| ... | ... | @@ -7,6 +7,20 @@ |
|
|
|
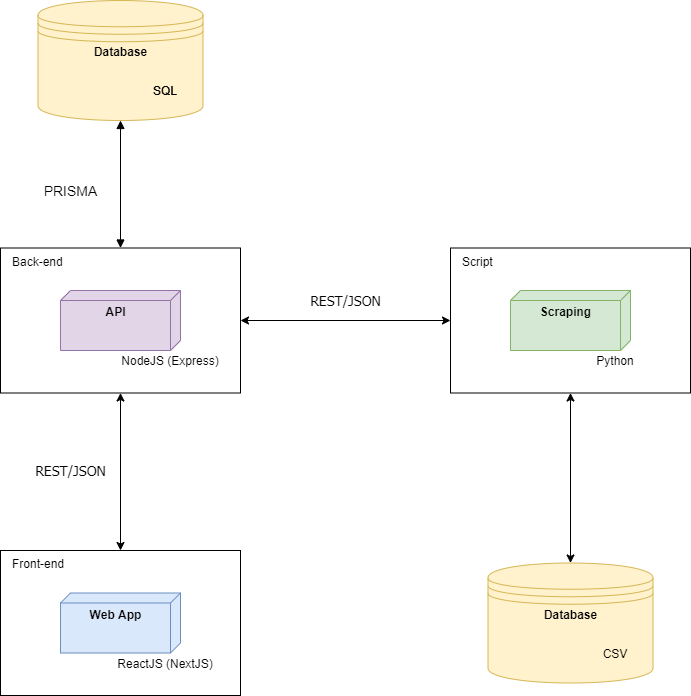
(Arquitetura de software)
|
|
|
|

|
|
|
|
|
|
|
|
A arquitetura de pacotes pensada para o projeto divide-se em três núcleos:
|
|
|
|
* **Frontend:**
|
|
|
|
|
|
|
|
Será um sistema projetado para acesso via internet por meio de um navegador (WebApp) feito em ReactJS usando o framework NextJS. O ReactJS é uma biblioteca de JavaScript com o foco de criar interfaces de usuário em páginas web misturando códigos de HTML, CSS e JavaScript por meio da prática componentização. O NextJS é um framework para ReactJS que escolhemos por ter algumas funcionalidades interessantes como fácil SEO.
|
|
|
|
* **Backend:**
|
|
|
|
|
|
|
|
Criaremos uma Interface de Programação de Aplicações (API) com Transferência de Estado Representacional (REST) que ficará encarregada de comunicar-se com o Frontend e Banco de Dados para que troquem informações. Utilizaremos um Mapeamento objeto-relacional (ORM), que será o Prisma, para parte da comunicação com o Banco de Dados. Faremos uso também do framework Express.js para facilitar o desenvolvimento da API.
|
|
|
|
* **Banco de Dados:**
|
|
|
|
|
|
|
|
O Banco de dados que optamos por utilizar na nossa aplicação será o PostgreSQL. É um sistema gerenciador de banco de dados objeto relacional (SGBD) que foi desenvolvido como projeto de código aberto. Além de comunicar-se com o Backend da nossa aplicação, ele também comunica-se com um micro serviço responsável por alimentá-lo.
|
|
|
|
* **Micro Serviço:**
|
|
|
|
|
|
|
|
Por fim, criaremos um micro serviço que ficará encarregado de buscar, tratar e alimentar dados dentro do banco de dados. Chamaremos esse serviço de scraping e os dados que ele ficará encarregado de buscar serão informações sobre fundos de investimento. Essas informações são públicas e acessíveis pela plataforma da Comissão de Valores Mobiliários (CVM).
|
|
|
|
|
|
|
|
# Backend
|
|
|
|
## Definições de tecnologias
|
|
|
|
Motivações:
|
| ... | ... | |