| ... | ... | @@ -9,7 +9,7 @@ Aqui devem ficar as imagens e descrições dos Mockups do seu projeto |
|
|
|
|
|
|
|
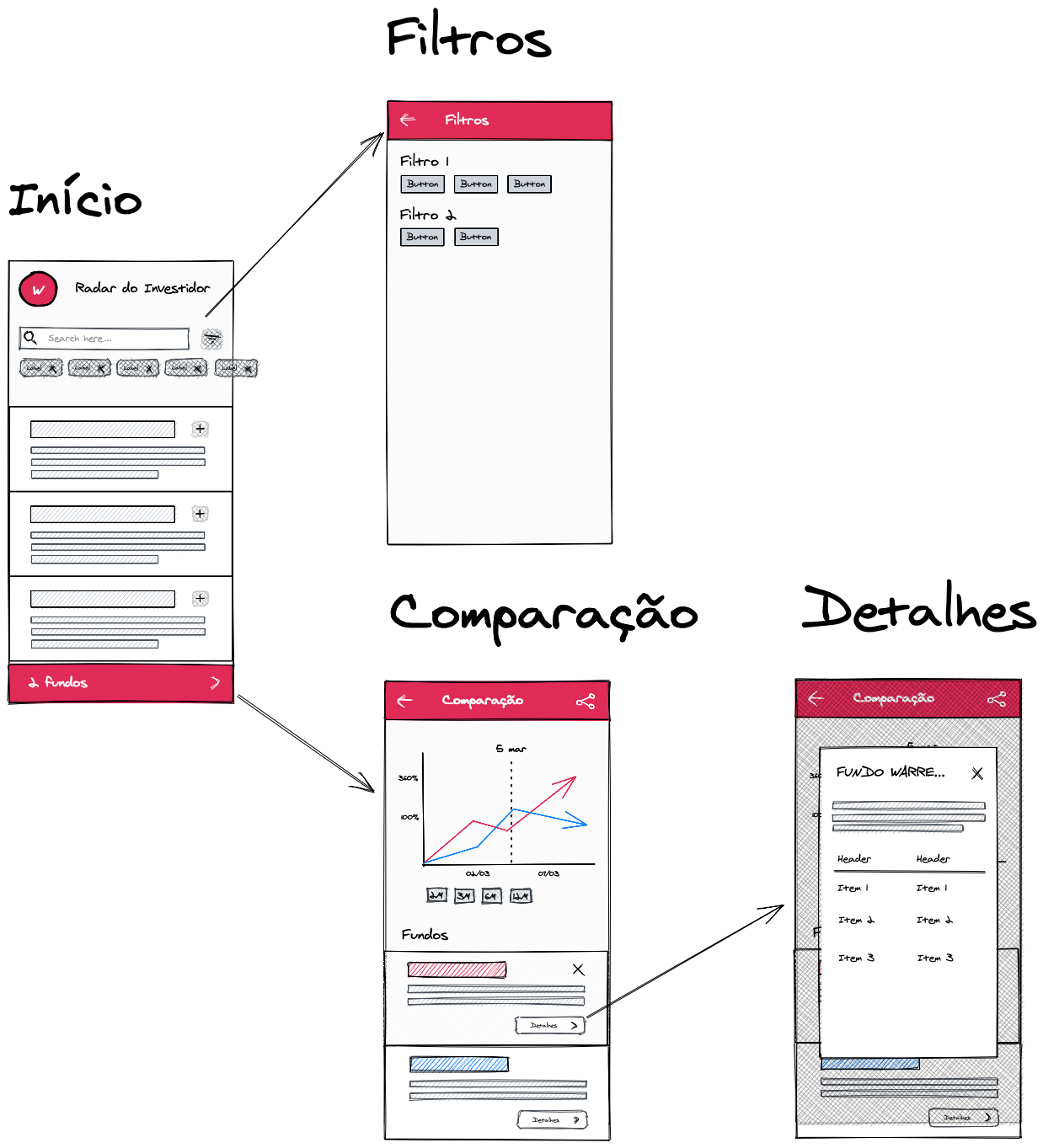
Após a reunião de levantamento de requisitos o time foi dividido em _squads_ e cada uma ficou responsável por desenvolver uma proposta de _mockups_ do sistema, considerando as _features_ levantadas, e apresentar ao grupo. Logo após, o time se reuniu e desenvolveu um protótipo base de baixa fidelidade e o fluxo do sistema com base nas ideias que cada _squad_ apresentou.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
Os mockups de baixa fidelidade e o fluxo do sistema foram constituídos utilizando a ferramenta [Excalidraw](https://excalidraw.com) o link do protótipo do sistema pode ser encontrado [aqui](https://www.figma.com/file/BVkzSHxCv9PkiRICfupUix/Radar-do-Investidor?node-id=13%3A27)
|
|
|
|
|
| ... | ... | @@ -19,7 +19,7 @@ Os mockups de baixa fidelidade e o fluxo do sistema foram constituídos utilizan |
|
|
|
|
|
|
|
Tela de _loading_ da plataforma.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
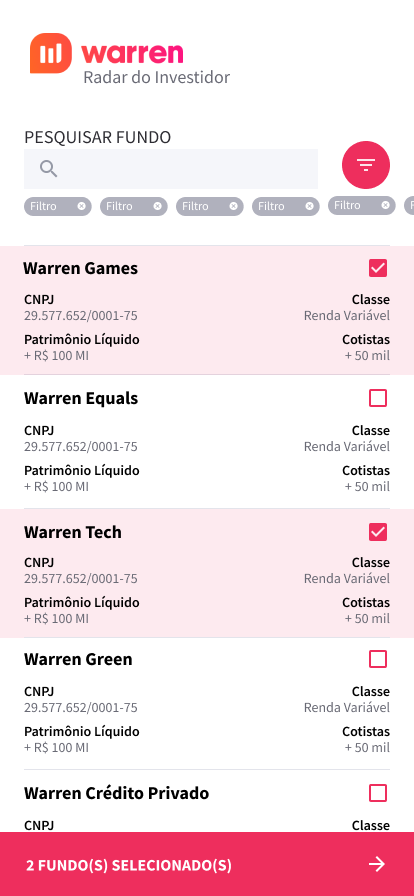
### Tela Inicial
|
| ... | ... | @@ -28,14 +28,14 @@ Na tela inicial o usuário poderá fazer a pesquisa dos fundos desejados por mei |
|
|
|
|
|
|
|
Após fazer a pesquisa, o usuário poderá selecionar/desselecionar os fundos, o que será mostrado por meio de um _checkbox_. Além dessa informação, será mostrado o número de fundos selecionados na parte de baixo da tela, que é onde o usuário poderá seguir adiante com a comparação.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
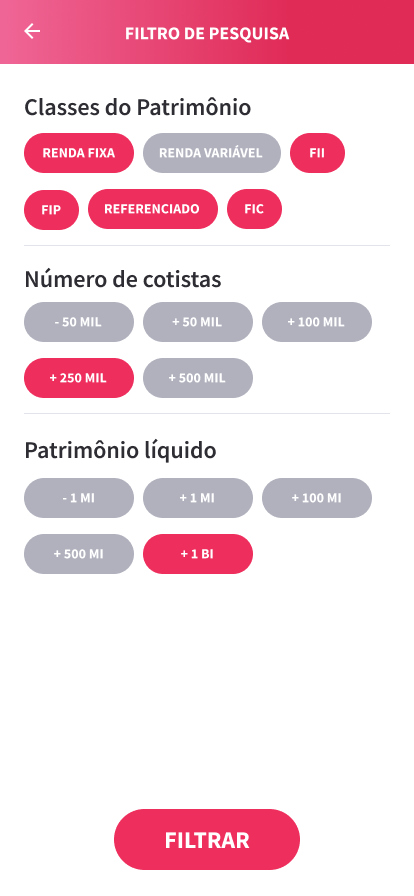
### Tela de Filtros
|
|
|
|
|
|
|
|
Na tela de filtros o usuário poderá fazer a sua pesquisa usando uma grande quantidade de variações com os filtros que terá à disposição.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
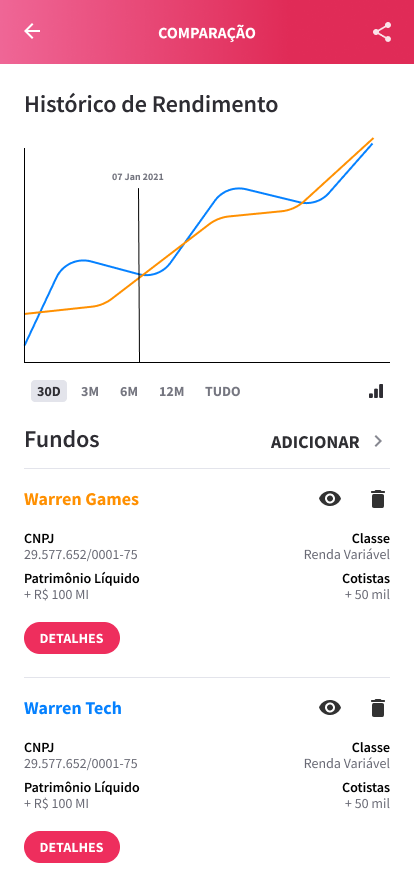
### Tela de Comparação
|
| ... | ... | @@ -46,36 +46,63 @@ Mais abaixo ficará a lista dos fundos que foram selecionados com suas informaç |
|
|
|
|
|
|
|
Junto às informações básicas de cada fundo, haverá um botão para ocultar/mostrar o fundo específico (que será refletido apenas no gráfico), bem como um outro botão para removê-lo da comparação. Mais abaixo o usuário também poderá ir para a tela de detalhes daquele fundo, com outras informações além das constantes na listagem.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
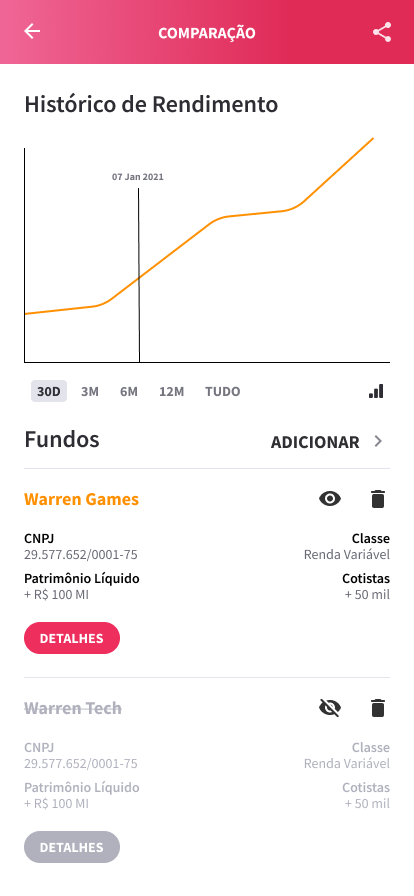
### Fundo Oculto
|
|
|
|
|
|
|
|
Essa imagem mostra o efeito da ocultação de um fundo na tela de comparação.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
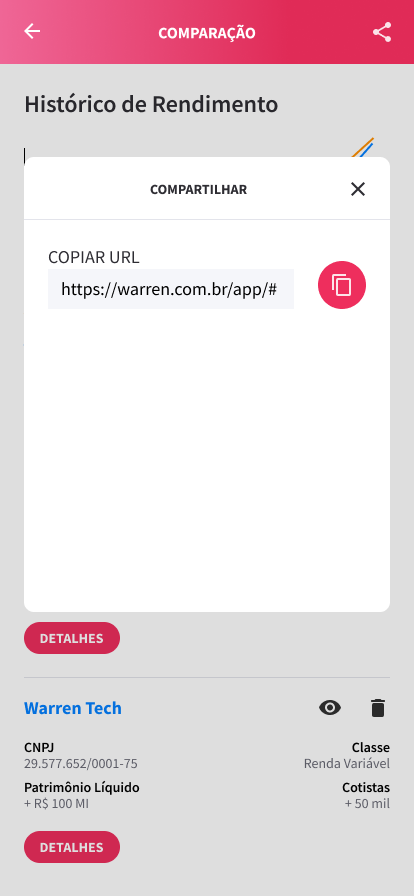
### Modal Compartilhar
|
|
|
|
|
|
|
|
Quando o usuário clicar no botão para compartilhar, uma tela modal será aberta em sobreposição à tela de comparação, permitindo que o link para aquela comparação específica seja compartilhado em diversos locais.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
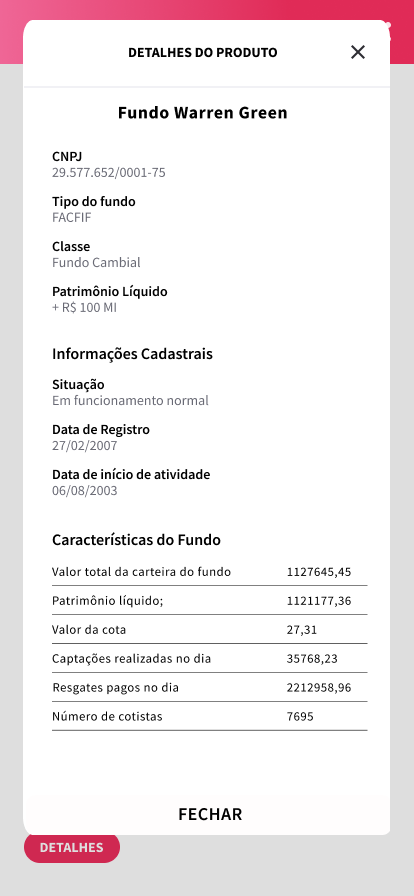
### Modal Detalhes
|
|
|
|
|
|
|
|
Na tela de detalhes é onde o usuário poderá encontrar informações mais específicas de um determinado fundo.
|
|
|
|
|
|
|
|

|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## Mockups 2.0
|
|
|
|
|
|
|
|
Durante as reuniões que tivemos com o cliente, foi sugerido por eles algumas pequenas modificações nos _mockups_, para deixar o layout ainda mais parecido com o _Styleguide_ do site da Warren. Com as alterações sugeridas as telas do sistemas passaram a ser da seguinte forma:
|
|
|
|
|
|
|
|
### Splash Screen
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
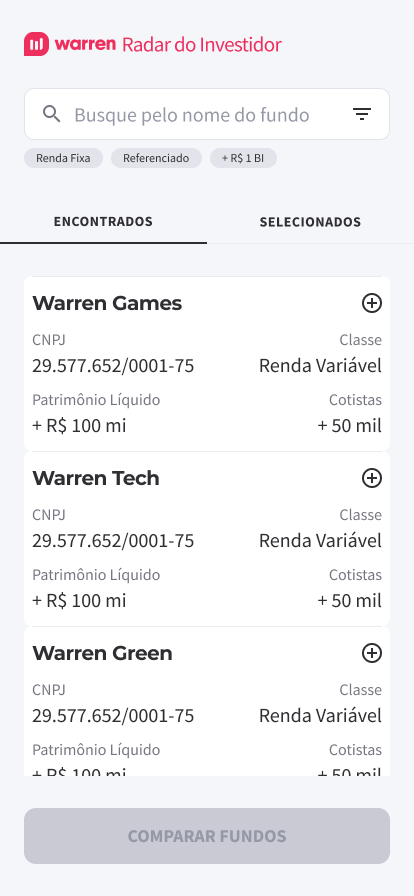
### Tela Inicial
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
### Tela Inicial Selecionados
|
|
|
|
|
|
|
|
.png)
|
|
|
|
|
|
|
|
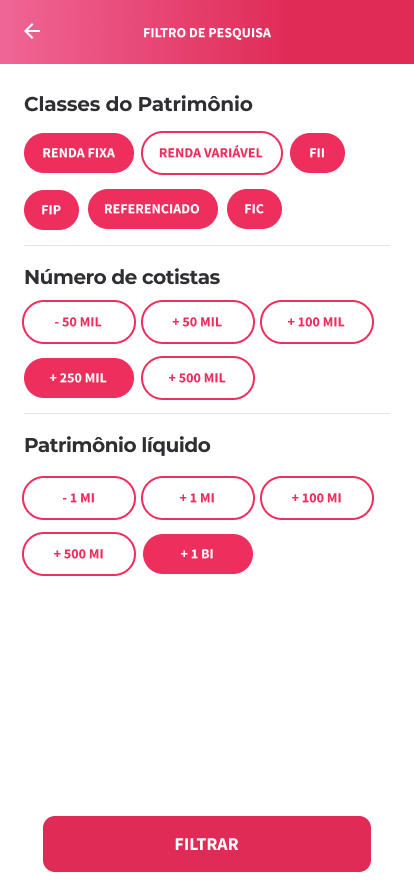
### Tela de Filtros
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
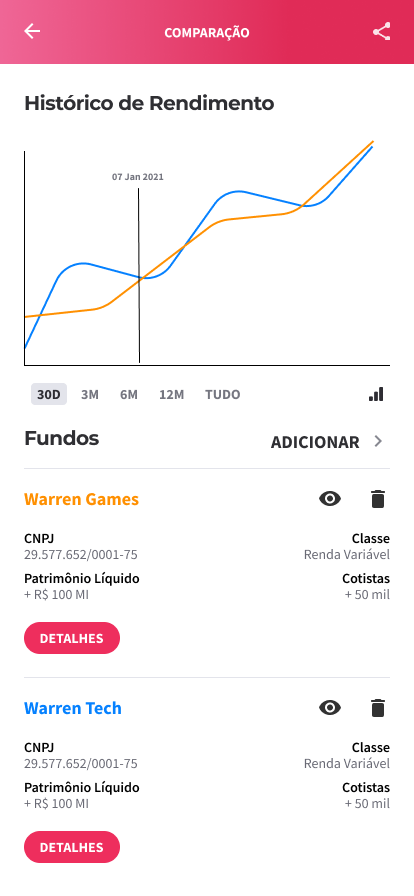
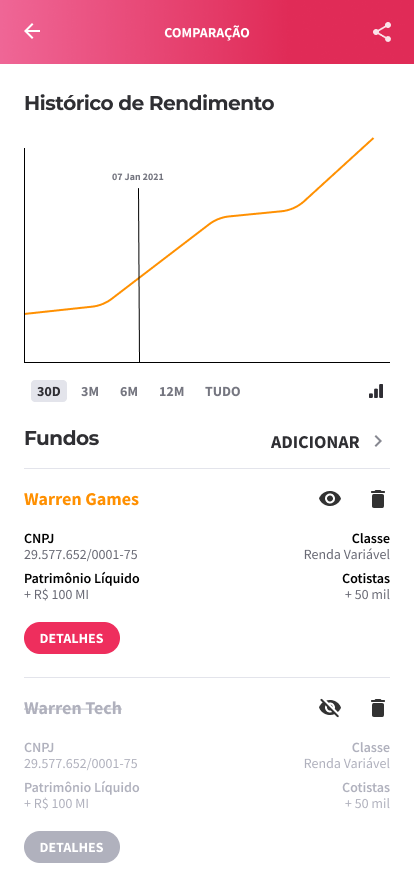
### Tela de Comparação
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
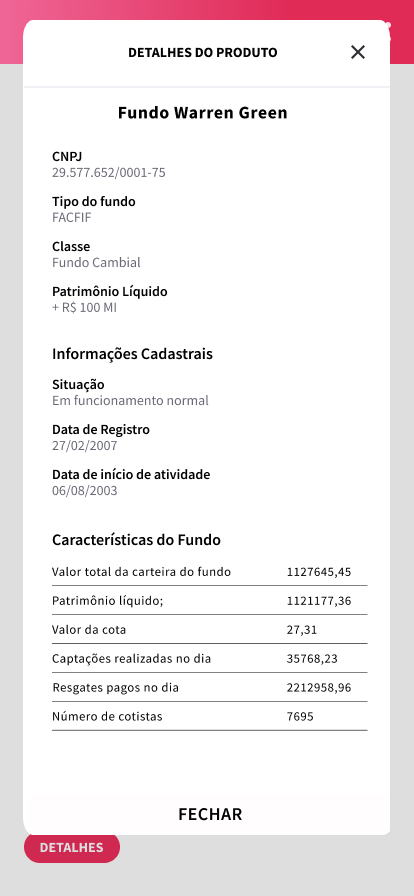
### Tela Modal Detalhes
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
### Tela Fundo Oculto
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
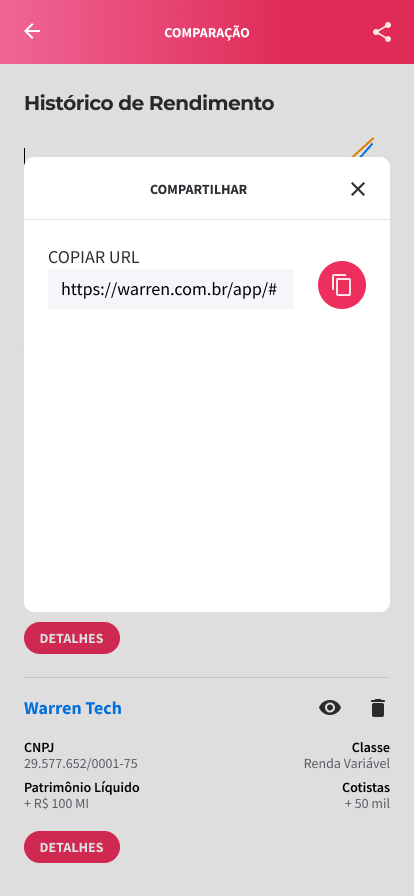
### Modal Compartilhar
|
|
|
|
|
|
|
|
 |
|
|
\ No newline at end of file |