| Home | Sprints | Requisitos | Arquitetura | Configuração | Mockups | Banco de Dados | Instalação | Gerência de Projeto | Horários Disponiveis | Git | Boas Práticas |
|---|
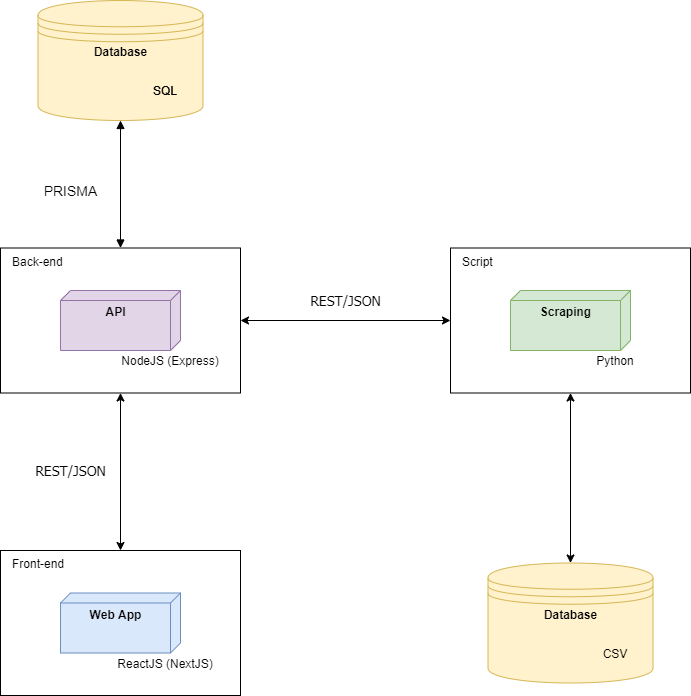
Página da Arquitetura do Sistema
Backend
Definições de tecnologias
Motivações:
- Questionário inicial;
- Conhecimento geral e interesse da equipe;
- Stack mais utilizada para o tipo de escopo apresentado.
Escolhas:
- Linguagem: Javascript;
- Ambientes/Frameworks: Express e Nodejs.
- Ferramentas: Typescript.
Durante a sprint 0 os gerentes de projeto (AGES IV) da equipe construíram um questionário para mensurar os conhecimentos da equipe em diversas tecnologias, linguagens de programação, frameworks e bancos de dados afim de determinar quais tecnologias optaríamos em utilizar ao longo do projeto.
Levando o questionário em consideração, e também o escopo apresentado pelos stakeholders do projeto, optamos por utilizar a linguagem Javascript para o desenvolvimento do backend. A maior parte da equipe já possuía conhecimento sólido com a tecnologia e a curva de aprendizado é relativamente rápida para os que ainda não tiveram experiências.
Vamos fazer uso também de ambientes e frameworks que facilitarão o desenvolvimento como Nodejs e Express.
Boas práticas no desenvolvimento
O que são códigos de status HTTP ?
Sempre que você clicar em um link ou digitar uma URL e pressionar Enter, seu navegador envia um pedido ao servidor web para o site que você está tentando acessar. O servidor recebe e processa a solicitação, e depois envia de volta os recursos relevantes juntamente com um cabeçalho HTTP.
Sobre as classes de código de status HTTP
Os códigos de status HTTP são divididos em 5 “classes", que são:
- 100s: Códigos informativos indicando que a solicitação iniciada pelo navegador continua.
- 200s: Códigos de sucesso retornados quando o pedido do navegador foi recebido, compreendido e processado pelo servidor.
- 300s: Códigos de redirecionamento retornados quando um novo recurso foi substituído pelo recurso solicitado.
- 400s: Códigos de erro do cliente indicando que houve um problema com o pedido.
- 500s: Os códigos de erro do servidor indicam que a solicitação foi aceita, mas que um erro no servidor impediu o cumprimento da solicitação.
Os mais utilizados
- 200: "OK". Este é o código que é entregue quando uma página web ou um recurso age exatamente da maneira que é esperado.
- 201: “Created”. O servidor cumpriu o pedido do navegador e, como resultado, criou um novo recurso.
- 204: “No content”. Este código significa que o servidor processou a solicitação com sucesso, mas não vai devolver nenhum conteúdo.
- 400: "Bad Request". O servidor não pode retornar uma resposta devido a um erro no lado do cliente. Veja o nosso guia para resolver este erro.
- 401: “Not authorized”. Isto é devolvido pelo servidor quando o recurso alvo não possui credenciais de autenticação válidas.
- 403: “Forbidden”. Este código é devolvido quando um usuário tenta acessar algo que não tem permissão para visualizar. Por exemplo, tentar chegar ao conteúdo protegido por senha sem entrar no sistema pode produzir um erro 403.
- 404: “Not Found”. Esta é a mensagem de erro mais comum de todas elas. Este código significa que o recurso solicitado não existe, e o servidor não sabe se ele alguma vez existiu.
- 405: “Method Not Allowed“. Isto é gerado quando o servidor de hospedagem (servidor de origem) suporta o método recebido, mas o recurso de destino não suporta.
- 500: “Interal Server Error”. Este é um código genérico que significa simplesmente “erro interno do servidor”. Algo correu mal no servidor e o recurso solicitado não foi entregue.
- 502: “Bad Gateway”. Este código de erro tipicamente significa que um servidor recebeu uma resposta inválida de outro, tal como quando um servidor proxy está em uso. Outras vezes uma consulta ou pedido demorará muito tempo, e por isso é cancelado ou morto pelo servidor e a conexão com a base de dados quebra.
Frontend
As motivações levadas em consideração na escolha das tecnologias de Frontend são as mesmas descritas na seção de Backend.
Escolhas:
- Linguagem: Javascript;
- Biblioteca: Reactjs;
- Ferramentas: Typescript.
Pendências:
- Segurança
- Rotas de Backend (Arquitetura funcional)
- Objects – Backend API
- Methods – Backend API
- Arquitetura Não Funcional)
- Diagrama de Deploy
- Documentação sobre aplicação de Design do Projeto
- Análise dos principios SOLID
- Code Review
Devem ser apresentados das seguintes formas:
- Imagens ou Gifs
- Diagramas ou Sistemas
- Descrições ou Textos explicativos