| Home | Sprints | Requisitos | Arquitetura | Configuração | Mockups | Banco de Dados | Instalação | Gerência de Projeto | Git | Boas Práticas | Merge Request Template |
|---|
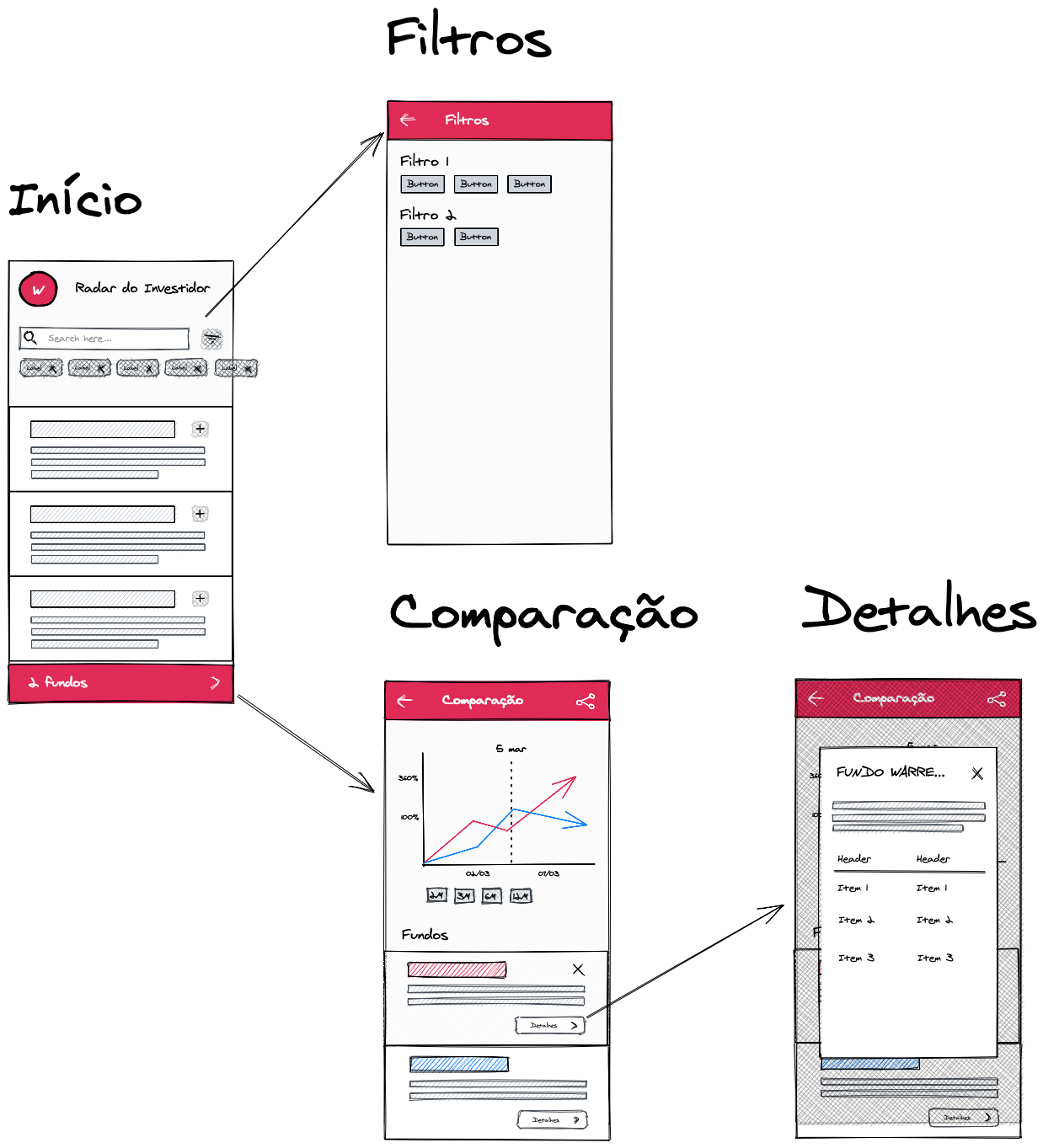
Mockups Baixa Fidelidade e Fluxo Base
Após a reunião de levantamento de requisitos o time foi dividido em squads e cada uma ficou responsável por desenvolver uma proposta de mockups do sistema, considerando as features levantadas, e apresentar ao grupo. Logo após, o time se reuniu e desenvolveu um protótipo base de baixa fidelidade e o fluxo do sistema com base nas ideias que cada squad apresentou.
Os mockups de baixa fidelidade e o fluxo do sistema foram constituídos utilizando a ferramenta Excalidraw o link do protótipo do sistema pode ser encontrado aqui
Mockups
Splash Screen
Tela de loading da plataforma.
Tela Inicial
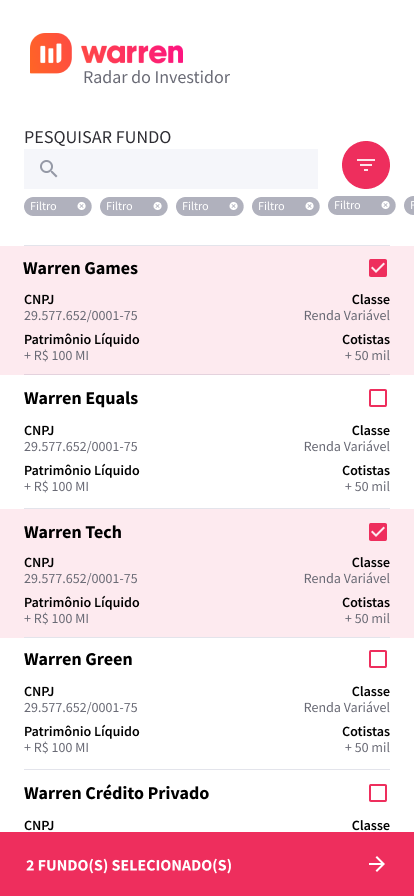
Na tela inicial o usuário poderá fazer a pesquisa dos fundos desejados por meio de alguma informação específica, como nome, cnpj etc, bem como usar alguns filtros já disponibilizados pela plataforma.
Após fazer a pesquisa, o usuário poderá selecionar/desselecionar os fundos, o que será mostrado por meio de um checkbox. Além dessa informação, será mostrado o número de fundos selecionados na parte de baixo da tela, que é onde o usuário poderá seguir adiante com a comparação.
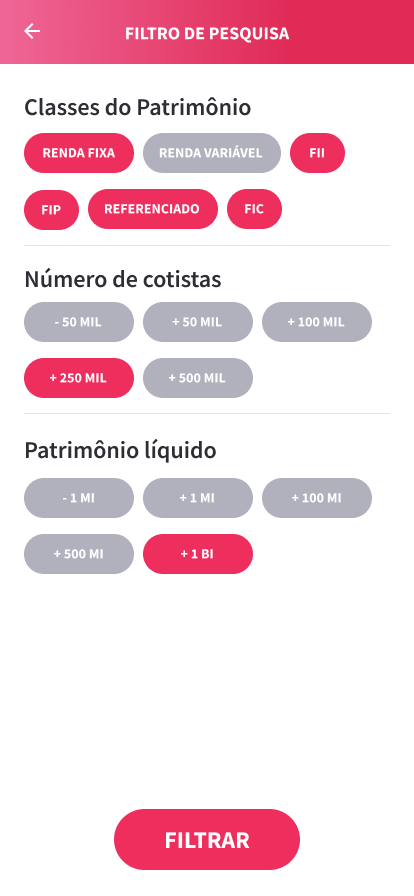
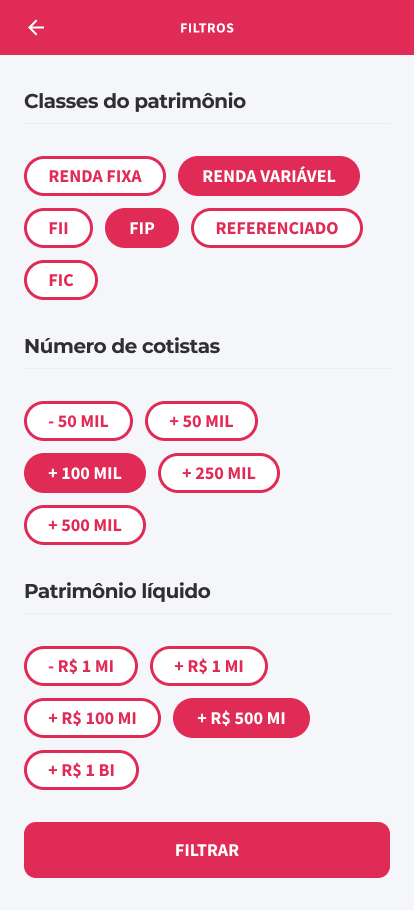
Tela de Filtros
Na tela de filtros o usuário poderá fazer a sua pesquisa usando uma grande quantidade de variações com os filtros que terá à disposição.
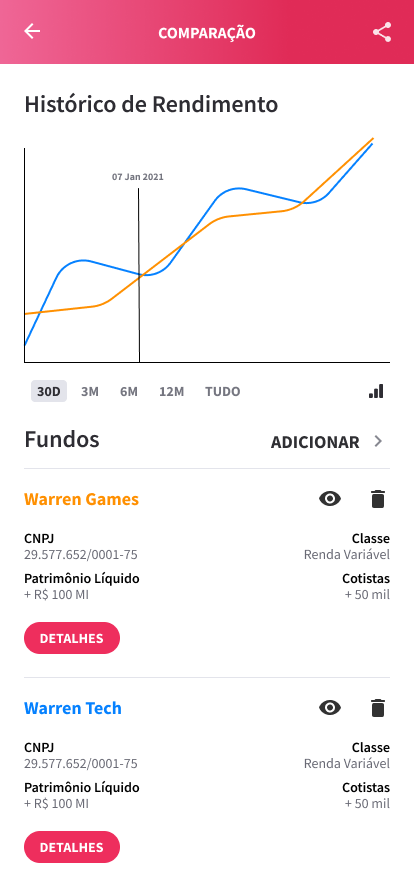
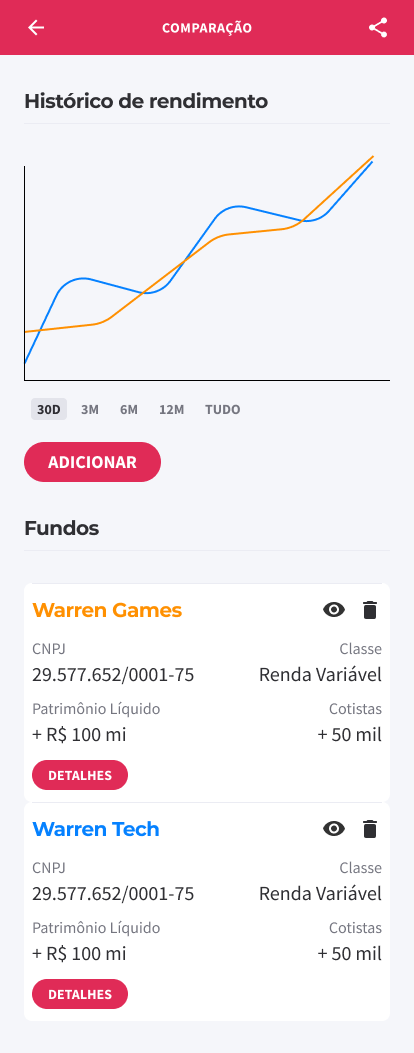
Tela de Comparação
A tela de comparação é onde o usuário poderá ver as diferenças entre os fundos selecionados por meio de um gráfico, que mostrará a rentabilidade histórica de cada fundo com linhas coloridas. Será possível passar o ponteiro do mouse por cima dessas linhas para saber exatamente a rentabilidade daquele determinado dia.
Mais abaixo ficará a lista dos fundos que foram selecionados com suas informações básicas, bem como um botão para se adicionar novos fundos.
Junto às informações básicas de cada fundo, haverá um botão para ocultar/mostrar o fundo específico (que será refletido apenas no gráfico), bem como um outro botão para removê-lo da comparação. Mais abaixo o usuário também poderá ir para a tela de detalhes daquele fundo, com outras informações além das constantes na listagem.
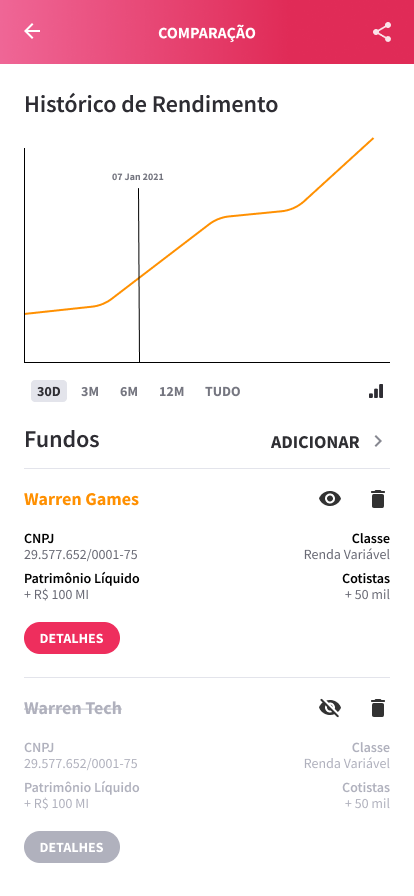
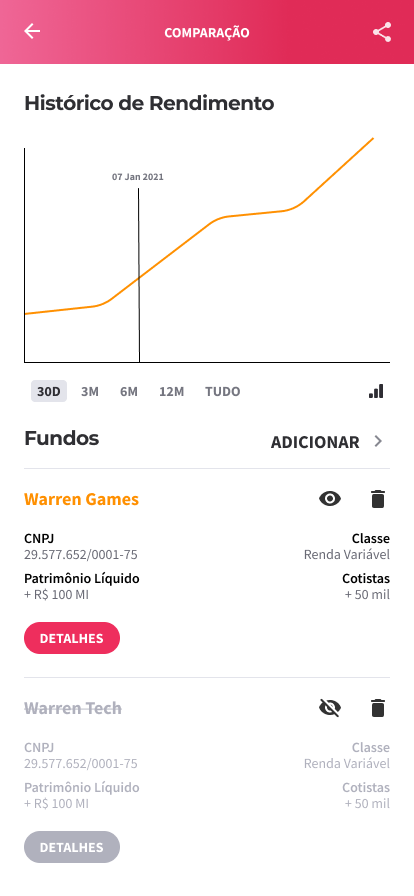
Fundo Oculto
Essa imagem mostra o efeito da ocultação de um fundo na tela de comparação.
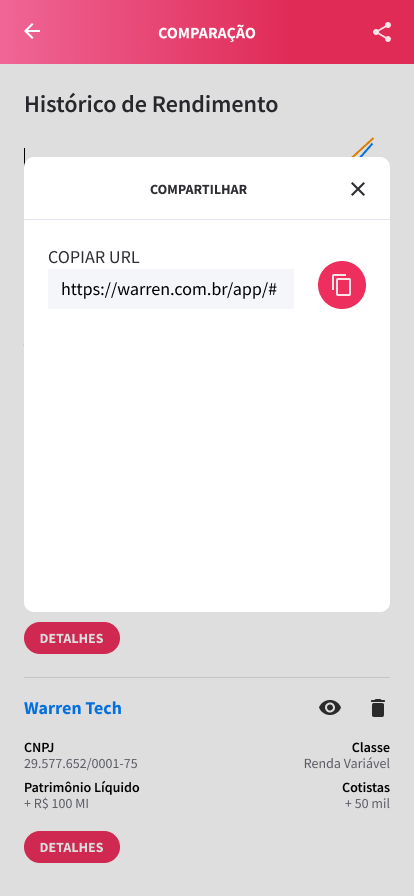
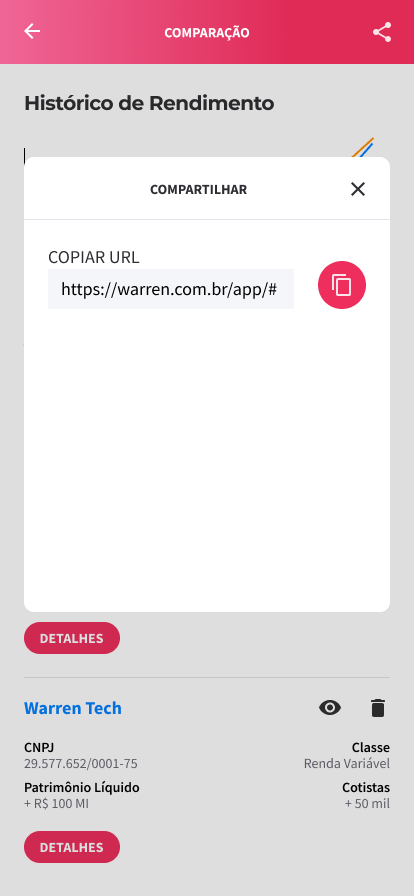
Modal Compartilhar
Quando o usuário clicar no botão para compartilhar, uma tela modal será aberta em sobreposição à tela de comparação, permitindo que o link para aquela comparação específica seja compartilhado em diversos locais.
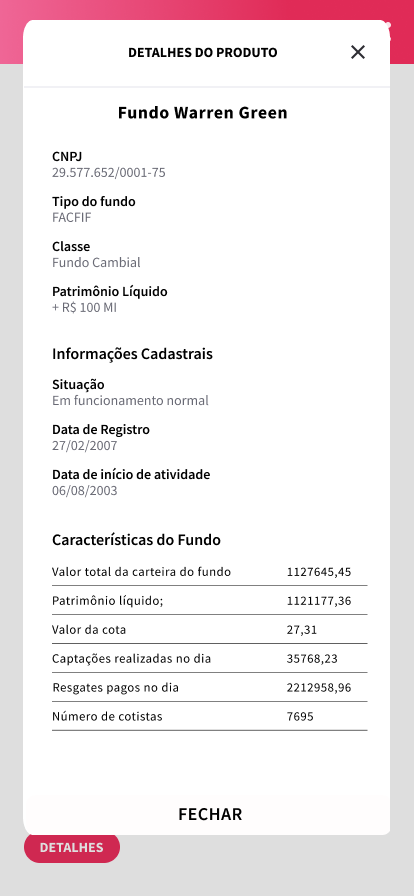
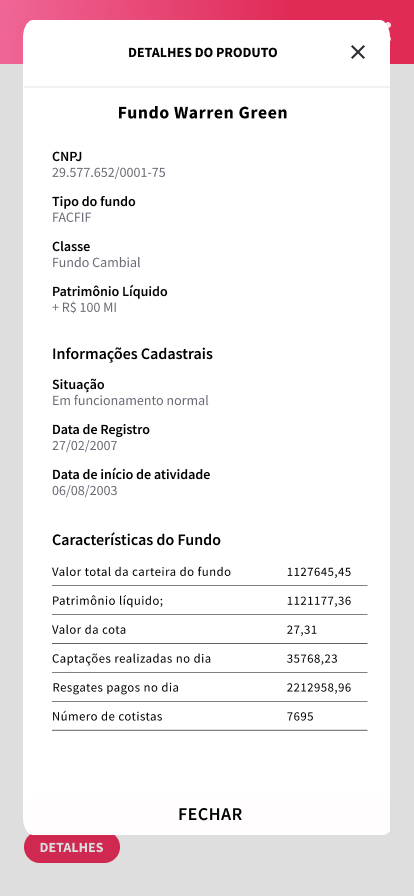
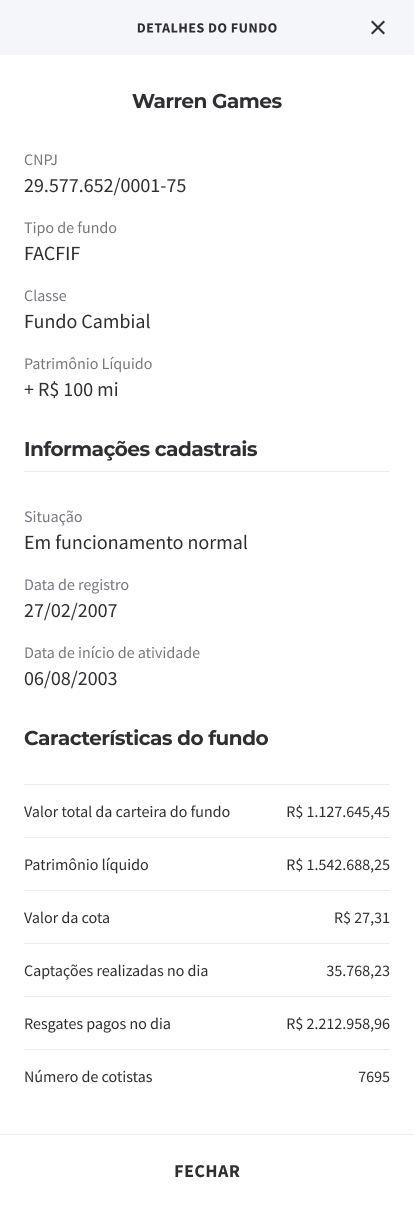
Modal Detalhes
Na tela de detalhes é onde o usuário poderá encontrar informações mais específicas de um determinado fundo.
Mockups 2.0
Durante as reuniões que tivemos com o cliente, foi sugerido por eles algumas pequenas modificações nos mockups, para deixar o layout ainda mais parecido com o Styleguide do site da Warren. Com as alterações sugeridas as telas do sistemas passaram a ser da seguinte forma:
Splash Screen
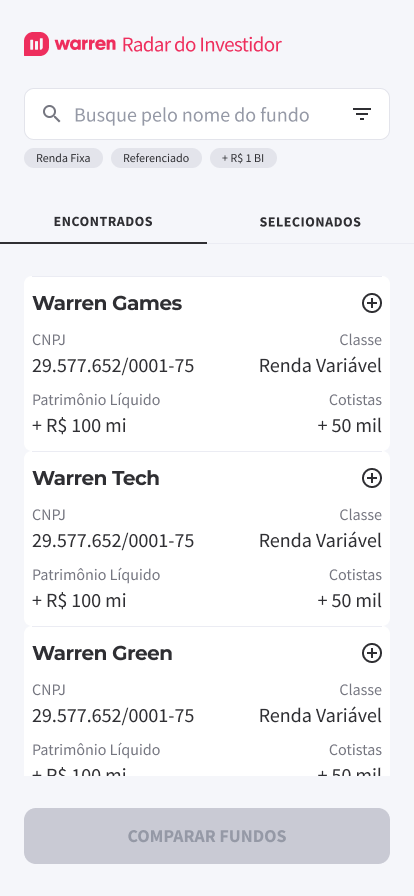
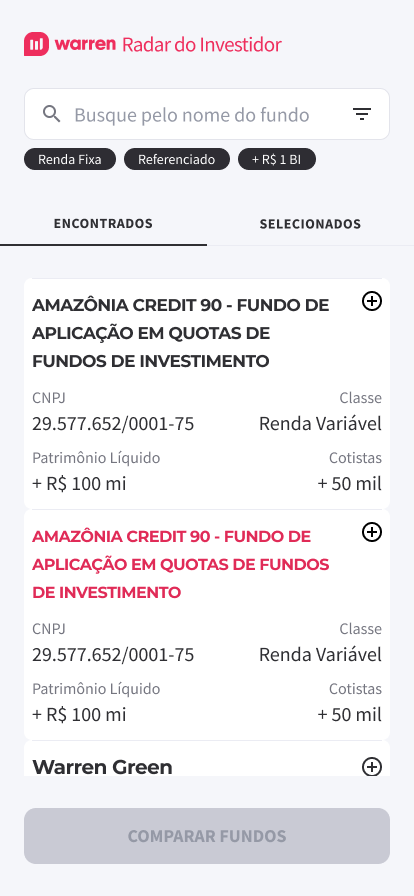
Tela Inicial
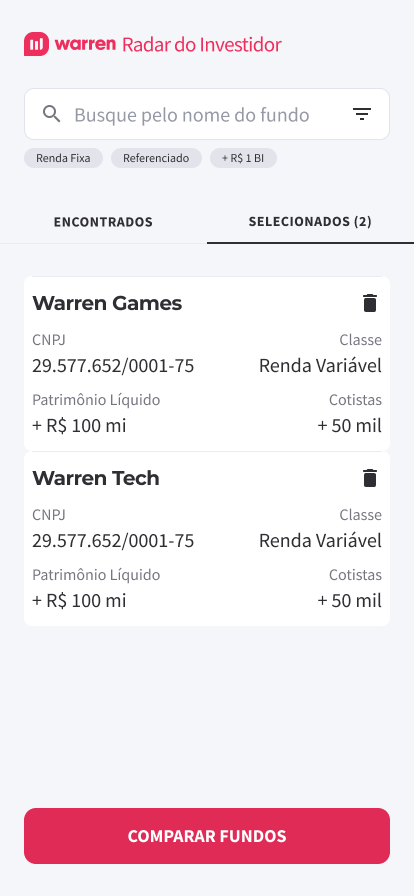
Tela Inicial Selecionados
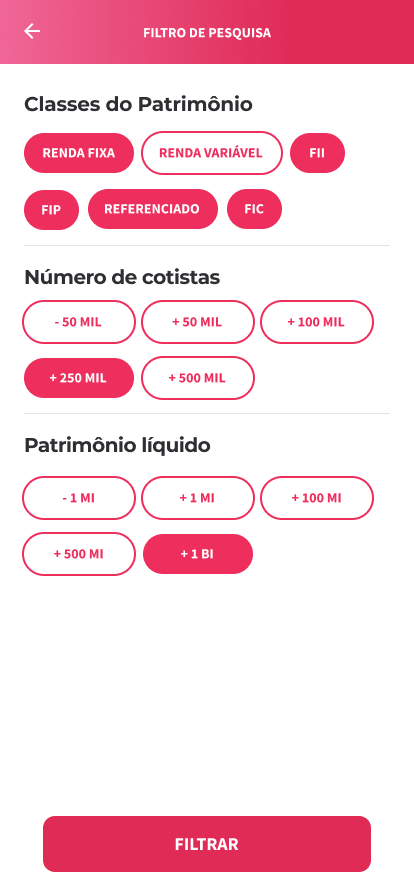
Tela de Filtros
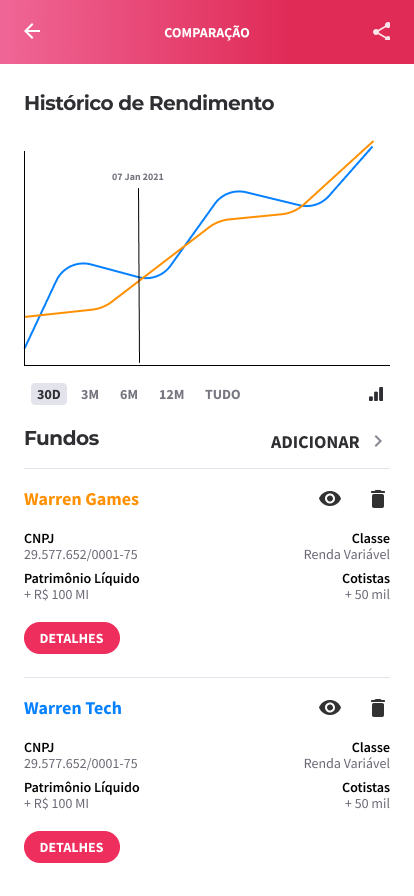
Tela de Comparação
Tela Modal Detalhes
Tela Fundo Oculto
Modal Compartilhar
Mockups 3.0
Ao longo do desenvolvimento da primeira Sprint o time viu algumas oportunidades de melhorias que podiam ser feitas para deixar as telas ainda mais no padrão da Warren. Com as alterações sugeridas as telas do sistemas passaram a ser da seguinte forma:
Splash Screen
Tela Inicial
Tela Inicial Selecionados
.png)
Tela de Filtros
Tela de Comparação
Tela Fundo Oculto
.png)