| Home | Escopo | Processo | Design/Mockups | Configuração | Arquitetura | Gerência | BD | Qualidade | Frontend | Backend | Analytics |
|---|
Design/Mockups
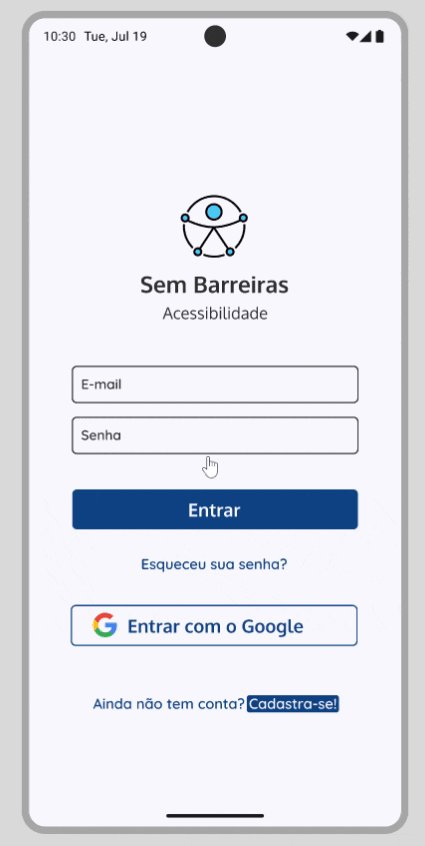
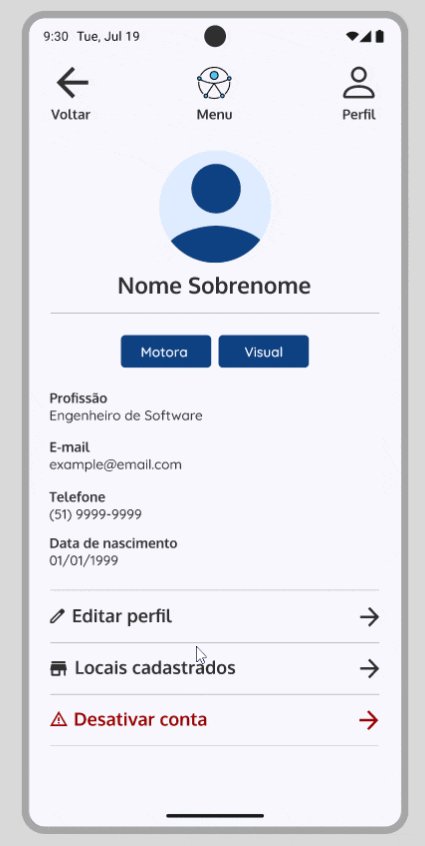
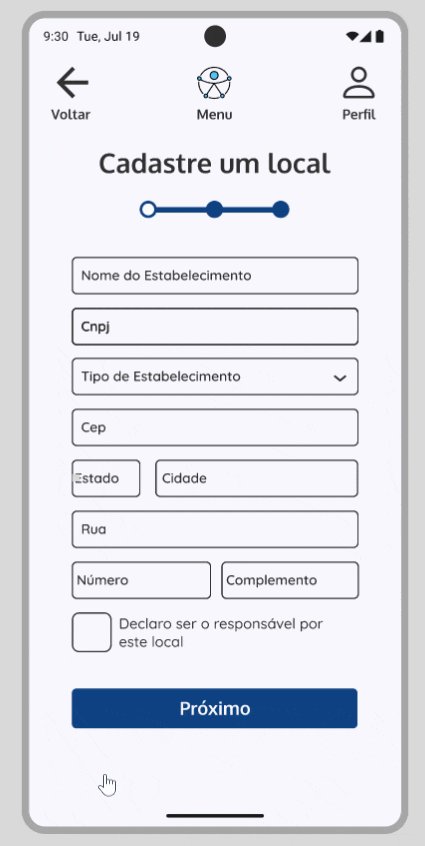
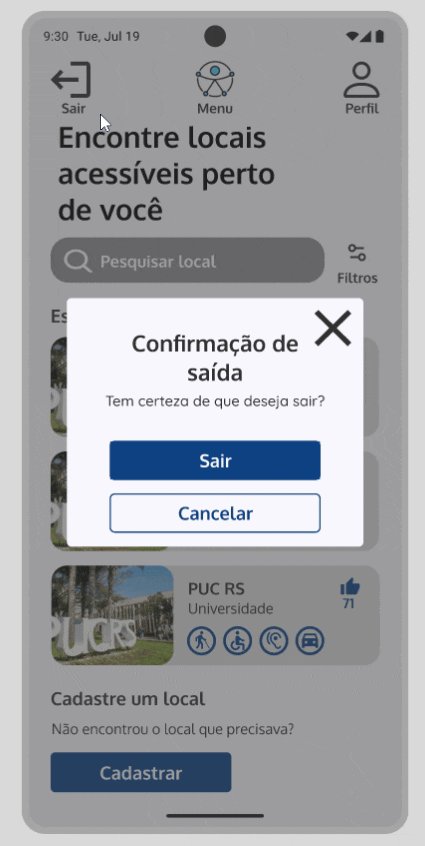
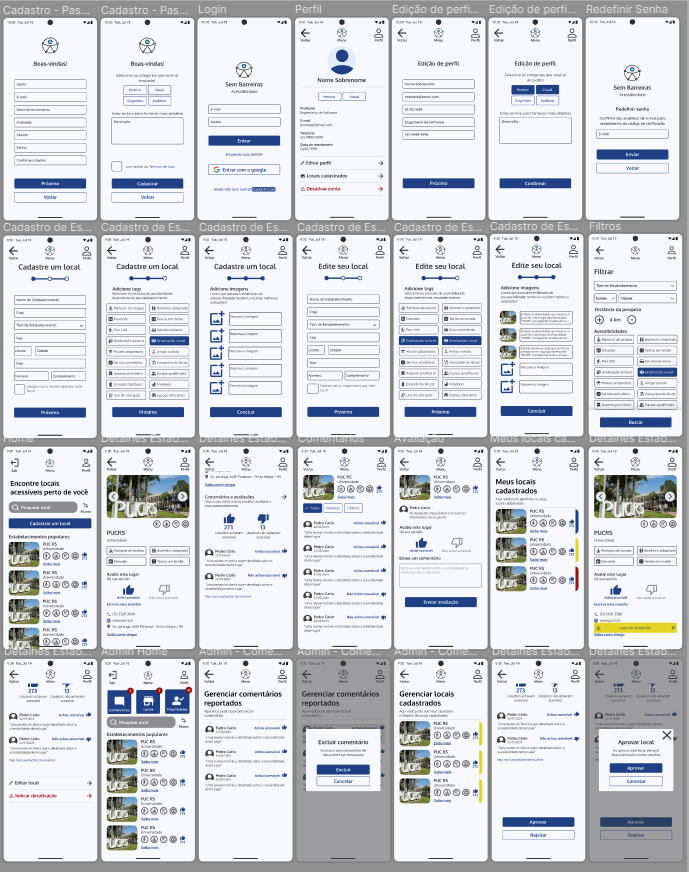
Depois de definidos os assets e padrões a serem utilizados, o time seguiu com o desenvolvimento dos protótipos de alta fidelidade, os quais como apresentado nos protótipos de baixa fidelidade terão três fluxos diferentes, um de professor, um de especialista e um de coordenador sendo que todos partem da tela de login comum entre eles. A seguir são apresentadas imagens contendo as telas desenvolvidas do protótipo de alta fidelidade para o login e segue juntamente o fluxo demonstrado nos protótipos de baixa fidelidade para cada um dos usuários.
Figma: Clique Aqui
Sumário
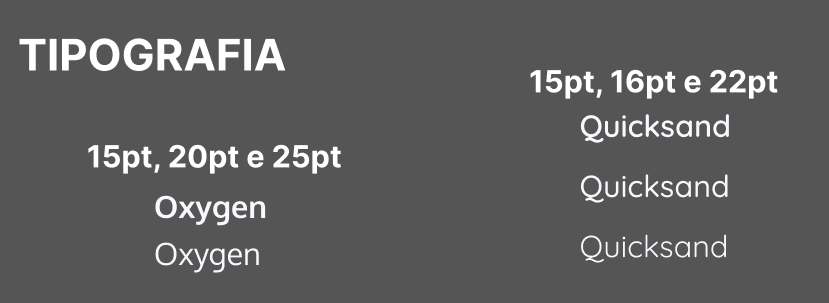
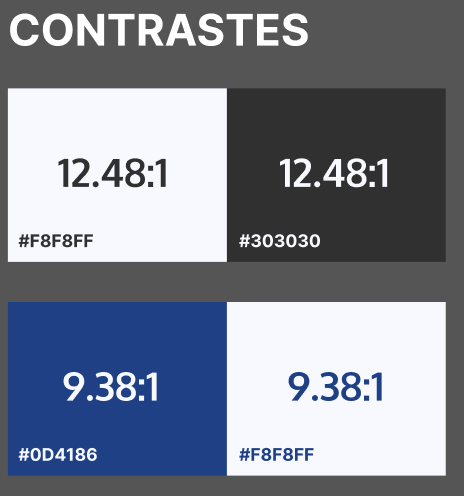
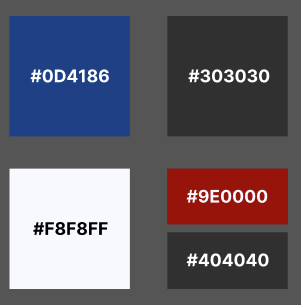
Identidade Visual
Antes de iniciar o desenvolvimento dos protótipos de tela, o primeiro passo foi estabelecer uma identidade visual para o projeto. Essa identidade serviria como um guia para as cores, fontes e logotipo que seriam usados posteriormente. Abaixo, está a definição da identidade visual do projeto