| Home | Escopo | Processo | Design/Mockups | Configuração | Arquitetura | Gerência | Código | BD | Qualidade | Frontend | Backend | Analytics |
|---|
Configurações do Projeto
Esta página descreve todas as configurações a serem feitas na sua máquina para execução do projeto.
Sumário
Configurações Gerais
Esta seção descreve as configurações a serem feitas em ambos ambientes de desenvolvimento, tanto no de Frontend quanto no de Backend.
Instalando o Git
Para versionamento dos arquivos do projeto, utilizamos o sistema de controle de versão Git. Com o Git, todas as alterações realizadas no projeto, sejam estas novas funcionalidades ou correções, são registradas no histórico dos repositórios do projeto.
Para instalar o Git, selecione o seu sistema operacional nesta página de Downloads e siga as instruções do site.
Além disso, recomenda-se o uso da ferramenta Git Kraken para conseguir visualizar as branches de repositórios Git e executar comandos Git por meio de uma interface gráfica, ao invés de via linha de comando. Esta ferramenta pode ser instalada aqui.
Instalando o Docker
Para executarmos as aplicações local e na AWS, elas executarão dentro do ambiente isolado de containers. Para isso, será utilizada durante o projeto a ferramenta Docker, que pode ser instalada a partir das documentações abaixo:
- Para usuários de Linux: https://docs.docker.com/desktop/install/linux-install/
- Para usuários de Mac: https://docs.docker.com/desktop/install/mac-install/
- Para usuários de Windows: https://docs.docker.com/desktop/install/windows-install/
Nos sistemas operacionais Windows e Mac, é preciso instalar o Docker Desktop, que cria uma máquina virtual para execução dos containes, enquanto no Linux basta a instalação do Docker Engine e não é obrigatória a instalação do Docker Desktop. No entanto, recomenda-se a instalação do Docker Desktop em todos os ambientes, pois é instalado junto uma interface gráfica e outras funcionalidades que serão utilizadas no projeto, a exemplo do Docker Compose.
Realizando o clone do projeto do GitLab
Os repositórios do projeto Sem Barreiras estão hospedados de forma remota no GitLab, de modo que, para realizar e salvar alterações nestes repositórios na sua máquina local, é preciso clonar estes repositórios na sua máquina. Ao clonar um repositório, você está criando uma cópia local dele na sua máquina, na qual você pode trabalhar de forma independente e, ao concluir as suas alterações, enviar elas para o repositório remoto.
Para fazer o clone dos projetos vá até a página do GitLab do grupo Sem Barreiras, onde você pode selecionar qual repositório deseja clonar:
Em seguida, clique no botão "Clone" da página do repositório selecionado, e selecione uma das duas opções de clone: via SSH ou via HTTPS.
- Se for selecionada a opção clonar com SSH, você precisa criar chaves SSH e adicionar elas em seu perfil do GitLab para se autenticar com elas no GitLab. Para mais informações, ler esta documentação
- Se for selecionada a opção clonar com HTTPS, você precisa se autenticar no GitLab usando seu usuário e senha. Sugere-se esta opção, por ser mais fácil de configurar.
Por fim, copie o link da alternativa selecionada e digite o comando abaixo, no terminal de linha de comando da sua máquina no diretório em que você deseja criar a cópia:
git clone "link copiado aqui"Backend
Esta seção descreve as configurações a serem feitas para o ambiente de desenvolvimento Backend.
Tecnologias do Backend
- Java 11
- Spring Boot 2.7.8
- Gradle 8.6
- Docker
- Docker Compose
- PostgreSQL
Para instalar o Java 11 na sua máquina, realize o download de um dos instaladores presentes neste site da Oracle.
Caso você já possua o Java instalado em sua máquina, mas não tem certeza se é a versão correta, execute o comando abaixo via terminal.
java -versionSe ao lado de "java version" for exibido uma versão que inicia com "11.", então não é necessário instalar uma nova versão em sua máquina.
Configurando a IDE para ambiente Backend
Para desenvolvimento no repositório de Backend do projeto, sugere-se o uso da ferramenta IntelliJ IDEA, seja a edição Community ou seja a edição Ultimate. A edição Ultimate, no entanto, é mais completa e possui mais funcionalidades para se trabalhar com projetos Spring, por isso se sugere baixar esta versão. Além disso, ainda que a versão Ultimate seja paga, é possível conseguir uma licença para estudantes ao se cadastrar com o e-mail da PUCRS seguindo os passos descritos aqui.
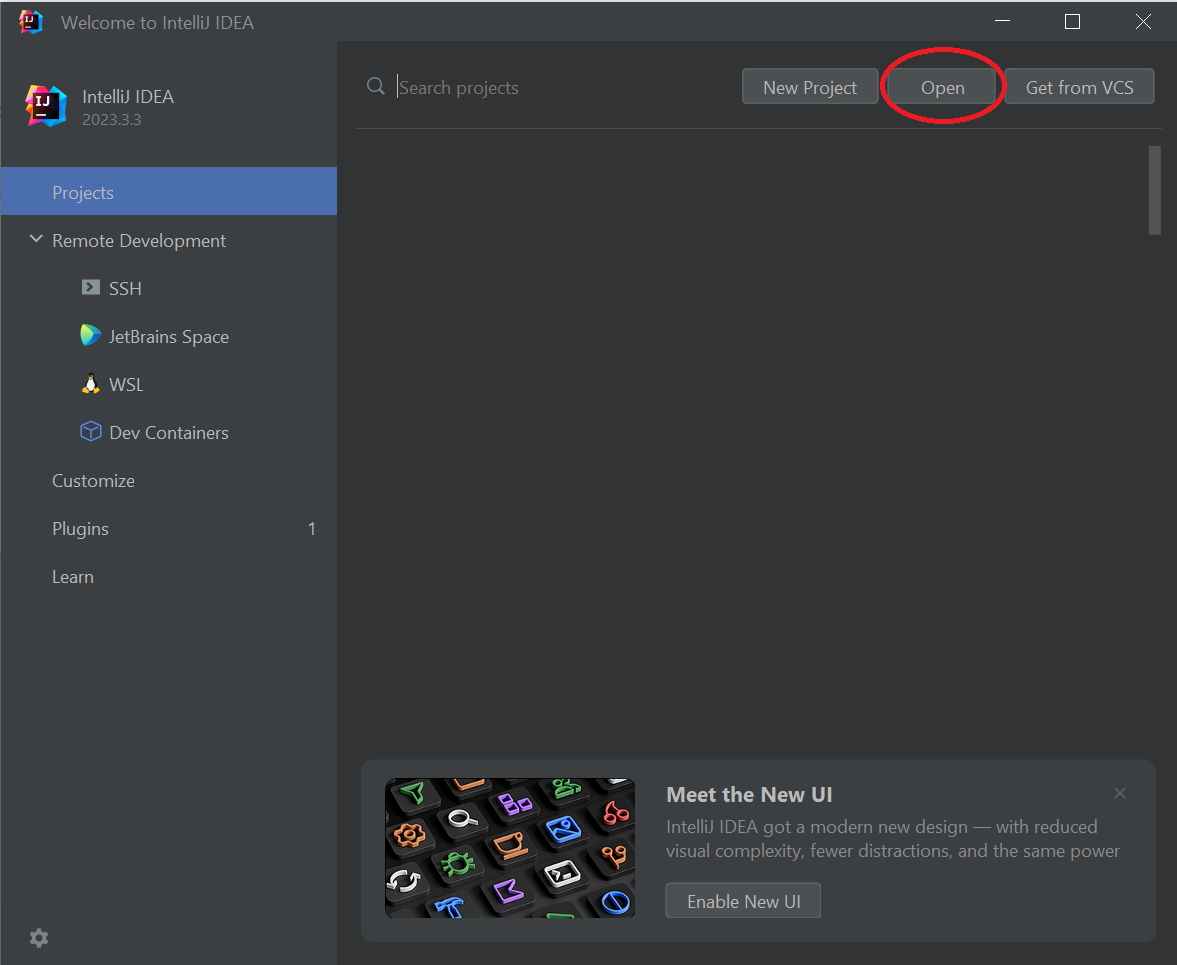
Após clonar o repositório do GitLab do Backend, abra a pasta onde o repositório foi clonado no IntelliJ, conforme imagem abaixo:

Instalando a ferramenta de gerenciamento de banco de dados
Como será utilizado o PostgreSQL como banco de dados relacional do projeto, recomenda-se a instalação da ferramenta DBeaver, que permite que você se conecte a diferentes bancos de dados relacionais, incluindo o PostgreSQL, e que você manipule os dados persistidos no banco.
Para instalar o DBeaver, siga as instruções presentes no site da ferramenta.
Configurando o Postman
Realizada a configuração do ambiente Backend do projeto, é possível utilizar a plataforma Postman como cliente HTTP para realizar as requisições para a API a partir de uma interface gráfica. Para isso e para documentar a API, no entanto, também pode-se utilizar o Swagger, que está configurado para o projeto de Backend, então só é preciso instalar o Postman caso você prefira trabalhar com esta ferramenta.
O Postman pode ser instalado neste link.
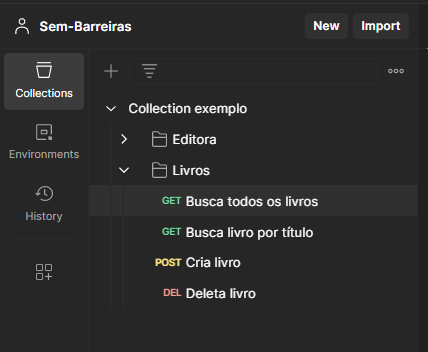
Após a instalação da ferramenta, as requisições a serem realizadas pelo Postman para a API deverão ser organizadas em uma collection. Uma collection é basicamente um agrupamento de requisições que permite que as requisições de sua API sejam organizadas em diretórios, exportadas e compartilhadas com os colegas de equipe. Na collection da API do projeto Sem Barreiras, as requisições devem ser agrupadas em diretórios de acordo com a entidade a qual estão relacionadas, e em cada pasta devem existir as requisições possíveis que podem ser feitas em cada caso. Para exemplificar, segue a imagem abaixo de uma API fictícia:

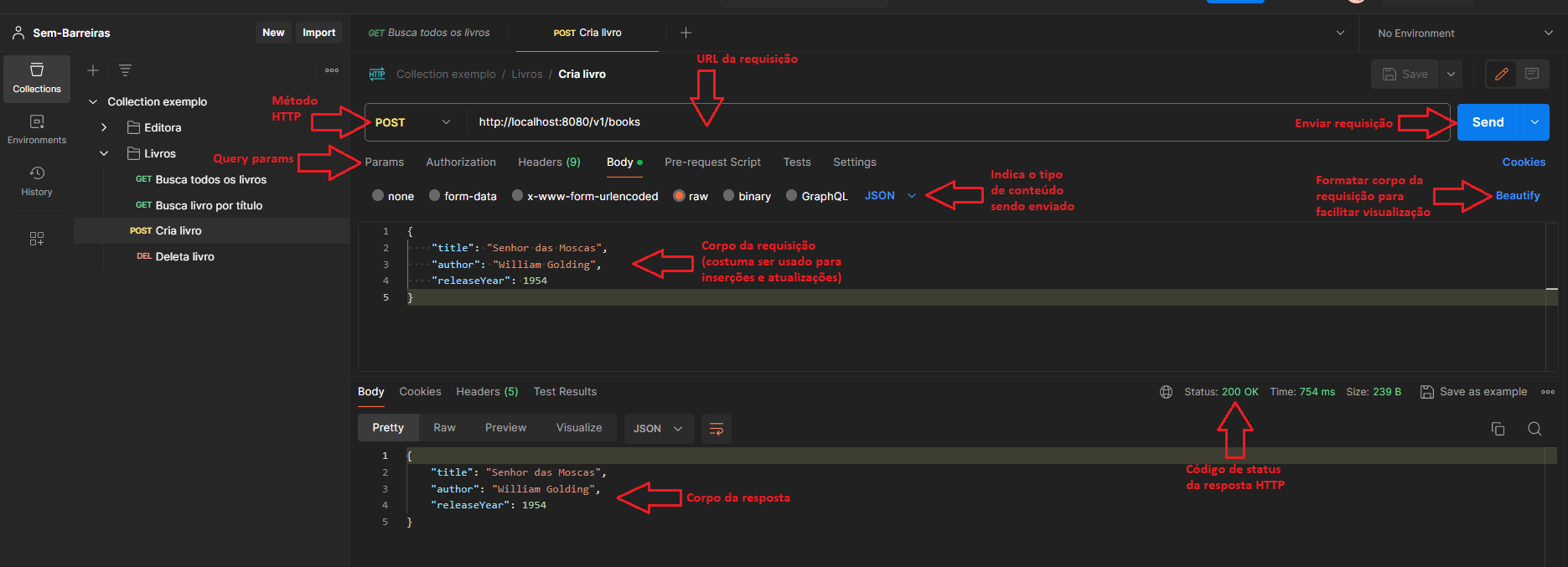
Assim, vai existir na documentação da API uma requisição para cada endpoint que foi implementado, e, a partir dos dados de exemplo já preenchidos, será possível fazer alterações para construir a requisição desejada e executar as chamadas HTTP. Na imagem abaixo existe um exemplo de requisição desta mesma API fictícia, para criar um livro no banco de dados, e as setas destacam algumas das informações que podem ser alteradas para personalizar a requisição (e.g.: path parameters na URL ou corpo da requisição).

Uma vez que a requisição é enviada, os dados da resposta (status, corpo, headers, tempo de resposta, etc) são apresentados na tela, como ilustrado na figura. Durante a criação de novas rotas, busque também clicar na opção "Save as example" para salvar a resposta retornada como exemplo. Ao salvar exemplos de resposta de sucesso e de erro na collection, a documentação da API ficará mais completa e será possível entender o formato de resposta da API em cada situação.
Além disso, toda vez que for feita uma alteração na collection, ela deve ser exportada como um arquivo JSON e em seguida commitada no repositório do Backend do projeto, para que todos os integrantes da equipe tenham acesso à documentação atualizada.
Frontend
Esta seção descreve as configurações a serem feitas para o ambiente de desenvolvimento Frontend.
Tecnologias do Frontend
Para o desenvolvimento do frontend foi utilizado React Native com JavaScript podendo variar o estilo de visualização se optar por usar um celular ou um emulador. Para facilitar a montagem de componentes se fez uso do React Native Papers que é uma biblioteca que busca fornecer maior facilidade na criação dos componentes de tela. (TBD - Adicionar como será feita comunicação com o backend em termos de tecnologia [Prob -> Axios])
Configurando a Máquina para ambiente Frontend
1 - Instalação do Node
Para configurar a máquina para rodar o ambiente frontend, primeiro é necessário instalar o Node.js (faça download da versão mais recente que tenha LTS - Long Term Support) para poder instalar as dependências do projeto.
Para garantir que a instalação foi bem sucedida rode o seguinte comando em um terminal (pode ser o cmd ou um bash):
C:\user> node -v
v20.11.1(Obs: a versão que retornará não precisa ser exatamente a mesma, desde que suporte as dependências do projeto.)
2 - Instalação do Expo na máquina
Com o Node instalado deve ser instalado o expo-cli caso tenha algum problema na instalação esse link pode ser acessado para visualizar problemas frequentes. Para instalar basta rodar:
npm install -g expo-cliPara verificar se a instalação foi bem sucedida execute o seguinte comando:
C:\user> expo --version
6.3.10(Obs: a versão que retornará não precisa ser exatamente a mesma, desde que suporte as dependências do projeto.)
3 - Instalação de dependências
Após ter clonado o frontend, abra o projeto em sua IDE ou em seu ambiente de preferência. Para o frontend é recomendado utilizar o VSCode, dado que o projeto tem extensões disponibilizadas por ele como o Prettier e o ESLint para formatação do código.
Com o ambiente aberto, abra um terminal e rode o seguinte comando:
npm installEle instalará as dependências do projeto em suas respectivas versões definidas nos arquivos package-lock.json e package.json.
Side note: caso encontre problemas ao rodar o projeto devido a alguma dependência rode um dos comandos npm update ou npm audit fix e caso persista averigue os logs de execução para ver quais são os possíveis problemas
4 - Rodar o projeto
Se tudo deu certo até aqui, basta executar o comando:
npm startCom isso, o projeto estará rodando e você poderá abri-lo e visualiza-lo da forma que preferir. A configuração das formas de visualização é tratada na próxima seção.
Configurar conexão com o backend
TBD
Configuração de emulador / celular
Levando em consideração que o sistema desenvolvido é um aplicativo mobile, será necessário utilizar um emulador de celular ou um celular para visualização de telas no desenvolvimento do frontend.
Visualização no celular
Essa é a forma mais simples de visualizar o projeto, você só vai precisar de um smartphone e instalar o aplicativo Expo Go. Com o aplicativo instalado ao rodar o projeto com npm start no terminal será disponibilizado um QR Code, o qual se você o escanear ele abrirá o Expo e começará a carregar a visualização do frontend. Permitindo que interaja com as telas e caso seja feita alguma modificação no código durante a execução há a opção de hot reload pressionando "R" no terminal de execução.
Nota Importante: rede do celular e da máquina devem ser a mesma se for escanear o QR Code.
Visualização no emulador
Caso prefira você também pode fazer a visualização por um emulador. Apesar de consumir mais recursos da sua máquina essa também é uma opção caso você os tenha de sobra. Caso contrário é mais recomendável seguir pela opção anterior de visualização pelo celular. Dito isso, uma sugestão de emulador de smartphone é o Android Studio, sendo que para instalação pode seguir o modelo padrão de instalação sem a necessidade de modificar nenhum parâmetro.
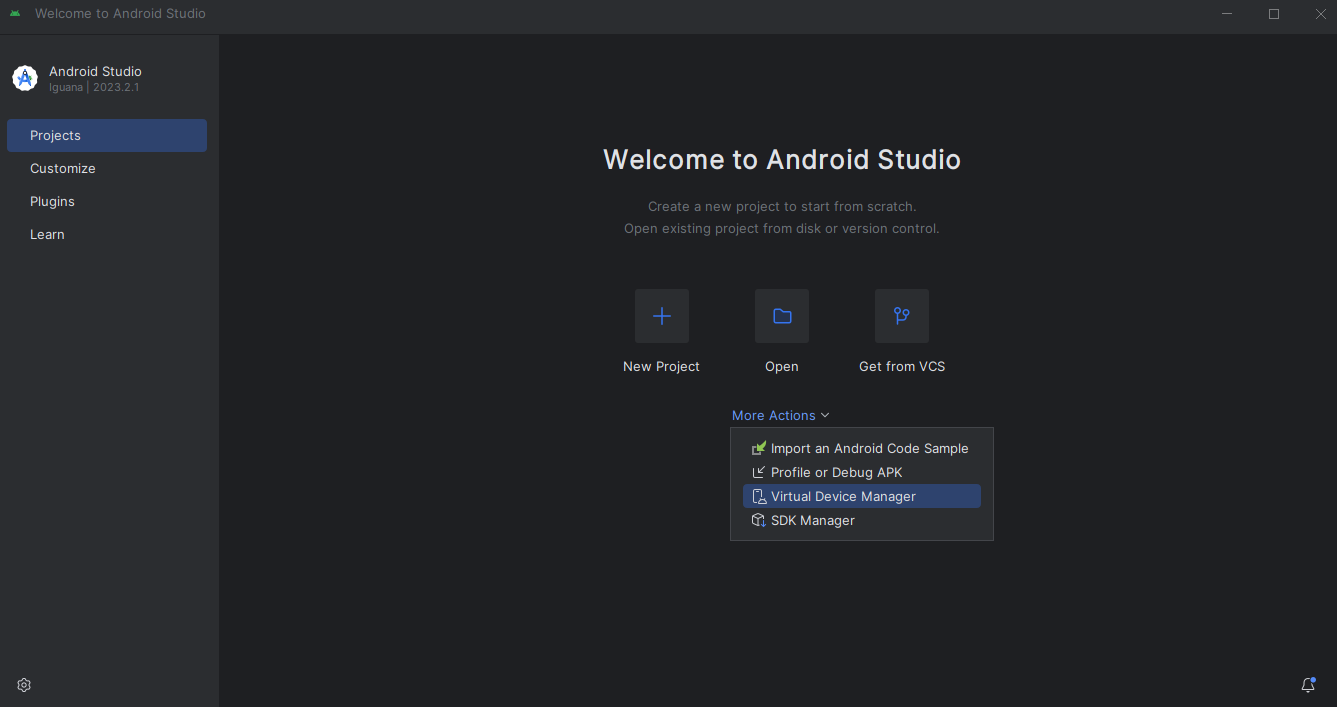
Ao abrir o Android Studio você cairá na seguinte tela:

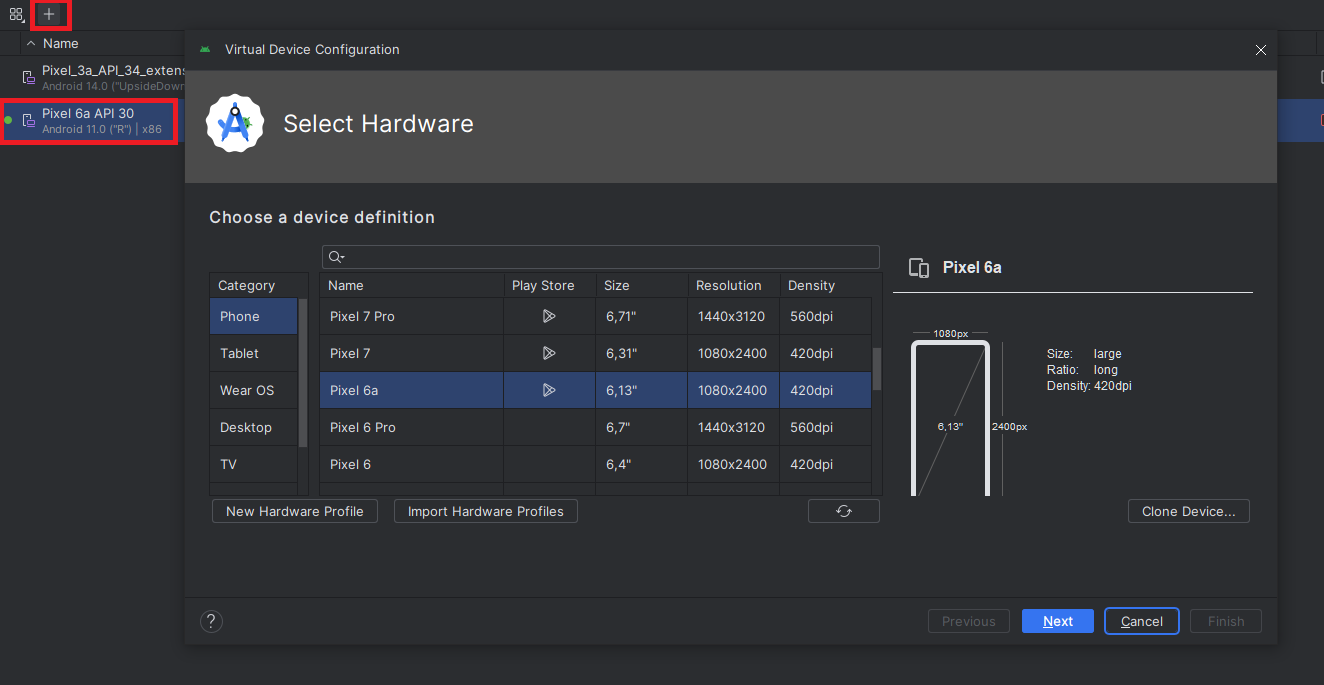
Nela selecione a opção More Actions e em seguida Virtual Device Manager que abrirá a tela de configuração de dispositivos. Assim, no canto superior esquerdo tem um botão de + para adicionar um novo dispositivo com isso você pode fazer a seleção de hardware que preferir para seu dispositivo virtual. Recomendado é usar com as seguintes configurações:
- Categoria: Phone, Pixel 6a
- Imagem de sistema: R
Abaixo pode ser vista essa interface de criação do dispositivo:

Com o dispositivo criado basta inicia-lo junto do projeto. Assim que o dispositivo estiver rodando no terminal do projeto selecione a opção para rodar no emulador Android e ele baixará o Expo Go e inicializará o projeto nele.
