| Home | Escopo e Cronograma | Processo | Design/Mockups | Configuração | Arquitetura | Código | BD | Qualidade | Utilização | Contratos |
|---|
Arquitetura do Sistema
Descrição
Esta seção irá abordar a arquitetura selecionada para o Backend e Frontend, além dos dados relativos ao deploy.
Sumário
- Descrição
- Sumário
- Arquitetura Geral da Aplicação
- Diagrama de Componentes
- Diagrama de Deploy
- Backend
- Frontend
Arquitetura Geral da Aplicação
MVC, abreviatura de Model, View e Controller, é um padrão arquitetônico usado para relacionar de forma eficiente a interface do usuário aos modelos de dados subjacentes e organizar para relacionar o código do aplicativo.
- Model - É considerado o nível mais baixo quando comparado com a Visualização e o Controlador. Ele representa principalmente os dados para o usuário e define o armazenamento de todos os objetos de dados do aplicativo.
- View - este nível está principalmente associado à Interface do usuário (IU) e é usado para fornecer a representação visual do modelo MVC. Em termos mais simples, este nível lida com a exibição da saída real para o usuário. Ele também lida com a comunicação entre o usuário (entradas, solicitações, etc.) e o controlador.
- Controller - este nível cuida do manipulador de solicitações . Muitas vezes, é considerado o cérebro do sistema MVC - um elo, por assim dizer, entre o usuário e o sistema. O controlador completa o ciclo de obter a saída do usuário, convertendo-a nas mensagens desejadas e passando-as para as visualizações (UI).
Diagrama de Componentes
No diagrama de componentes a seguir está descrito a relação existente dos componentes dentro da nossa interface gráfica e do nosso servidor.
O primeiro componente - o Front - é composto apenas por dois sub componentes: App e Components, onde o App compõe as telas que os usuários vêem e interagem de fato, enquanto o Components possui pedaços reutilizáveis pelas telas.
Já no servidor nós temos uma divisão maior de subcomponentes: Route, Controller, Service, Model e Util. Não sou me adentrar muito, pois eles estão melhor explicados na seção do backend, mas basicamente o fluxo é sempre do Route para o Model, e a resposta do Model para o Route, fazendo uso de funções básicas deinidas no Util nesse processo, por exemplo, formatação das mensagens de erro.
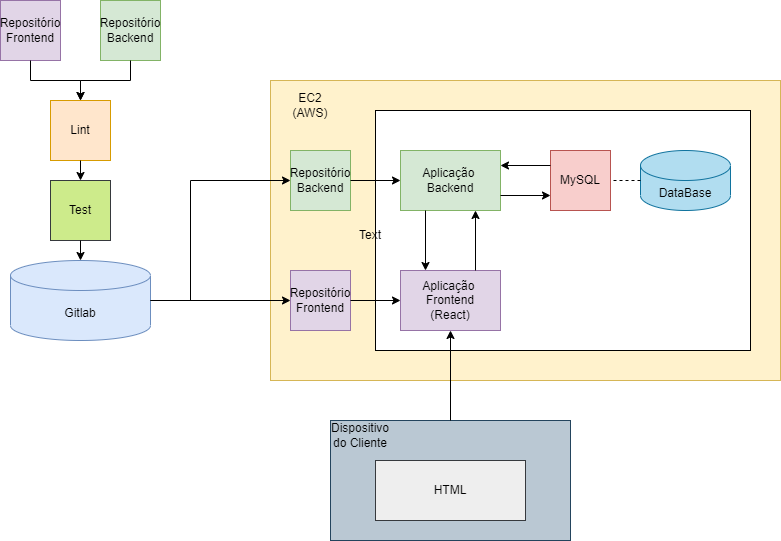
Diagrama de Deploy
Nosso diagrama de deploy demonstra os passos necessários para realizar o deploy da nossa aplicação, então, como podemos ver, temos diversas etapas que são realizadas antes de chegar na nossa máquina da AWS, todo esse fluxo é acionada automaticamente quando é feito algum commit na nossa branch Main.
O fluxo pode ser descrito por: Assim que um commit é feito na Main, automaticamente serão realizadas verificações de escrita de código (Lint), testes unitários (Tests) e, se tudo ocorrer como esperado, o repositório irá atualizar as máquinas na Amazon com o código recém enviado.
Na Amazon nós temos, dentro de containers no mesmo EC2, o frontend e o backend que estão rodando e se comunicando. Além disso, também temos o banco de dados que persiste os dados do backend.
O resultado de toda essa infraestrutura é uma interface disponível para o usuário (HTML) com o código mais recente da branch Main

Backend
Definições de Tecnologias
- Linguagem Javascript.
- Node sendo o ambiente de execução.
- Express para interface da API com o mundo externo.
- Sequelize para comunicação com o banco de dados.
- MySQL como flavor de SQL para o banco de dados.
Módulos do Sistema
Models
- São a representação das tabelas do banco de dados em forma de classe, pois assim podemos manipulá-las mais facilmente através do código.
Services
- Interagem com os models tratando erros com o banco ou objetos construídos pelo sequelize
Controllers
- Recebe a requisição da rota e utiliza os serviços para construir a resposta em JSON
Routes
- Refere-se à definição de terminais do aplicativo (URIs) e como eles respondem às solicitações do cliente.
Frontend
Definições de Tecnologias
- Linguagem Javascript .jsx (extensão do React para JS)
- React
- Componentes utilizando MaterialUI
- Axios para chamadas de API
Módulos do Sistema
Assets
- Armazenam arquivos que contém conteúdo estático do sistema (imagens, estilizações gerais, etc)
Config
- Armazena as configurações gerais da aplicação, como a criação de uma instacia do Axios para chamada de serviços, definição do roteamento das páginas e a função App que será chamada ao iniciar a aplicação
Pages
- Contém os componentes e estilização dos mesmos na aplicação
Services
- Contém a camada de integração com o backend através de chamadas de serviço via REST


