| Home | Escopo | Processo | Design/Mockups | Configuração | Arquitetura | Gerência | BD | Qualidade | Frontend | Backend |
|---|
Frontend
Esta página centraliza informações sobre o repositório Frontend do projeto Sem Barreiras.
Sumário
Escolha de tecnologias
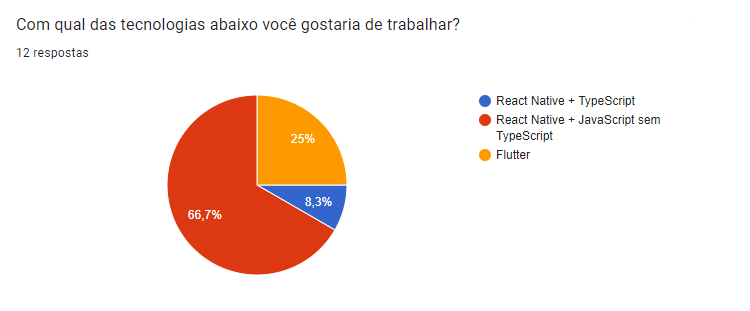
Para a escolha das tecnologias o time se organizou para determinar que conhecimentos o time possuía. Com isso, as tecnologias para Frontend que surgiram foram: React Native com JavaScript, React Native com TypeScript e Flutter. Logo nas votações iniciais o time se encontrou mais voltado a desenvolver a aplicação em React Native. A questão de JavaScript possuir mais materiais do que TypeScript também foi um aspecto que foi levado em consideração por parte do time durante a votação de tecnologias. Assim, criou-se uma enquete para ver qual era a preferência do time e os resultados foram os seguintes:

Conforme mencionado na página de configuração de ambiente da Wiki e como se pode observar no gráfico acima, as tecnologias de Frontend que foram selecionadas como tecnologias foram o framework React Native, junto ao JavaScript, para o desenvolvimento das telas de interface. Além disso, se utilizou o Expo para acessar de forma fácil APIs nativas sem a instalação de outras dependências. Através de um aplicativo disponível tanto para iOS quanto para Android ele disponibiliza as mudanças feitas no código em tempo real. Assim, garantindo uma configuração rápida ultrapassando barreiras devido a configuração de sistemas operacionais diferentes de mobile e computadores e permitindo também acessar recursos disponíveis em aparelhos mobile tal como seleção de fotos, voice over para acessibilidade e outras funcionalidades.
Organização do repositório
O projeto React Native do repositório de Frontend está organizado seguindo um padrão de componentização. Essa abordagem envolve a divisão da interface do usuário em componentes modulares e reutilizáveis, que são então compostos para formar as diversas telas ou páginas do aplicativo. Dessa forma, tendo um componente podemos passar parametros com o que quisermos ter e trabalhar na tela. As telas tem um comportamento semelhante, dado que elas são chamadas a partir de um arquivo que irá realizar o controle de roteamento do usuário passando as informações necessárias para que se possa executar as funcionalidades da aplicação.
Diante disso, os pacotes do projeto estão divididos da forma abaixo:
-
📁 src/-
📁 apis/: Chamadas de api aos endpoints do Backend.-
📁 api.js: Arquivo com o cliente do axios que reliza as chamadas.
-
-
📁 assets/: Recursos como imagens e ícones.-
📁 dummy.png: Imagem a ser utilizada em algum lugar.
-
-
📁 components/: Componentes reutilizáveis.-
📁 Component.js: Implementação de código de um componente.
-
-
📁 constants/: Variáveis constantes.-
📁 colors: Cores constantes da aplicação. -
📁 connection: Constantes para conexão com o Backend.
-
-
📁 routes/: Roteamento das telas.-
📁 router.js: Implementação de código das rotas.
-
-
📁 screens/: Telas da aplicação.-
📁 Screen.js: Implementação de código de uma tela.
-
-
-
App.js: Chama o roteamento de telas ao iniciar o app.
Padrões de código
Com intuito de manter legibilidade e consistência no código a seguir estão algumas padronizações definidas.
Nomenclatura de funções e variáveis
Funções do projeto devem ser nomeadas em inglês e seguir o padrão camelCase, ou seja, devem iniciar com letra maiúscula e cada palavra ou abreviatura no meio da frase também deve iniciar com letra maiúscula. Por exemplo:
- variableExample
✔ - Variable_Example
❌ - Variableexample
❌ - VariableExample
❌
Nomenclatura de componentes
Componentes do projeto devem ser nomeadas em inglês e seguir o padrão PascalCase, ou seja, devem iniciar com letra maiúscula e cada palavra ou abreviatura no meio da frase também deve iniciar com letra maiúscula. Além disso, o nome do arquivo e da função de retorno do componente deve seguir o padrão {O que é X componente?}Component.js. Por exemplo:
- InputTextComponent.js
✔ - Input_Text_Component.js
❌ - Inputtextcomponent.js
❌ - inputTextComponent.js
❌
Nomenclatura de telas
Telas do projeto devem ser nomeadas em inglês e seguir o padrão PascalCase, ou seja, devem iniciar com letra maiúscula e cada palavra ou abreviatura no meio da frase também deve iniciar com letra maiúscula. Além disso, o nome do arquivo e da função de retorno da tela deve seguir o padrão {O que é X tela?}Screen.js. Por exemplo:
- CreateAccountScreen.js
✔ - Create_Account_Screen
❌ - Createaccountscreen
❌ - createAccountScreen
❌
Documentação de componentes e telas
Para que outras pessoas que forem olhar como utilizar seu componente ou tela é importante que elas entendam o que cada parâmetro quer dizer. Com isso, vem a importância da documentação de parâmetros de componentes e telas a fim de proporcionar uma compreensão rápida e evitar erros. Embora o nome da variável muitas vezes deixe explícito o que ela faz, outras vezes pode ser que não esteja tão claro assim. Dessa forma, isso leva a um custo de a pessoa ter de analisar o código para entender o que X valor significa. Assim, para cada componente e tela, visto que componentes serão chamados múltiplas vezes e telas serão chamadas no roteamento, é importante seguir o seguinte padrão de documentação no começo do arquivo .js de cada um:
/**
* {Breve descrição do que seu componente/tela faz/é}
*
* @param {nome_parametro_1} {Descrição do que aquele parâmetro faz/setta}
* @example <ComponentExample
* text={"teste"}
* /> <------------- Aqui um exemplo de uso do componente/tela
*/Abaixo é demonstrado um exemplo com o ComponentExample:
/**
* Componente de modelo que cria um texto
*
* @param text Texto principal do componente
* @example <ComponentExample
* text={"teste"}
* />
*/Acessibilidade
A fim de providenciar uma aplicação que possa ser mais acessível para pessoas que utilizam leitores de tela para mexer no celular, devem ser utilizadas as labels e hints do React Native para que o leitor de tela possa executar a leitura. Assim ao desenvolver os componentes isso deve ser considerado em consideração e nas telas esses parâmetros devem ser tratados de modo à garantir entendimento do que está sendo feito/selecionado ao usuário por meio do leitor. Com isso, para o Frontend esse é um aspecto a ser cuidado.
