|
|
|[Home](home)|[Sprints](sprints)|[Requisitos](requisitos)|[Arquitetura](arquitetura)|[Configuração](configuracao)|[Mockups](mockups)|[Banco de Dados](banco_dados)|[Instalação](instalacao)|[Gerência de Projeto](gp)|[Horários Disponiveis](horarios)|[Git](git)|[Boas Práticas](boas-praticas)|[Merge Request Template](mr-template)|
|
|
|[Home](home)|[Sprints](sprints)|[Requisitos](requisitos)|[Arquitetura](arquitetura)|[Configuração](configuracao)|[Mockups](mockups)|[Banco de Dados](banco_dados)|[Instalação](instalacao)|[Gerência de Projeto](gp)|[Horários Disponiveis](horarios)|[Git](git)|[Boas Práticas](boas-praticas)|[Merge Request Template](mr-template)|
|
|
|
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
# Página dos Requisitos do Projeto
|
|
# Requisitos
|
|
|
|
|
|
|
|
Nesta sessão serão apresentados os seguintes assuntos: **User Stories, Critérios de Aceitação, Diagrama dos Casos de Uso**
|
|
_Acesso rápido_
|
|
|
|
|
|
|
|
# User Stories e Critérios de Aceitação
|
|
- [Elicitação de requisitos](#elicitação-de-requisitos)
|
|
|
|
- [User Stories](#user-stories)
|
|
|
|
- [Usuário comum](#usuário-comum)
|
|
|
|
|
|
|
|
## Elicitação de requisitos
|
|
|
|
|
|
|
|
| US | Descrição | Critérios de Aceitação |
|
|
[🔗 Versão PDF](resources/escopo-levantamento-requisitos.pdf)
|
|
|
| ---- | --------- | ---------------------- |
|
|
|
|
|
| US01 | Eu como usuário quero pesquisar por FI (Fundos de Investimentos) através de uma barra de pesquisa, para poder encontrar o fundo que me interessa facilmente. | |
|
|
|
|
|
| US02 | Eu como usuário quero ter acesso aos detalhes e informações de um fundo de investimento, para que eu possa avaliar melhor a qualidade daquele FI. | |
|
|
|
|
|
| US03 | Eu como usuário quero visualizar o rendimento do fundo de investimento em um gráfico, para que eu possa analisar mais facilmente sua performance. | |
|
|
|
|
|
| US04 | Eu como usuário quero poder selecionar o intervalo de tempo sendo representado no gráfico, para que eu possa analisar a performance do fundo em momentos diferentes. | |
|
|
|
|
|
| US05 | Eu como usuário quero poder selecionar vários fundos para serem comparados, para poder comparar a rentabilidade entre os fundos e encontrar o melhor deles. | |
|
|
|
|
|
| US06 | Eu como usuário quero poder selecionar o tipo de gráfico sendo exibido, para que eu possa ter acesso às diferentes informações quanto a performance de um fundo. | |
|
|
|
|
|
| US07 | Eu como usuário quero poder enviar uma pesquisa e comparação que eu fiz para outras pessoas, para que eu possa compartilhar uma análise com outras pessoas. | |
|
|
|
|
|
| US08 | Eu como usuário quero visualizar os dados reais de detalhes de um fundo, para que eu tenha mais informação sobre o fundo. (tela + dados reais) | Na tela de comparação, os dados apresentados no modal de detalhes do fundo são reais e enviados do Backend |
|
|
|
|
|
| US09 | Eu como usuário quero visualizar um gráfico de linha que apresenta a rentabilidade dos fundos, para que eu consiga comparar melhor os fundos. | <ul><li>Na tela de comparação, um gráfico que representa a rentabilidade dos fundos selecionados é apresentado.</li><li>No gráfico é visível cada um dos fundos, representados por linhas de cores diferentes.</li><li>No gráfico, quando se toca ou arrasta por cima de uma linha, é mostra uma "tooltip" com informações básicas do fundo</li></ul> |
|
|
|
|
|
| US10 | Eu como usuário quero visualizar a tela de filtros estática, para que eu possa verificar quais são os filtros. (só tela) | <ul><li>Na tela de pesquisa, quando o botão de filtros é tocado o usuário é levado para a tela de filtros.</li><li>Na tela de filtros, são visíveis os filtros possíveis de serem selecionados.</li><li>Na tela de filtros, quando se toca em um componente de um filtro, ele muda de estado entre "Selecionado" e "Não Selecionado".</li></ul> |
|
|
|
|
|
| US11 | Eu como usuário quero poder selecionar os filtros e visualizar a listagem de fundos filtrada, para que eu possa pesquisar por fundos mais facilmente. (tela + dados reais) | <ul><li>Na tela de filtros, quando se toca no botão "Filtrar" o usuário é levado de volta para a tela de pesquisa.</li><li>Na tela de pesquisa, a listagem de fundos é apresentado já pré-filtrada a partir dos filtros selecionados na tela de filtros.</li><li>Na tela de pesquisa, os filtros selecionados na tela de filtros são apresentados em baixo da barra de pesquisa.</li><li>Na tela de pesquisa, é possível deselecionar um filtro clicando no botão "X", no componente representante daquele filtros.</li></ul> |
|
|
|
|
|
| US12 | Eu como usuário quero visualizar um gráfico de linha que apresenta a volatilidade dos fundos, para que eu consiga comparar melhor os fundos. | <ul><li>Na tela de comparação, é possível selecionar o tipo do gráfico apresentado entre "Rentabilidade" e "Volatilidade".</li><li>Na tela de comparação, é possível visualizar o gráfico de volatilidade dos fundos.</li><li>Ao abrir a tela de comparação, o gráfico selecionado é o de "Rentabilidade"</li></ul> |
|
|
|
|
|
| US13 | Eu como usuário quero poder compartilhar a URL da minha comparação, para que eu possa compartilhar com outras pessoas. | <ul><li>Na tela de comparação é possível tocar em um botão de compartilhar que abre um modal.</li><li>Na tela de comparação, o modal de compartilhamento apresenta a opção de copiar a URL da comparação entre que está sendo realizada naquele momento.</li></ul> |
|
|
|
|
|
| US14 | Eu como usuário quero poder selecionar os intervalos de tempo apresentados no gráfico, para que eu possa comparar os fundos em um momento específico. | <ul><li>Na tela de comparação, é possível selecionar diferentes intervalos de tempo que refletem no intervalo de tempo sendo representado no gráfico.</li><li>Ao abrir a tela de comparação, o intervalo de tempo selecionado é o de 30 dias.</li><li>Na tela de comparação, ao selecionar um intervalo de tempo o intervalo de tempo atualmente selecionado é deselecionado.</li></ul> |
|
|
|
|
|
| US15 | Eu como usuário quero visualizar um gráfico de linha que apresenta as perdas dos fundos, para que eu consiga comparar melhor os fundos. | <ul><li>Na tela de comparação, é possível selecionar o tipo de gráfico de Perdas.</li><li>Na tela de comparação, é possível visualizar o gráfico de Perdas.</li></ul> |
|
|
|
|
|
| US16 | Eu como usuário quero visualizar um gráfico de linha que apresenta a correlação dos fundos, para que eu consiga comparar melhor os fundos. | <ul><li>Na tela de comparação, é possível selecionar o tipo de gráfico de Correlação.</li><li>Na tela de comparação, é possível visualizar o gráfico de Correlação.</li></ul> |
|
|
|
|
|
|
|
|
|
|
|
### Contexto
|
|
|
|
|
|
|
|
|
O projeto começou ...
|
|
|
|
|
|
|
|
|
O Radar do Investidor tem por finalidade ...
|
|
|
|
|
|
|
|
<!---
|
|
O conteúdo será alimentado por ...
|
|
|
Aqui devem ser citados e apresentados os **USER STORIES**, **Diagrama dos Casos de Uso** e todas as informações importantes sobre os Requisitos levantados pelos Stakeholders
|
|
|
|
|
|
### Papéis envolvidos e suas ações
|
|
|
|
|
|
|
|
**Usuários:**
|
|
|
|
|
|
|
|
- Pesquisar por FI (Fundos de Investimento);
|
|
|
|
- Filtrar a pesquisa dos FI;
|
|
|
|
- Selecionar vários FI;
|
|
|
|
- Ver detalhes dos FI;
|
|
|
|
- ¹Comparar os FI em um gráfico;
|
|
|
|
- Copiar uma URL da comparação que o usuário realizou;
|
|
|
|
- Selecionar o ²tipo de gráfico;
|
|
|
|
- Selecionar o intervalo de tempo do gráfico.
|
|
|
|
|
|
|
|
_Notas:_
|
|
|
|
|
|
|
|
- ¹Serão vários gráficos onde o usuário alterna, o gráfico exibirá informações como: a correlação dos fundos, as perdas dos fundos, a volatilidade, e a rentabilidade;
|
|
|
|
- ²Foram especificados os gráficos de linha simples e gráfico de barras.
|
|
|
|
|
|
|
|
### Requisitos funcionais
|
|
|
|
|
|
|
|
- Pesquisa por FI;
|
|
|
|
- Filtragem de FI;
|
|
|
|
- Seleção de FI;
|
|
|
|
- Pré-processamento dos dados com o Scrapper;
|
|
|
|
- Banco relacional AWS.
|
|
|
|
|
|
|
|
|
|
|
|
_Notas:_
|
|
|
|
|
|
|
|
- a busca vai ser feita pelo conteúdo das tags e do título.
|
|
|
|
|
|
|
|
### Requisitos não-funcionais
|
|
|
|
|
|
|
|
- Usabilidade e acessibilidade: fácil de usar, adaptável, intuitivo para o público em geral que pode usar o Radar do Investidor.
|
|
|
|
- Interface interessante: evitar o clichê de botões e textos enormes, sem cores, sem contraste (Ver exemplos de apps abordado na tese de doutorado).
|
|
|
|
- O app poderá ser usado por pessoas de qualquer geração.
|
|
|
|
|
|
|
|
### Plataforma alvo
|
|
|
|
|
|
|
|
- Web com layout mobile.
|
|
|
|
|
|
|
|
### Não está no escopo do projeto
|
|
|
|
|
|
|
|
- Encontrar fontes de dados dos FI;
|
|
|
|
- Estimar análises aprofundadas de FI;
|
|
|
|
- Integração com sistemas Warren.
|
|
|
|
|
|
|
|
|
|
|
|
## User Stories
|
|
|
|
|
|
|
|
As user stories criadas foram agrupadas nas views do frontend para facilitar a indicação da presença delas em telas e modais.
|
|
|
|
|
|
|
|
As telas da aplicação são:
|
|
|
|
|
|
|
|
- Tela de Abertura
|
|
|
|
- Tela Inicial
|
|
|
|
- Tela de Filtros
|
|
|
|
- Tela de Comparação
|
|
|
|
- Modal de Detalhes
|
|
|
|
- Modal da URL
|
|
|
|
|
|
|
|
### Usuário
|
|
|
|
|
|
|
|
#### Tela de Abertura
|
|
|
|
|
|
|
|
<details>
|
|
|
|
<summary><b>US01</b> Tela de Abertura </summary>
|
|
|
|
|
|
|
|
> Eu **como** usuário, **quero** ter uma tela de abertura do site, **para** ter uma melhor experiência.
|
|
|
|
|
|
|
|
**Critérios de aceitação:**
|
|
|
|
1. Não deve demorar mais que ...
|
|
|
|
|
|
|
|
**Anexos:**
|
|
|
|
|
|
|
|
<div align="center">
|
|
|
|

|
|
|
|
</div>
|
|
|
|
|
|
|
|
**Notas:**
|
|
|
|
- v2.0 da Tela de abertura.
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### Tela Inicial
|
|
|
|
|
|
|
|
<details>
|
|
|
|
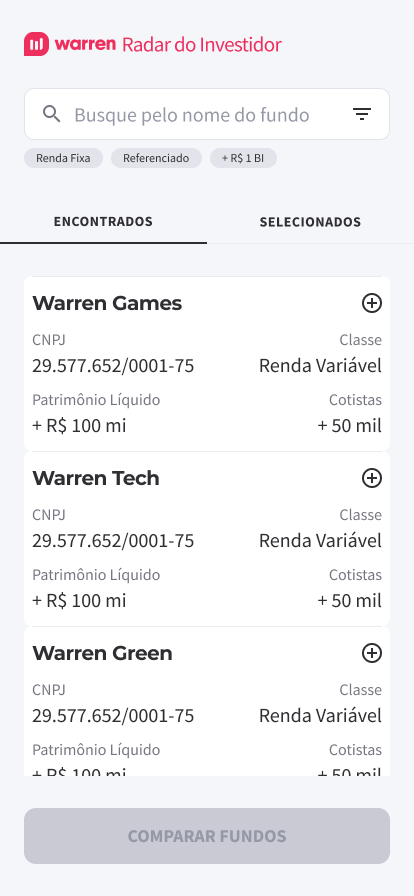
<summary><b>US02,US03,US04</b> Tela Inicial </summary>
|
|
|
|
|
|
|
|
> Eu **como** usuário **quero** visualizar a tela de início com a opção de busca, **para que** eu possa pesquisar os fundos que me importam. (só tela)
|
|
|
|
|
|
|
|
> Eu **como** usuário **quero** visualizar uma listagem dos fundos com seus dados básicos, **para que** eu possa ver os fundos filtrados. (só tela)
|
|
|
|
|
|
|
|
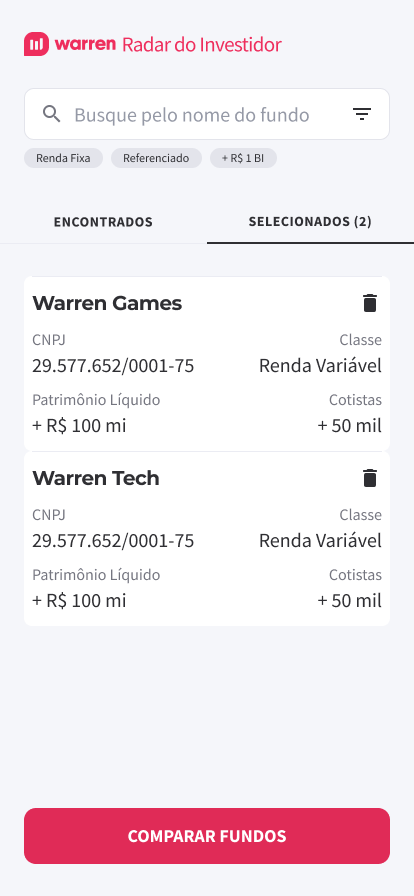
> Eu **como** usuário **quero** selecionar os fundos, **para que** eu possa compará-los. (só tela)
|
|
|
|
|
|
|
|
|
|
|
|
**Critérios de aceitação:**
|
|
|
|
1. Não deve demorar mais que ...
|
|
|
|
|
|
|
|
**Anexos:**
|
|
|
|
|
|
|
|
<div align="center">
|
|
|
|

|
|
|
|

|
|
|
|
</div>
|
|
|
|
|
|
|
|
**Notas:**
|
|
|
|
- v2.0 da Tela Inicial.
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
#### Tela de Filtros
|
|
|
|
|
|
|
|
<details>
|
|
|
|
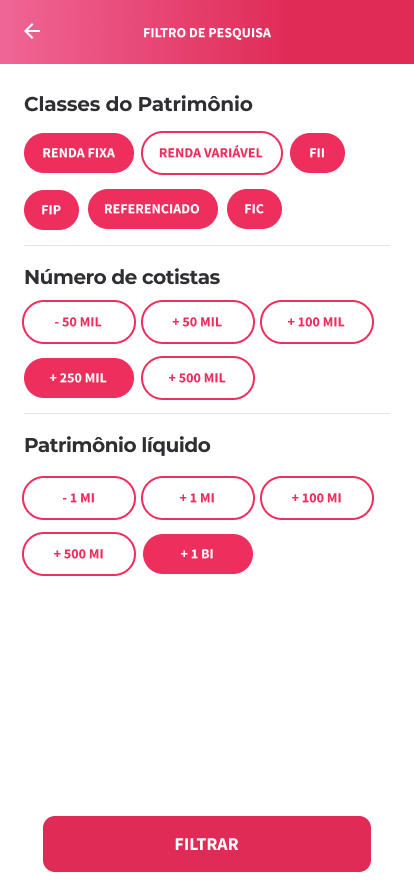
<summary><b>US01</b> Tela de Filtros </summary>
|
|
|
|
|
|
|
|
> Eu **Como** usuário, ...
|
|
|
|
|
|
|
|
**Critérios de aceitação:**
|
|
|
|
1. Não deve demorar mais que ...
|
|
|
|
|
|
|
|
**Anexos:**
|
|
|
|
|
|
|
|
<div align="center">
|
|
|
|

|
|
|
|
</div>
|
|
|
|
|
|
|
|
**Notas:**
|
|
|
|
- v2.0 da Tela de Filtros.
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
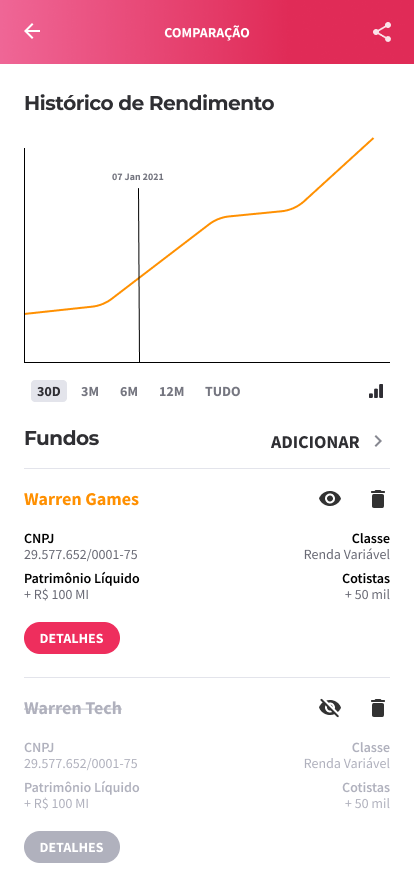
#### Tela de Comparação
|
|
|
|
|
|
|
|
<details>
|
|
|
|
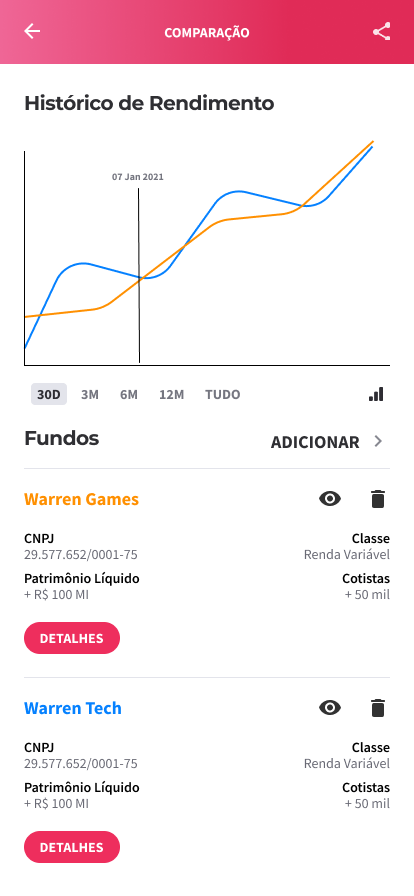
<summary><b>US01</b> Tela de Comparação </summary>
|
|
|
|
|
|
|
|
> Eu **Como** usuário, ...
|
|
|
|
|
|
|
|
**Critérios de aceitação:**
|
|
|
|
1. Não deve demorar mais que ...
|
|
|
|
|
|
|
|
**Anexos:**
|
|
|
|
|
|
|
|
<div align="center">
|
|
|
|

|
|
|
|
</div>
|
|
|
|
|
|
|
|
**Notas:**
|
|
|
|
- v2.0 da Tela de Comparação.
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
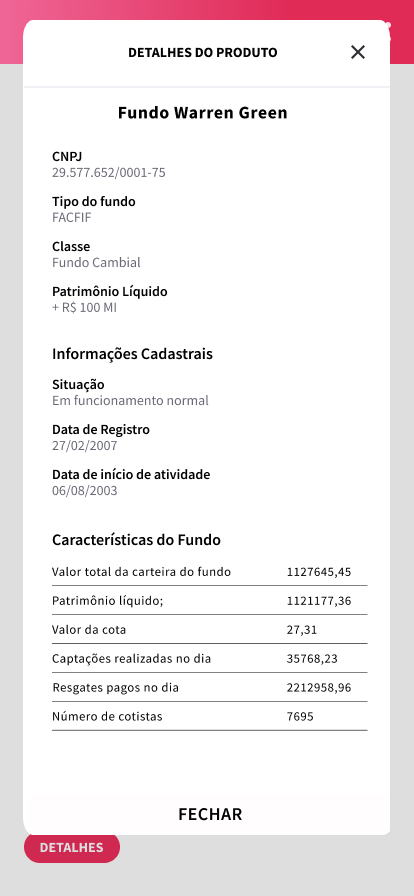
#### Modal de Detalhes
|
|
|
|
|
|
|
|
<details>
|
|
|
|
<summary><b>US01</b> Modal de Detalhes </summary>
|
|
|
|
|
|
|
|
> Eu **Como** usuário, ...
|
|
|
|
|
|
|
|
**Critérios de aceitação:**
|
|
|
|
1. Não deve demorar mais que ...
|
|
|
|
|
|
|
|
**Anexos:**
|
|
|
|
|
|
|
|
<div align="center">
|
|
|
|

|
|
|
|

|
|
|
|
</div>
|
|
|
|
|
|
|
|
**Notas:**
|
|
|
|
- v2.0 da Modal de Detalhes.
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
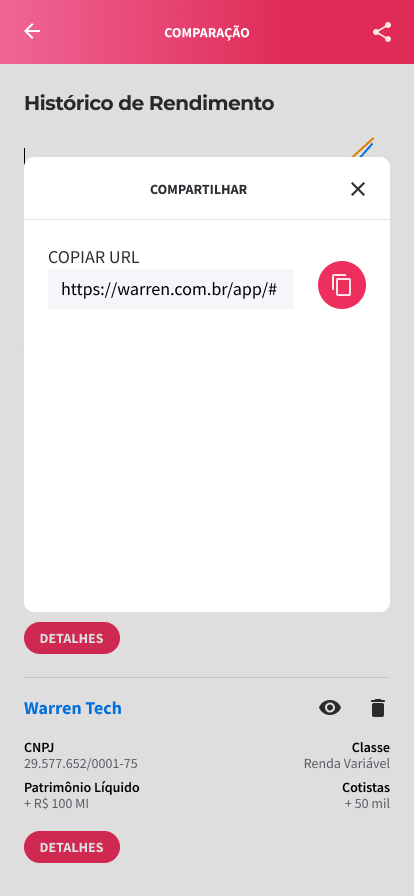
#### Modal Compartilhar
|
|
|
|
|
|
|
|
<details>
|
|
|
|
<summary><b>US01</b> Modal Compartilhar </summary>
|
|
|
|
|
|
|
|
> Eu **Como** usuário, ...
|
|
|
|
|
|
|
|
**Critérios de aceitação:**
|
|
|
|
1. Não deve demorar mais que ...
|
|
|
|
|
|
|
|
**Anexos:**
|
|
|
|
|
|
|
|
<div align="center">
|
|
|
|

|
|
|
|
</div>
|
|
|
|
|
|
|
|
**Notas:**
|
|
|
|
- v2.0 da Modal Compartilhar.
|
|
|
|
|
|
|
|
</details>
|
|
|
|
|
|
|
|
* Deve possuir as Imagens dos Use Cases
|
|
|
|
|
* Deve possuir a Tabela dos User Stories
|
|
|
|
|
* Tudo mais que precisa dos Requisitos
|
|
|
|
|
--> |
|
|
|
\ No newline at end of file |
|
|