| Home | Sprints | Requisitos | Arquitetura | Configuração | Mockups | Banco de Dados | Instalação | Gerência de Projeto | Horários Disponiveis | Git | Boas Práticas |
|---|
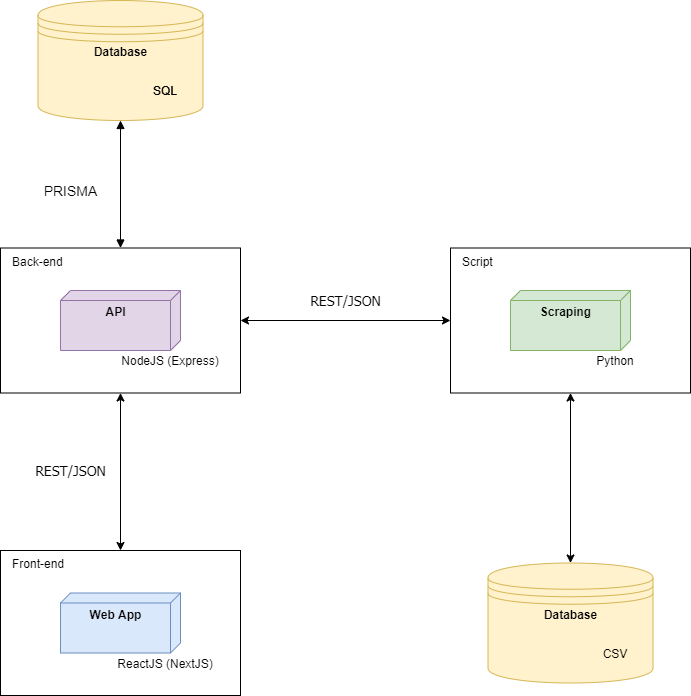
Página da Arquitetura do Sistema
A arquitetura de pacotes pensada para o projeto divide-se em três núcleos:
- Frontend:
Será um sistema projetado para acesso via internet por meio de um navegador (WebApp) feito em ReactJS usando o framework NextJS. O ReactJS é uma biblioteca de JavaScript com o foco de criar interfaces de usuário em páginas web misturando códigos de HTML, CSS e JavaScript por meio da prática componentização. O NextJS é um framework para ReactJS que escolhemos por ter algumas funcionalidades interessantes como fácil SEO.
- Backend:
Criaremos uma Interface de Programação de Aplicações (API) com Transferência de Estado Representacional (REST) que ficará encarregada de comunicar-se com o Frontend e Banco de Dados para que troquem informações. Utilizaremos um Mapeamento objeto-relacional (ORM), que será o Prisma, para parte da comunicação com o Banco de Dados. Faremos uso também do framework Express.js para facilitar o desenvolvimento da API.
- Banco de Dados:
O Banco de dados que optamos por utilizar na nossa aplicação será o PostgreSQL. É um sistema gerenciador de banco de dados objeto relacional (SGBD) que foi desenvolvido como projeto de código aberto. Além de comunicar-se com o Backend da nossa aplicação, ele também comunica-se com um micro serviço responsável por alimentá-lo.
- Micro Serviço:
Por fim, criaremos um micro serviço que ficará encarregado de buscar, tratar e alimentar dados dentro do banco de dados. Chamaremos esse serviço de scraping e os dados que ele ficará encarregado de buscar serão informações sobre fundos de investimento. Essas informações são públicas e acessíveis pela plataforma da Comissão de Valores Mobiliários (CVM).
Backend
Definições de tecnologias
Motivações:
- Questionário inicial;
- Conhecimento geral e interesse da equipe;
- Stack mais utilizada para o tipo de escopo apresentado.
Escolhas:
- Linguagem: Javascript;
- Ambientes/Frameworks: Express e Nodejs.
- Ferramentas: Typescript.
Durante a sprint 0 os gerentes de projeto (AGES IV) da equipe construíram um questionário para mensurar os conhecimentos da equipe em diversas tecnologias, linguagens de programação, frameworks e bancos de dados afim de determinar quais tecnologias optaríamos em utilizar ao longo do projeto.
Levando o questionário em consideração, e também o escopo apresentado pelos stakeholders do projeto, optamos por utilizar a linguagem Javascript para o desenvolvimento do backend. A maior parte da equipe já possuía conhecimento sólido com a tecnologia e a curva de aprendizado é relativamente rápida para os que ainda não tiveram experiências.
Vamos fazer uso também de ambientes e frameworks que facilitarão o desenvolvimento como Nodejs e Express.
Boas práticas no desenvolvimento
O que são códigos de status HTTP ?
Sempre que você clicar em um link ou digitar uma URL e pressionar Enter, seu navegador envia um pedido ao servidor web para o site que você está tentando acessar. O servidor recebe e processa a solicitação, e depois envia de volta os recursos relevantes juntamente com um cabeçalho HTTP.
Sobre as classes de código de status HTTP
Os códigos de status HTTP são divididos em 5 “classes", que são:
- 100s: Códigos informativos indicando que a solicitação iniciada pelo navegador continua.
- 200s: Códigos de sucesso retornados quando o pedido do navegador foi recebido, compreendido e processado pelo servidor.
- 300s: Códigos de redirecionamento retornados quando um novo recurso foi substituído pelo recurso solicitado.
- 400s: Códigos de erro do cliente indicando que houve um problema com o pedido.
- 500s: Os códigos de erro do servidor indicam que a solicitação foi aceita, mas que um erro no servidor impediu o cumprimento da solicitação.
Os mais utilizados
- 200: "OK". Este é o código que é entregue quando uma página web ou um recurso age exatamente da maneira que é esperado.
- 201: “Created”. O servidor cumpriu o pedido do navegador e, como resultado, criou um novo recurso.
- 204: “No content”. Este código significa que o servidor processou a solicitação com sucesso, mas não vai devolver nenhum conteúdo.
- 400: "Bad Request". O servidor não pode retornar uma resposta devido a um erro no lado do cliente. Veja o nosso guia para resolver este erro.
- 401: “Not authorized”. Isto é devolvido pelo servidor quando o recurso alvo não possui credenciais de autenticação válidas.
- 403: “Forbidden”. Este código é devolvido quando um usuário tenta acessar algo que não tem permissão para visualizar. Por exemplo, tentar chegar ao conteúdo protegido por senha sem entrar no sistema pode produzir um erro 403.
- 404: “Not Found”. Esta é a mensagem de erro mais comum de todas elas. Este código significa que o recurso solicitado não existe, e o servidor não sabe se ele alguma vez existiu.
- 405: “Method Not Allowed“. Isto é gerado quando o servidor de hospedagem (servidor de origem) suporta o método recebido, mas o recurso de destino não suporta.
- 500: “Interal Server Error”. Este é um código genérico que significa simplesmente “erro interno do servidor”. Algo correu mal no servidor e o recurso solicitado não foi entregue.
- 502: “Bad Gateway”. Este código de erro tipicamente significa que um servidor recebeu uma resposta inválida de outro, tal como quando um servidor proxy está em uso. Outras vezes uma consulta ou pedido demorará muito tempo, e por isso é cancelado ou morto pelo servidor e a conexão com a base de dados quebra.
Referência: link
Frontend
As motivações levadas em consideração na escolha das tecnologias de Frontend são as mesmas descritas na seção de Backend.
Escolhas:
- Linguagem: Javascript;
- Biblioteca: Reactjs;
- Ferramentas: Typescript.
Methods – Backend API
Nas requisições, especificamos o que chamamos de método HTTP ou verbo. Na versão 1.1 do protocolo HTTP(que é a que todos usamos atualmente) temos 9 verbos diferentes. Os mais utilizados são:
GET: Essa é a requisição mais comum de todas. Através dessa requisição nós pedimos a representação de um recurso: que pode ser um arquivo html, xml, json, etc. Um exemlo de requisição GET seria:
POST: O método POST é utilizado quando queremos criar um recurso. Quando usamos POST, os dados vão no corpo da requisição e não na URI.
PUT: Requisita que um recurso seja "guardado" na URI fornecida. Se o recurso já existir, ele deve ser atualizado. Se não existir, pode ser criado.
DELETE: Exclui o recurso especificado.
PATCH: Serve para atualizar partes de um recurso, e não o recurso todo.
Pendências:
-
Segurança
-
Rotas de Backend (Arquitetura funcional)
-
Objects – Backend API
-
Arquitetura Não Funcional)
-
Diagrama de Deploy
-
Documentação sobre aplicação de Design do Projeto
-
Análise dos principios SOLID
-
Code Review
Devem ser apresentados das seguintes formas:
- Imagens ou Gifs
- Diagramas ou Sistemas
- Descrições ou Textos explicativos