| Home | Escopo e Cronograma | Processo | Design/Mockups | Configuração | Arquitetura | Código | BD | Qualidade | Utilização |
|---|
Design do Sistema
Descrição
Esta seção apresentará todos os dados do Design do Sistema, sejam eles escolhas do time ou solicitações dos Stakeholders.
Foram feitos 2 layouts para a plataforma da praxi, ambos podem ser encontrados no seguinte Figma:
Sumário
Protótipos de Alto Nível
Layout Final
Admin:
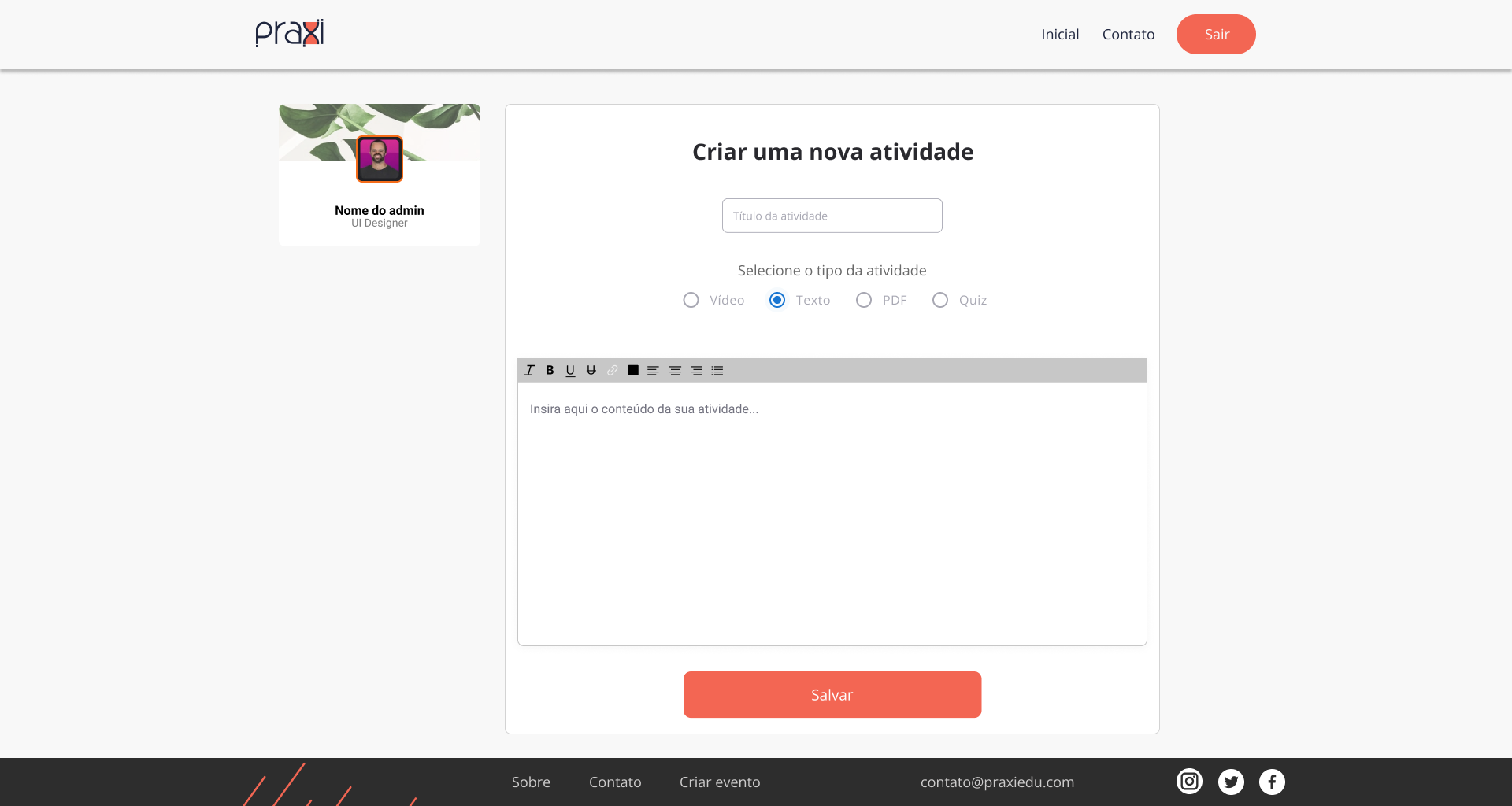
Criação de atividade (passo 1)
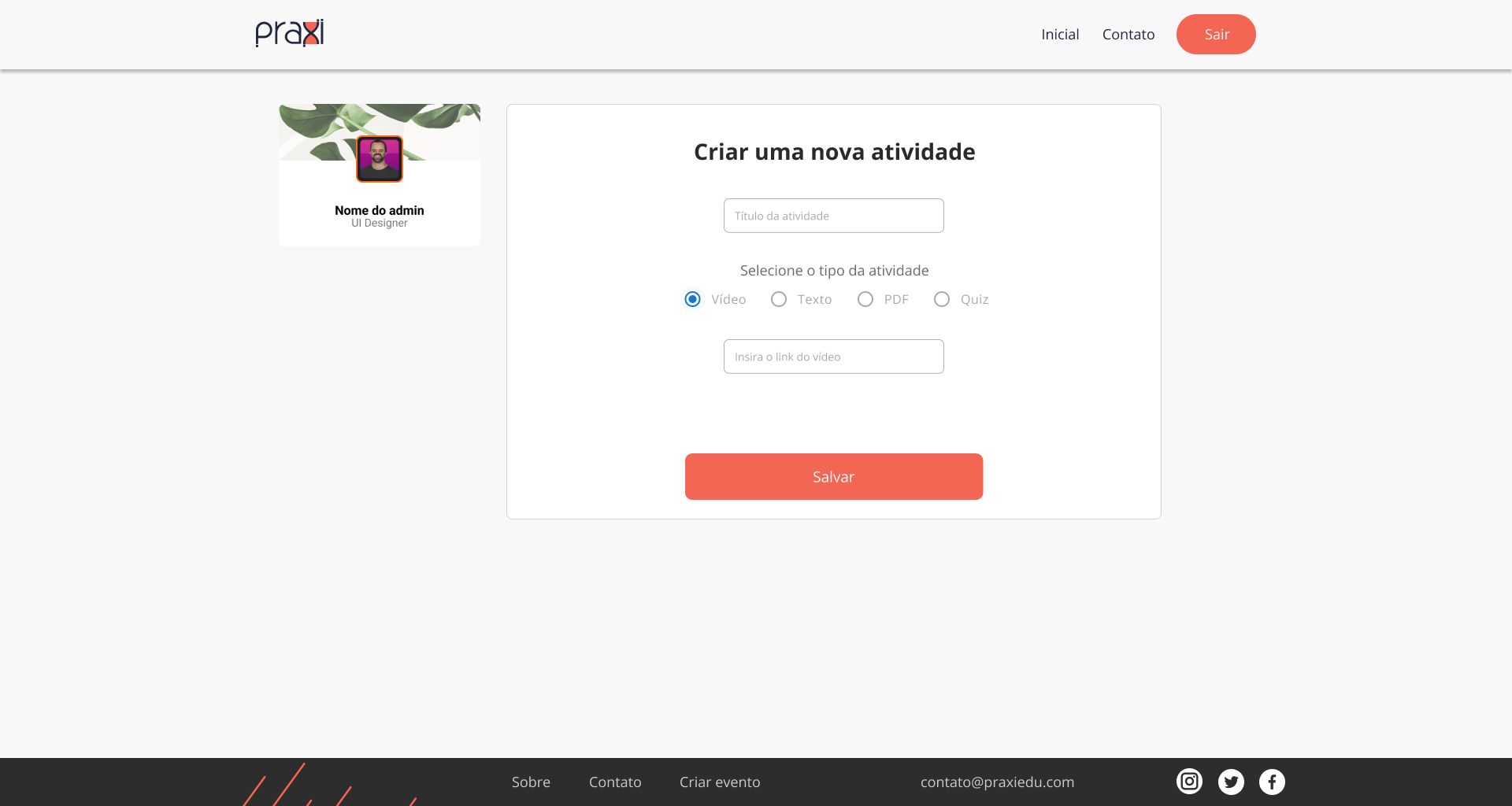
Criação de atividade (passo 2)
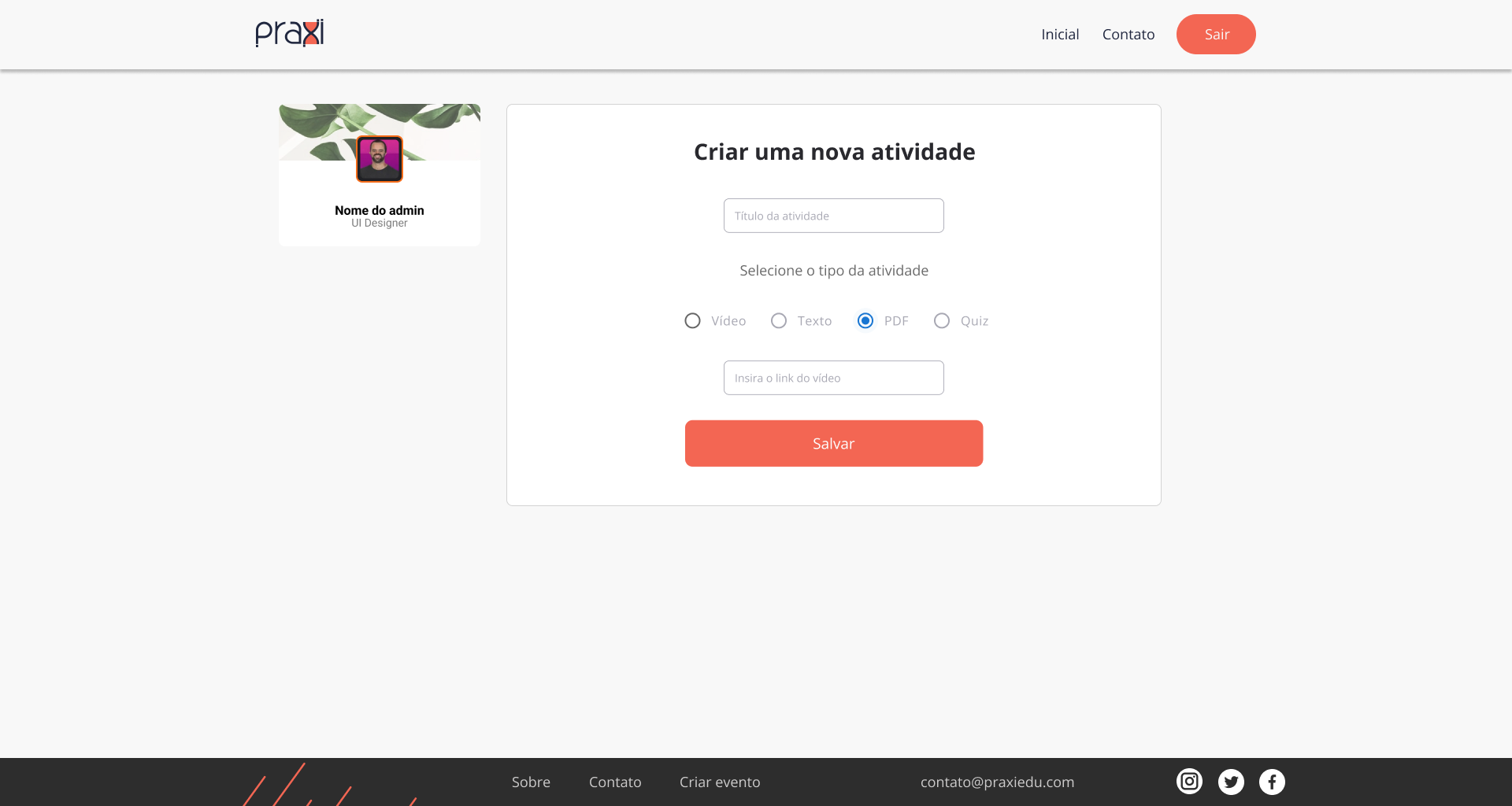
Criação de atividade (passo 3)
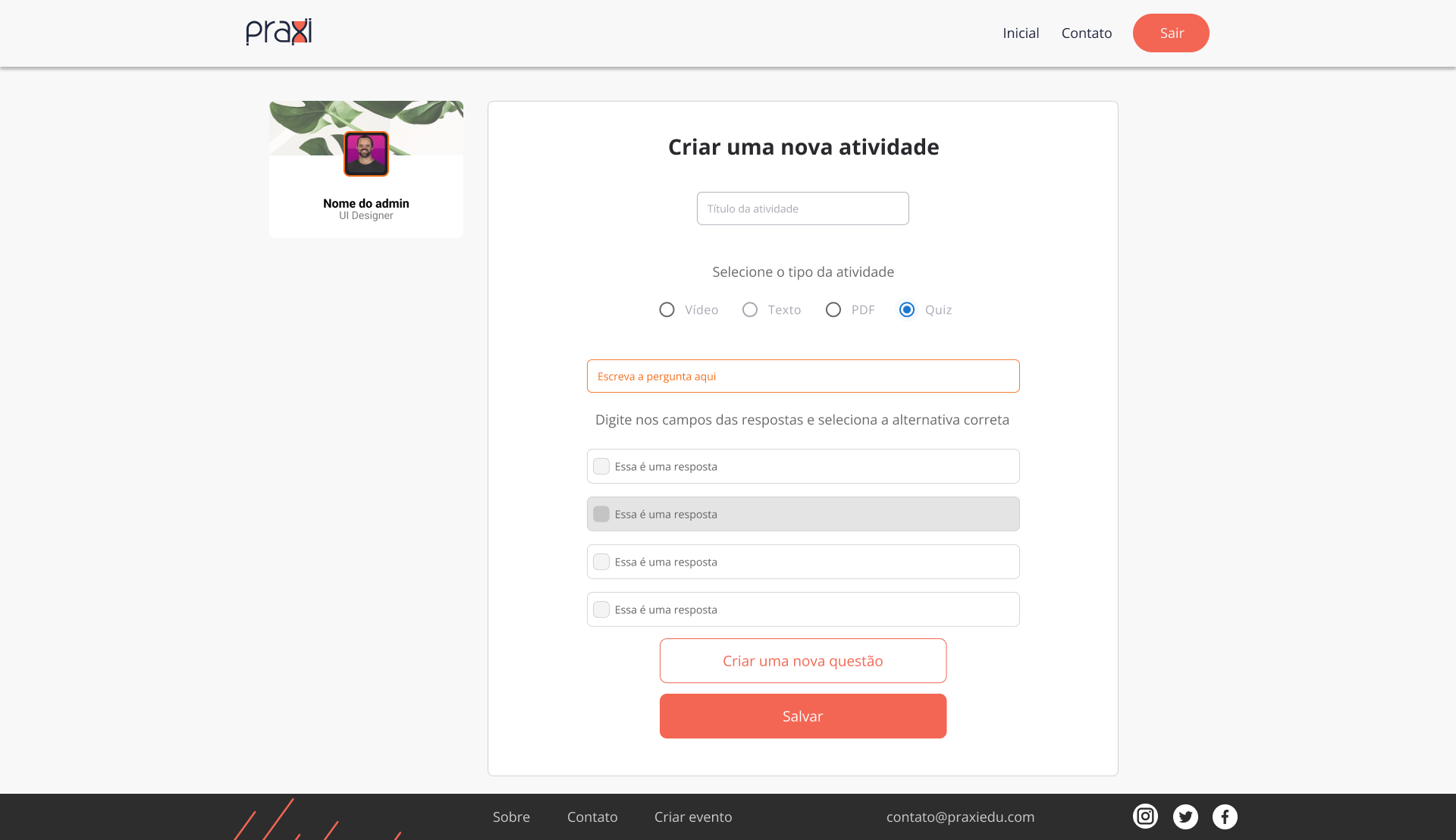
Criação de atividade (passo 4)
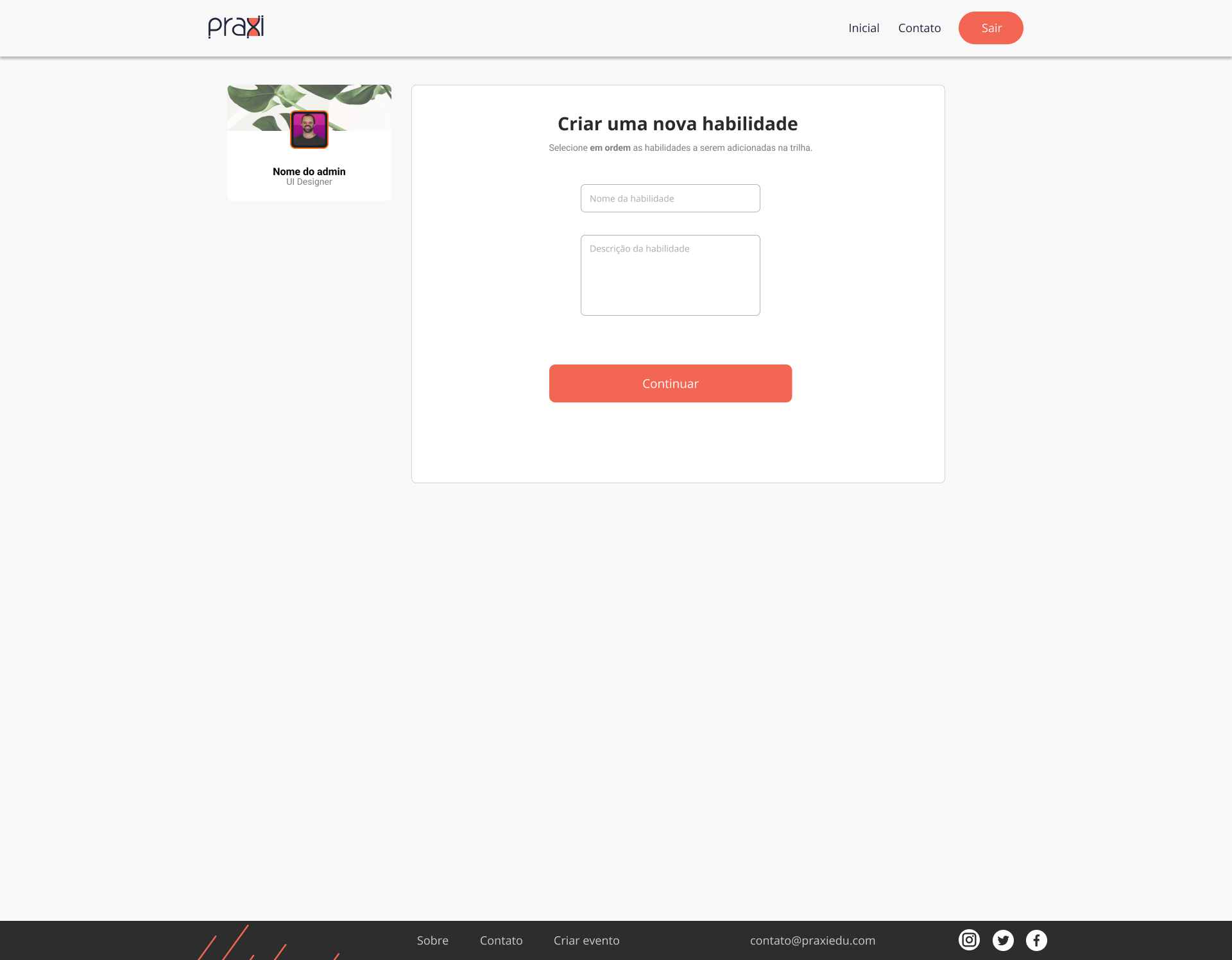
Criação de habilidade
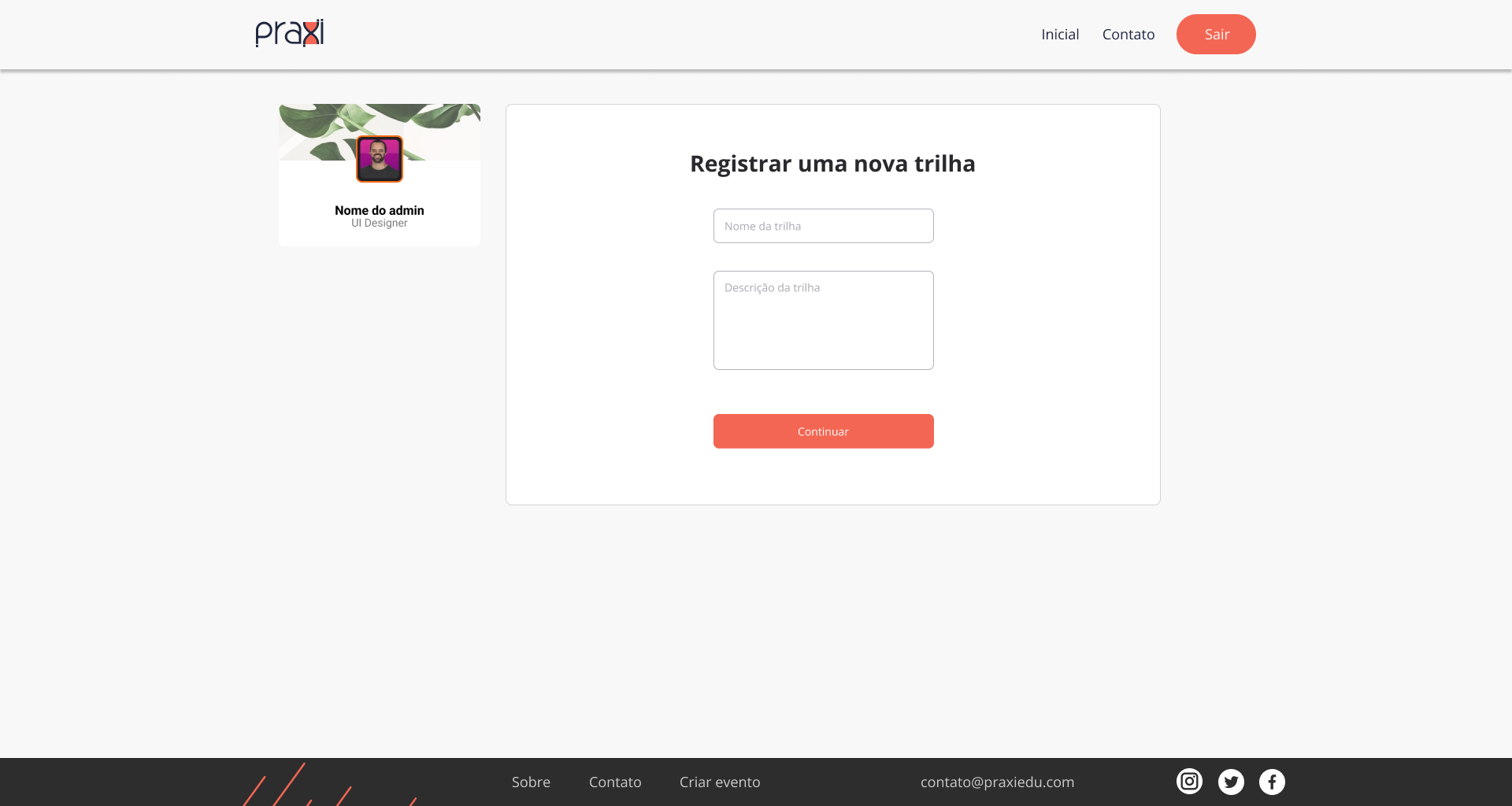
Criação de trilha
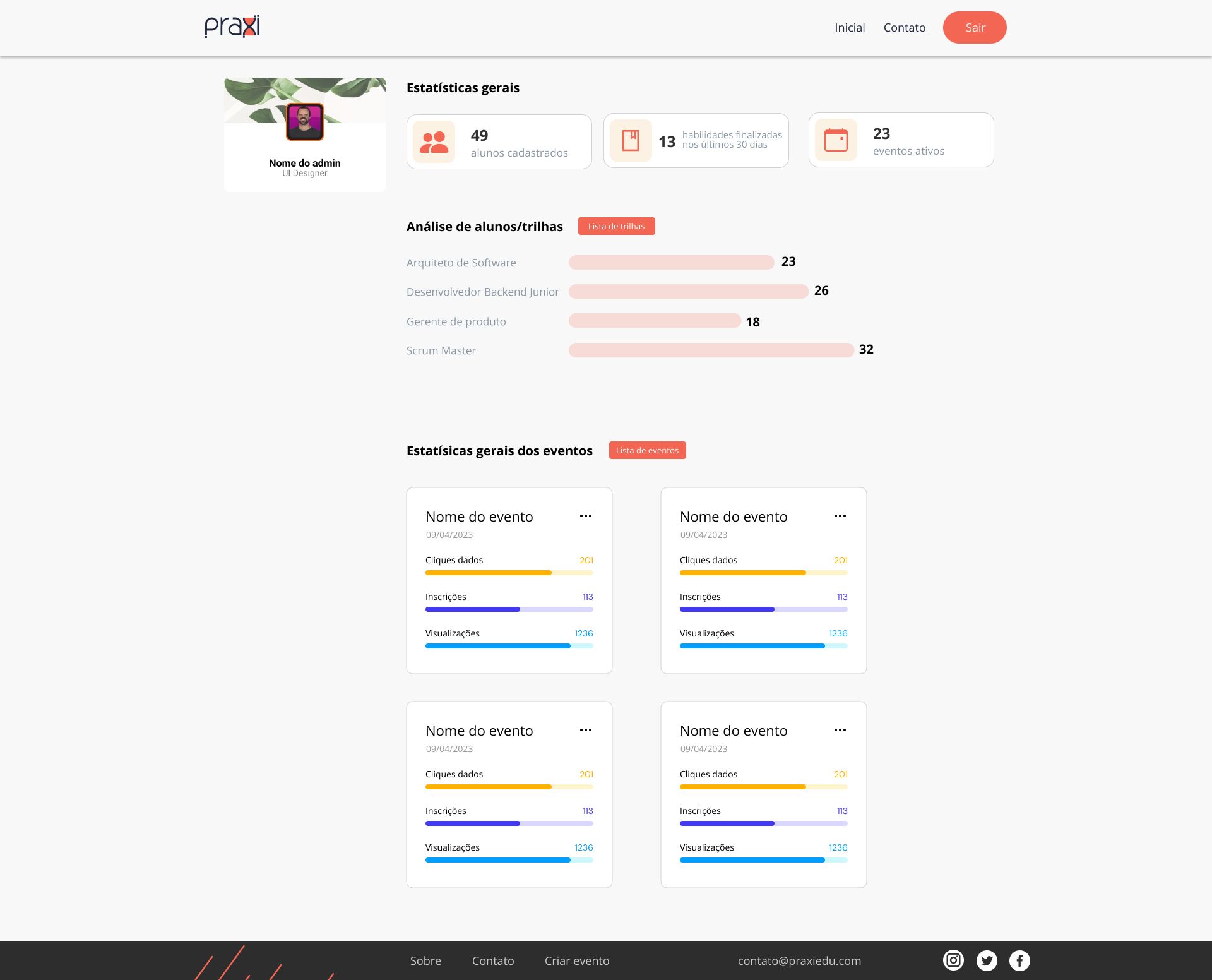
Dashboard
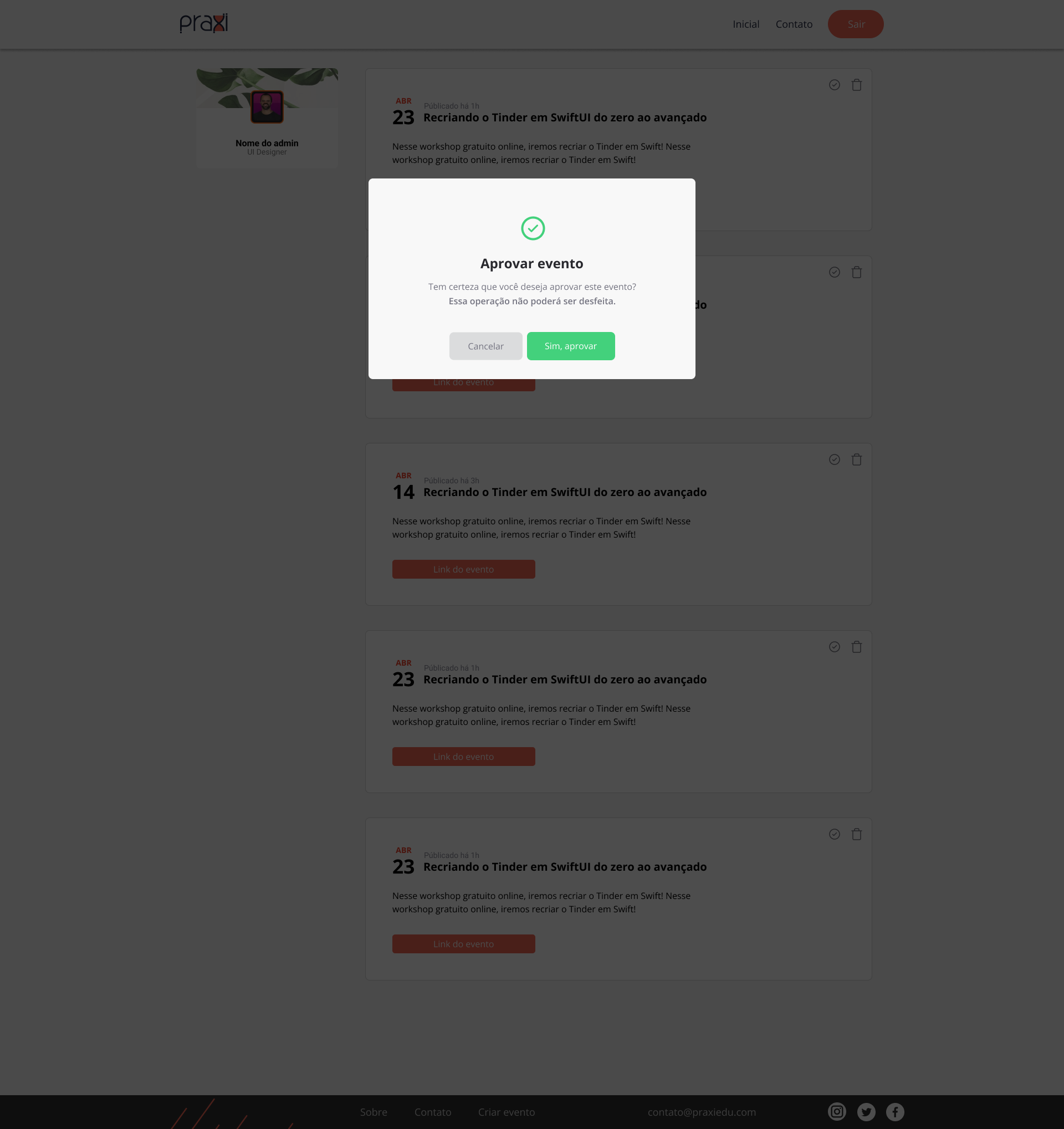
Aprovação de evento
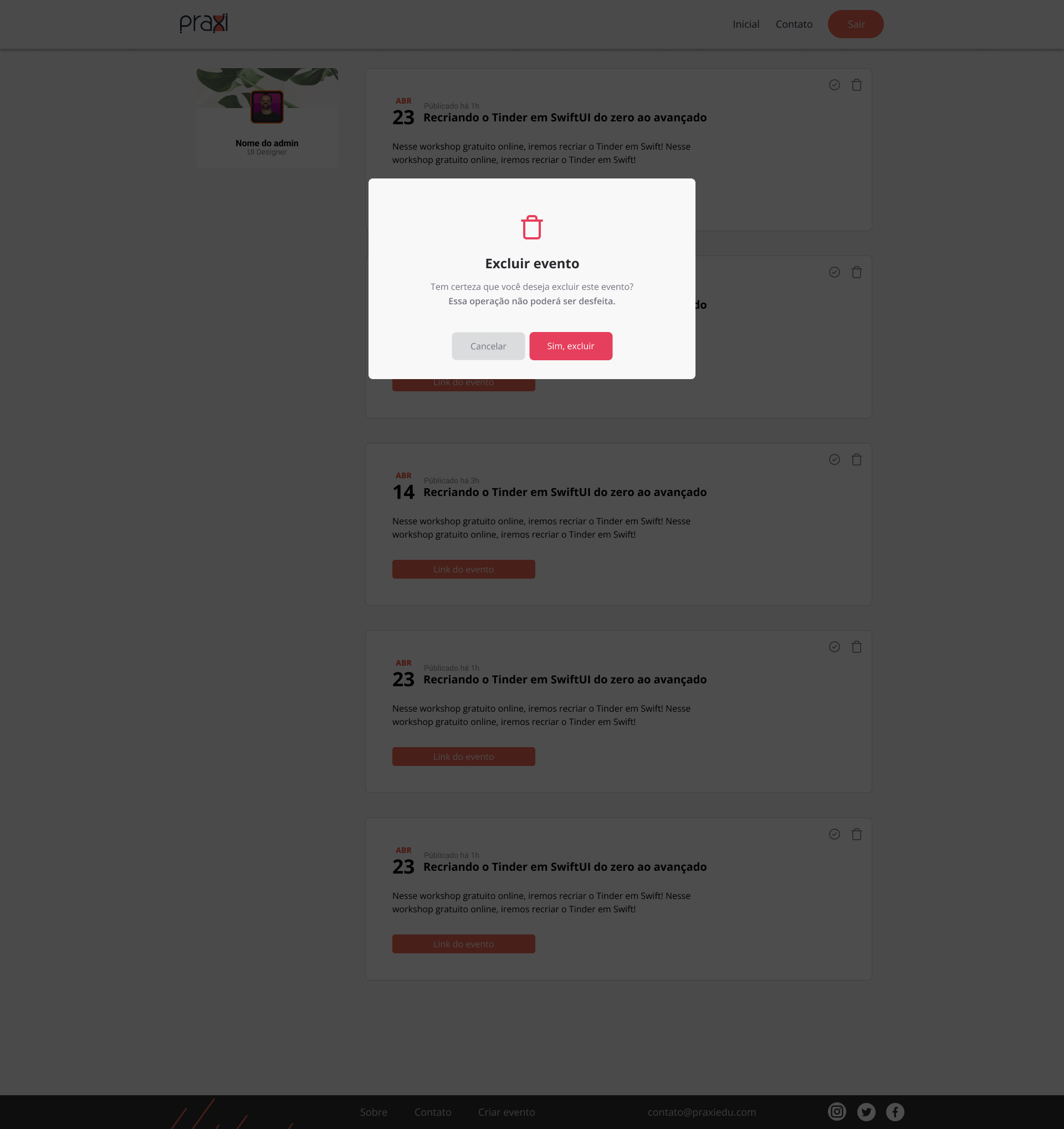
Rejeição de evento
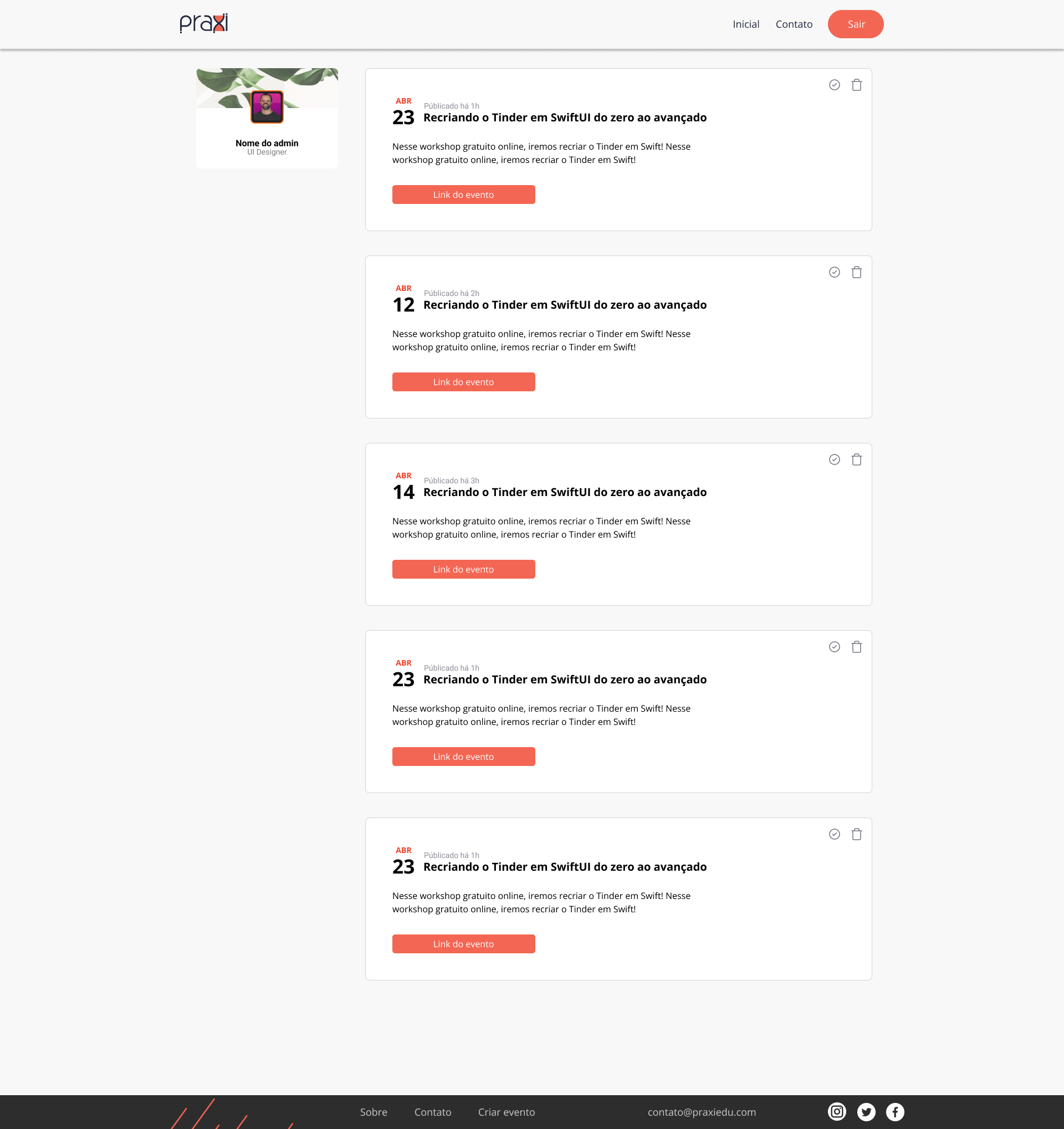
Eventos para aprovação
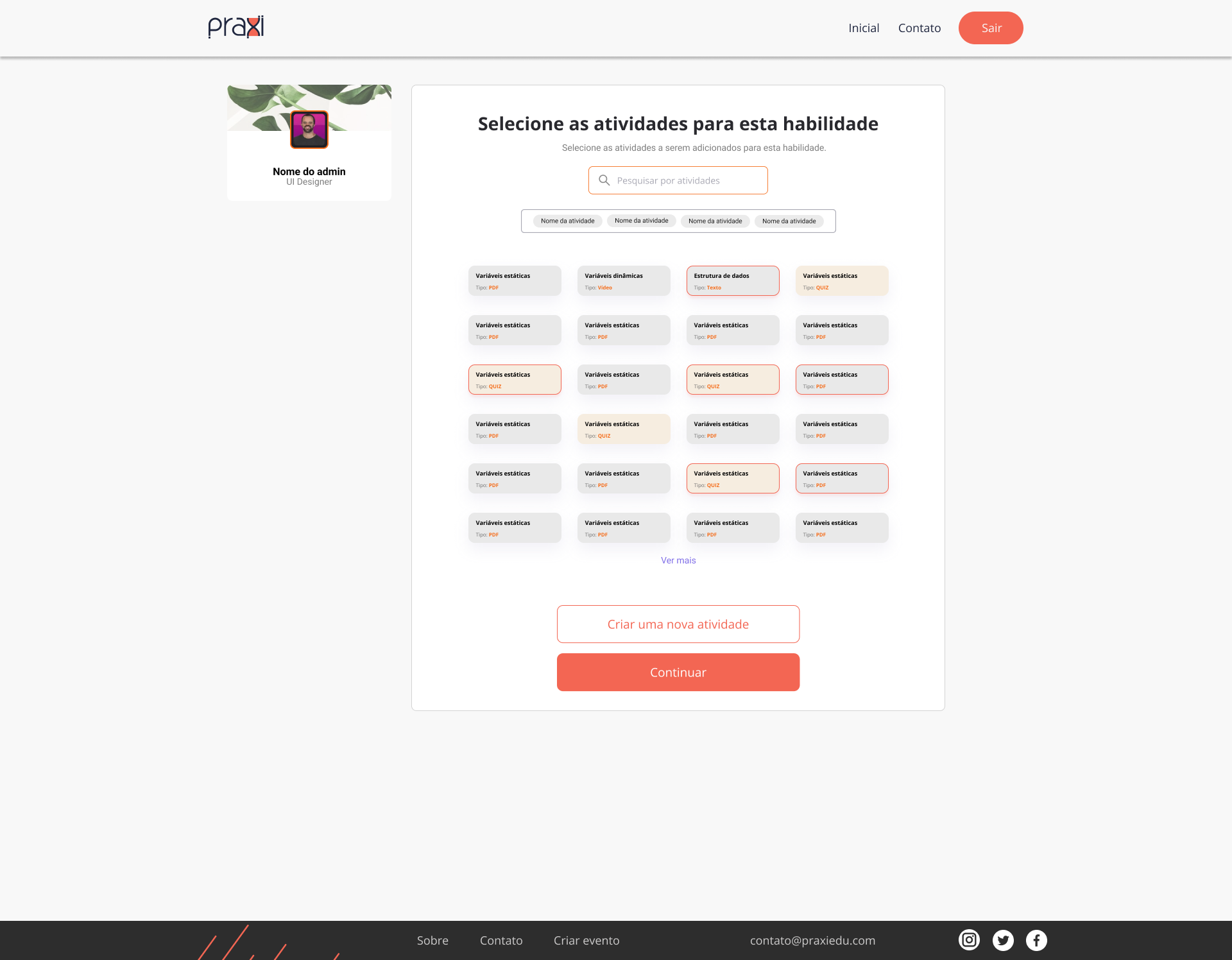
Seleção de atividades para habilidade
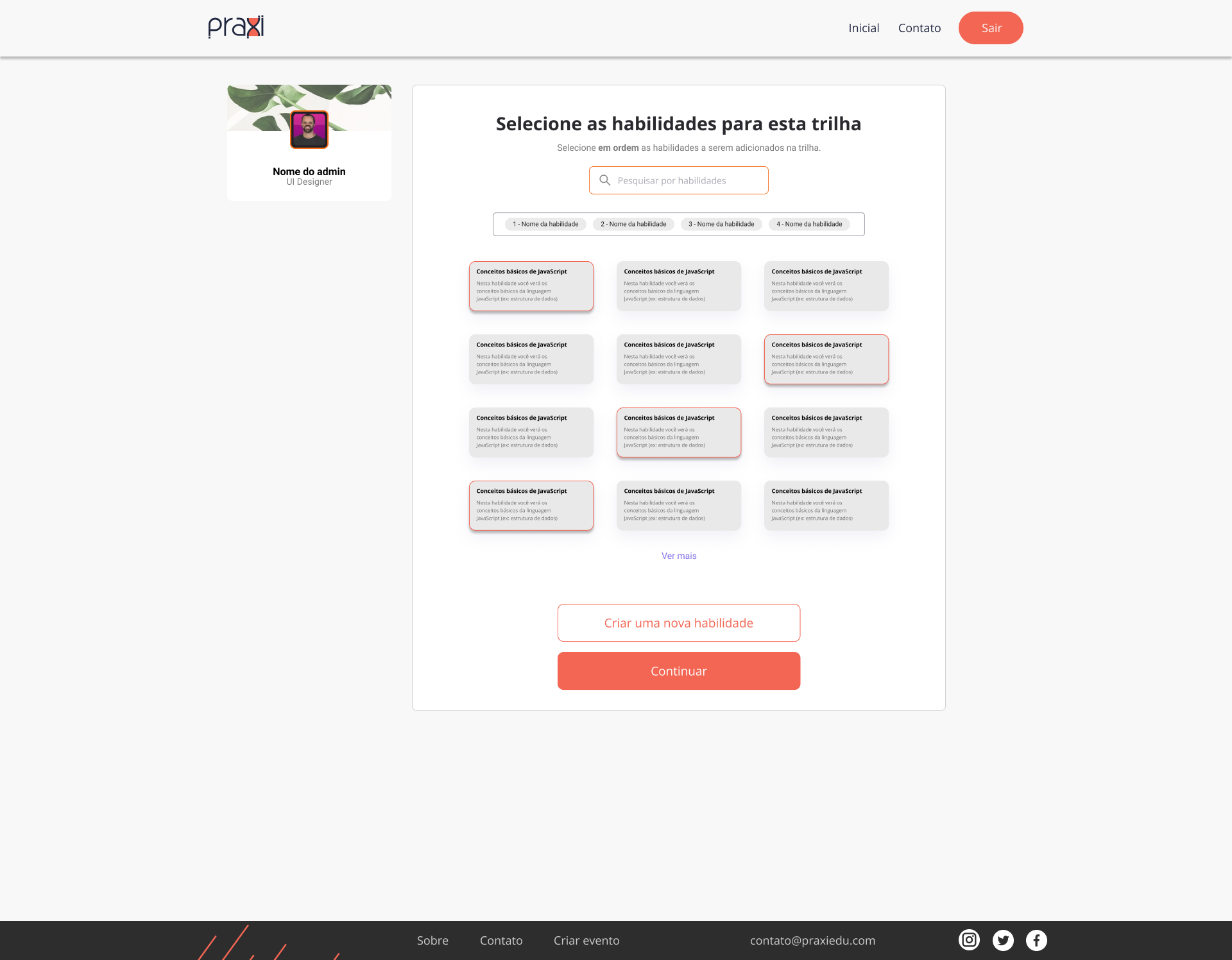
Seleção de habilidades para trilha
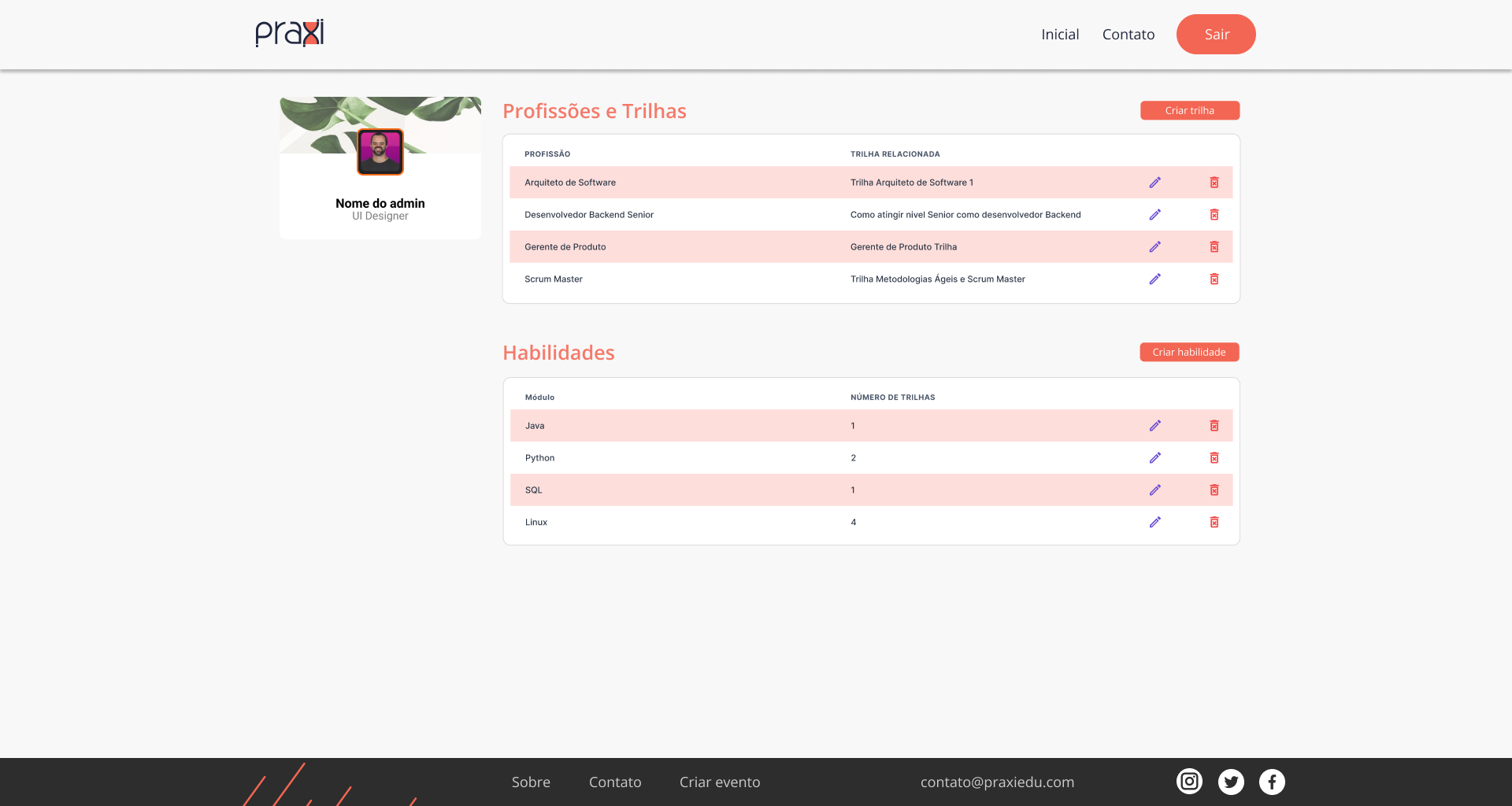
Lista de trilhas e habilidades
User:
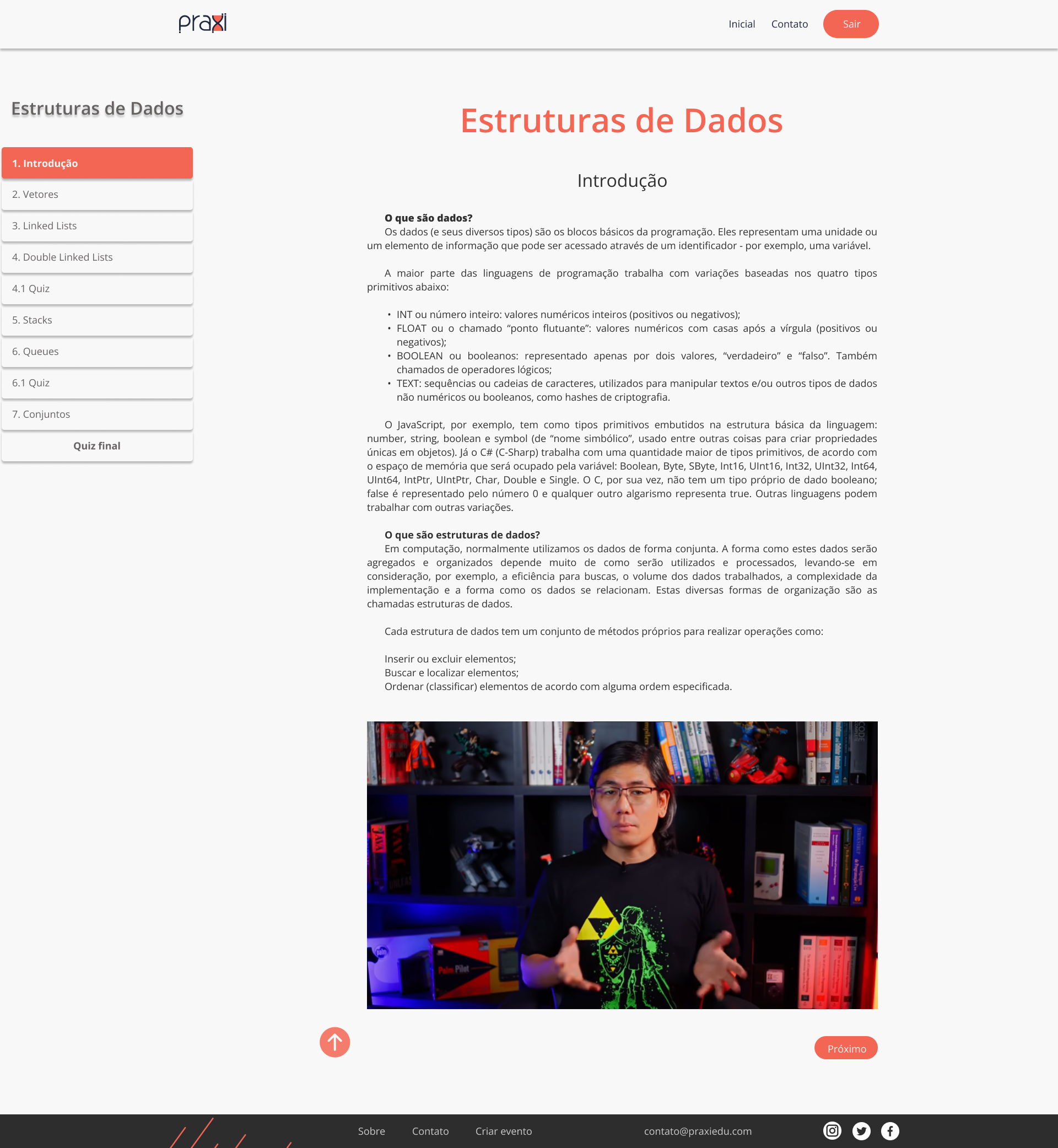
Atividade (1-video)
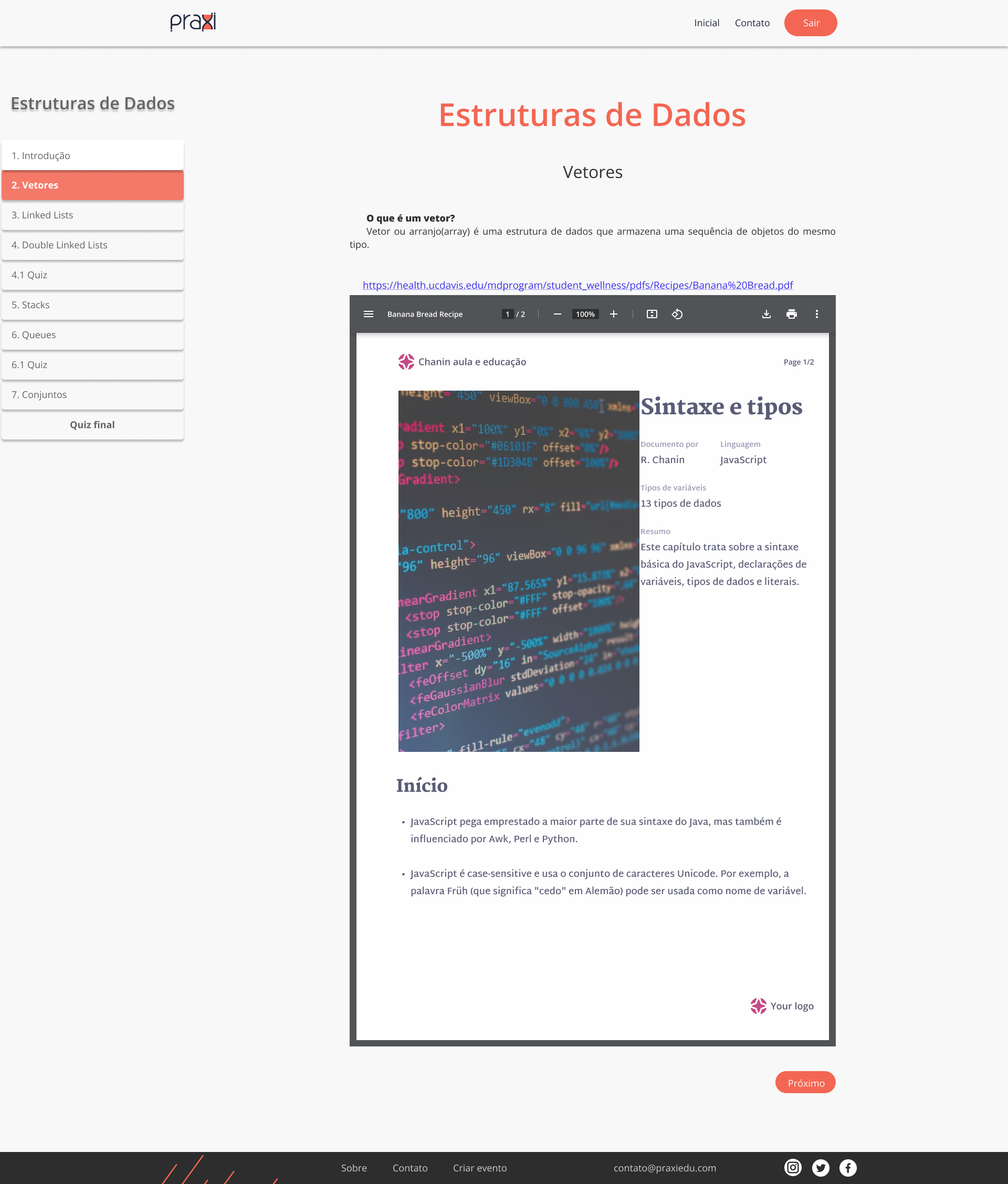
Atividade (2-pdf)
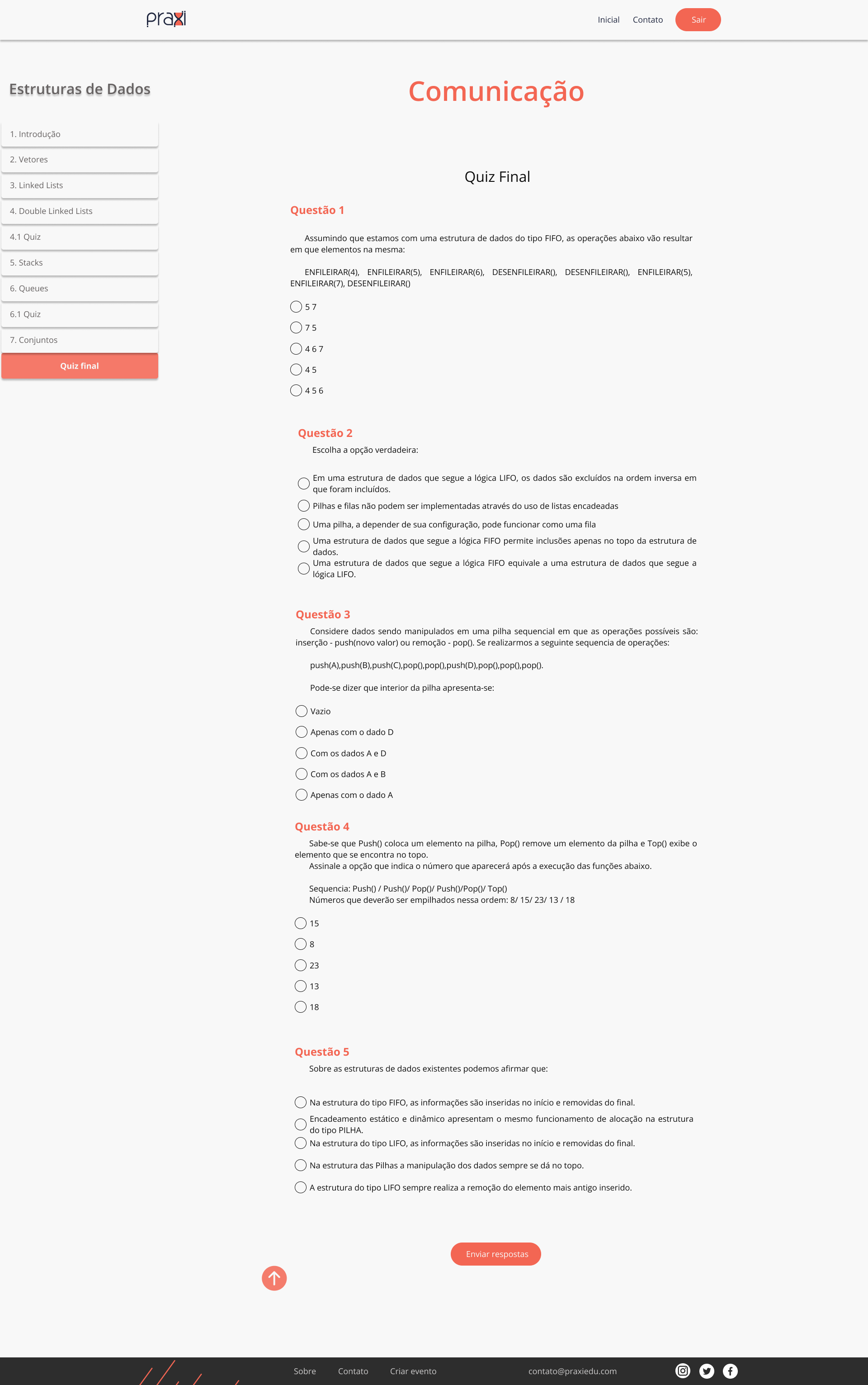
Atividade (3-quiz)
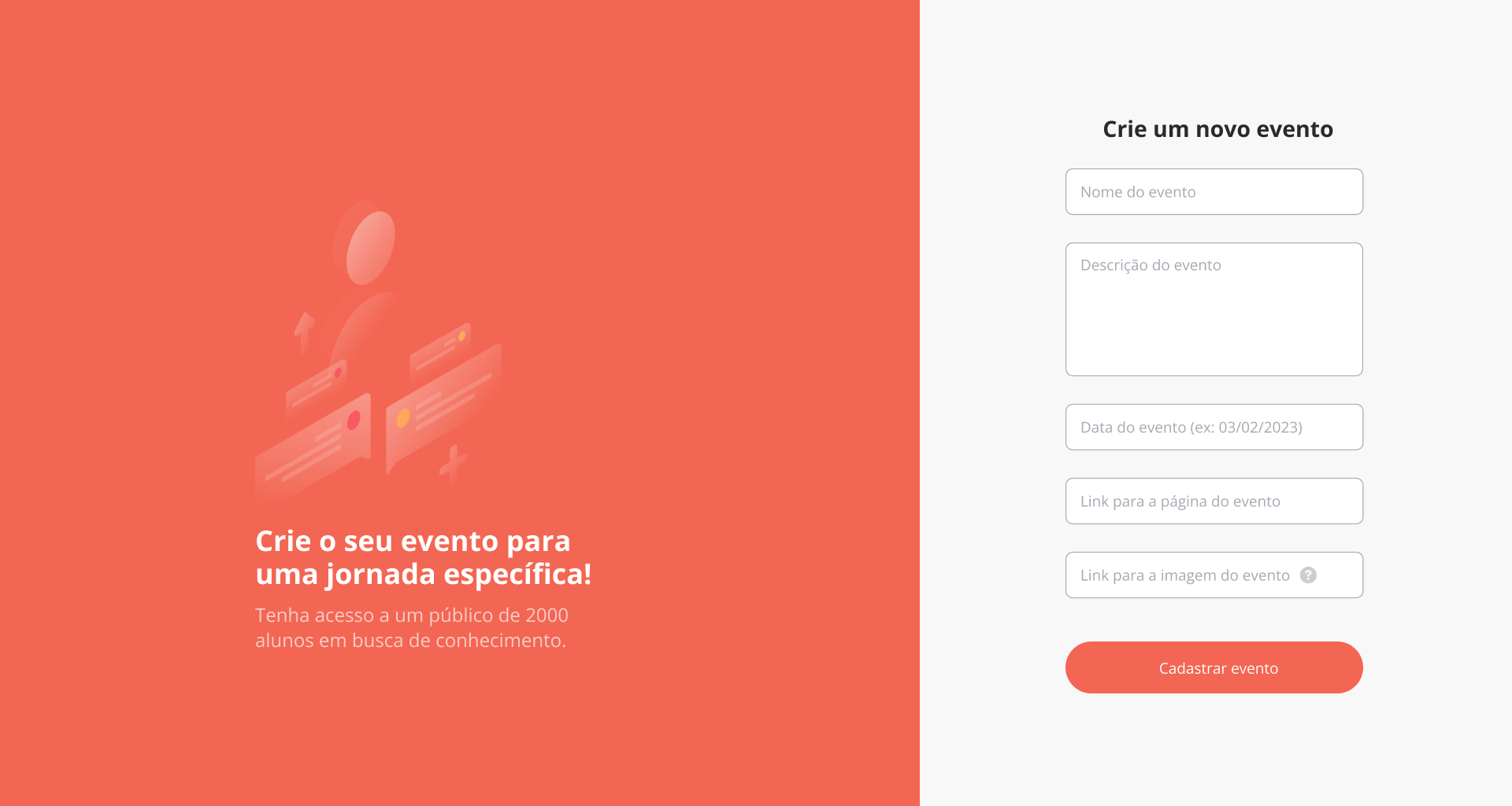
Criação de evento (passo 1)
Criação de evento (passo 2)
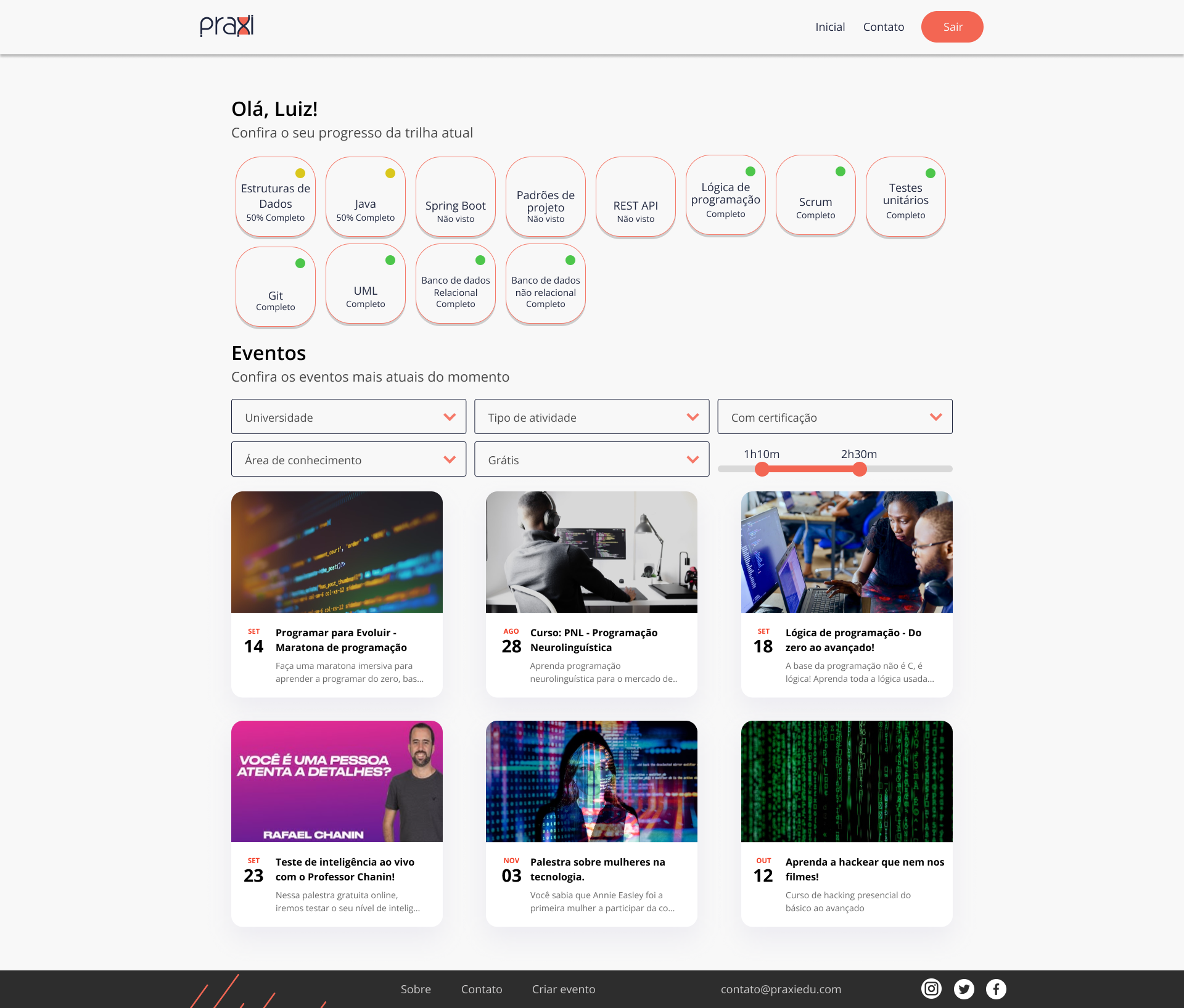
Home (Logado)
Home (Deslogado)
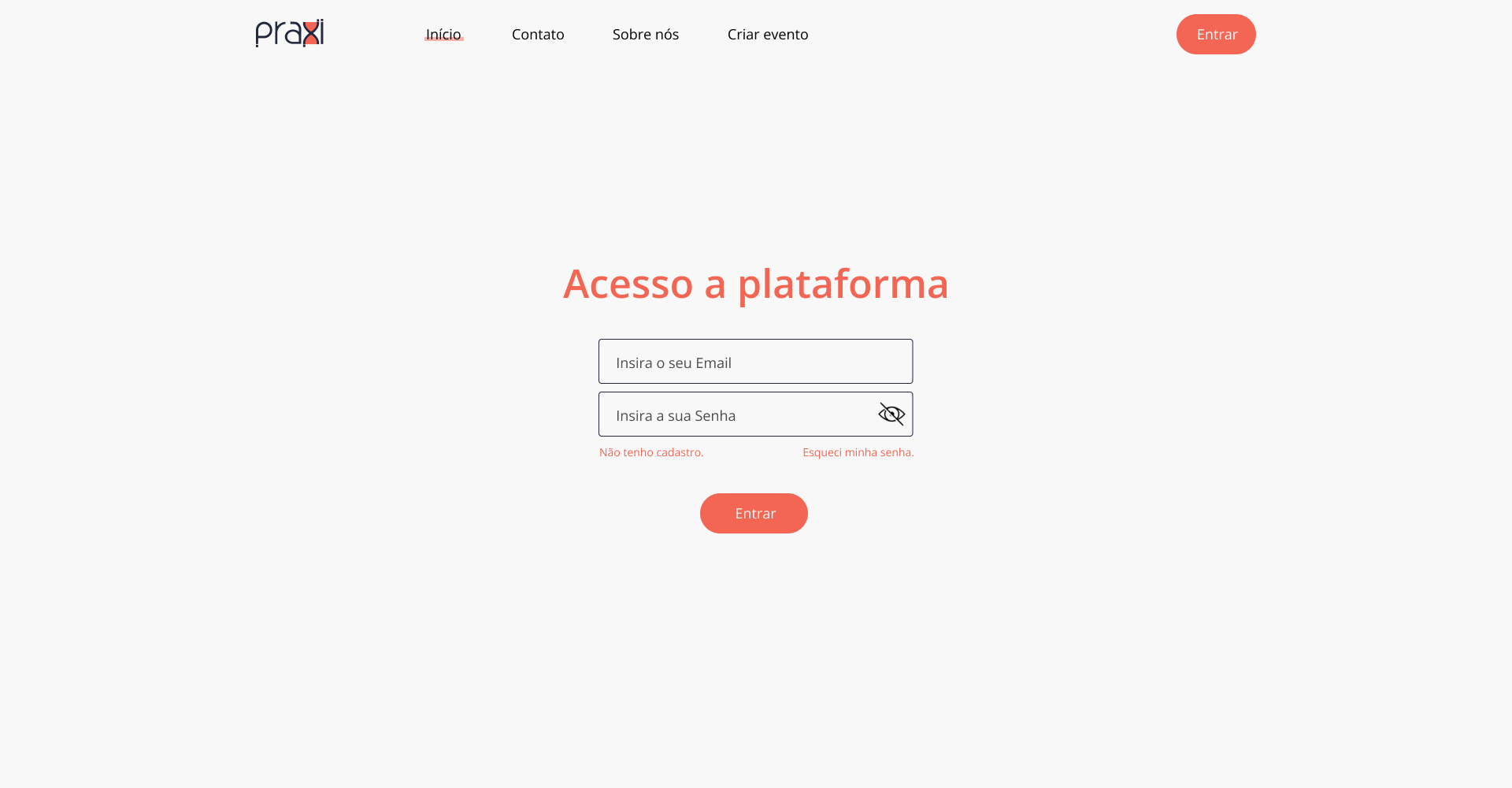
Login
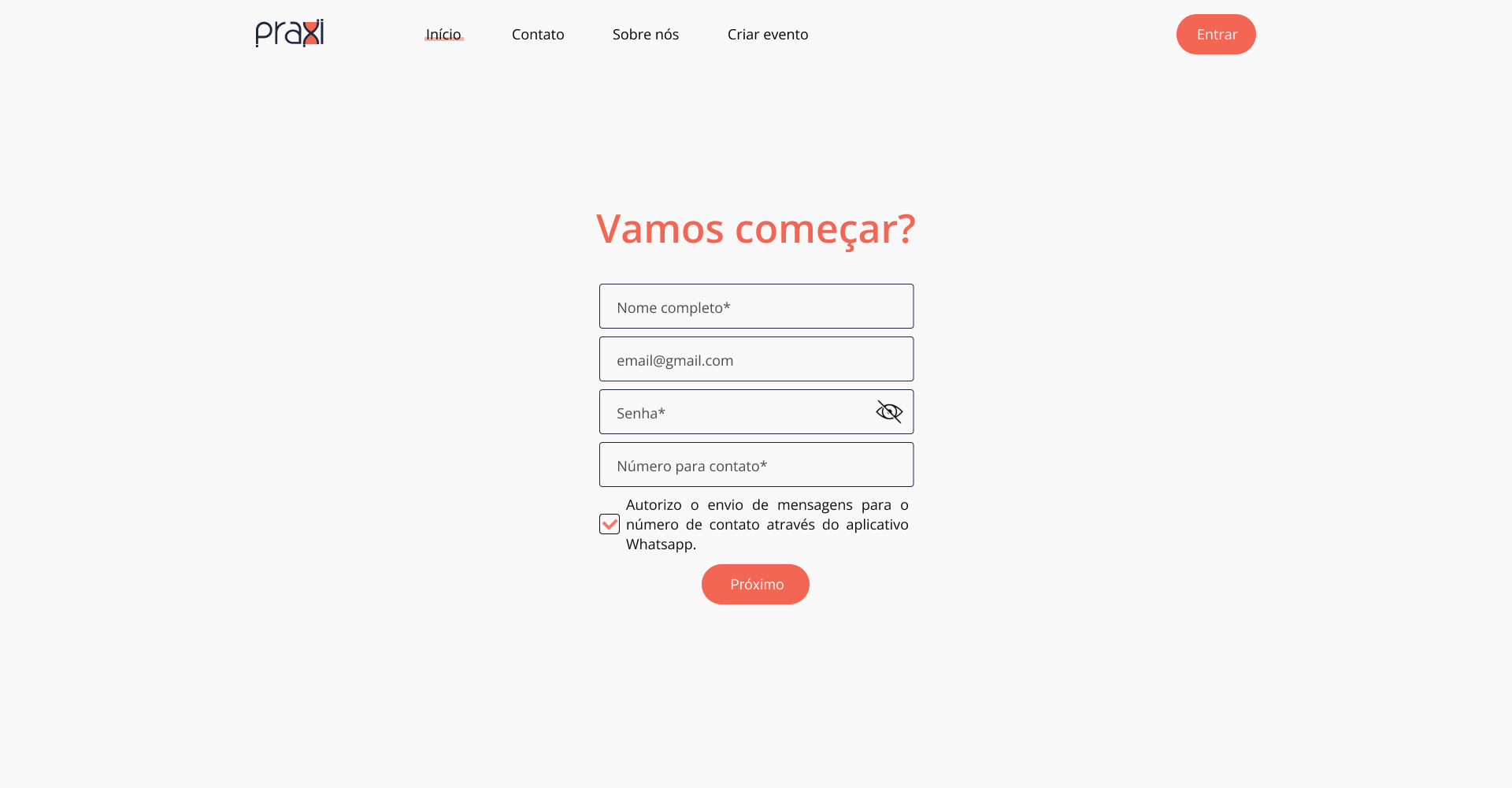
Cadastro (passo 1)
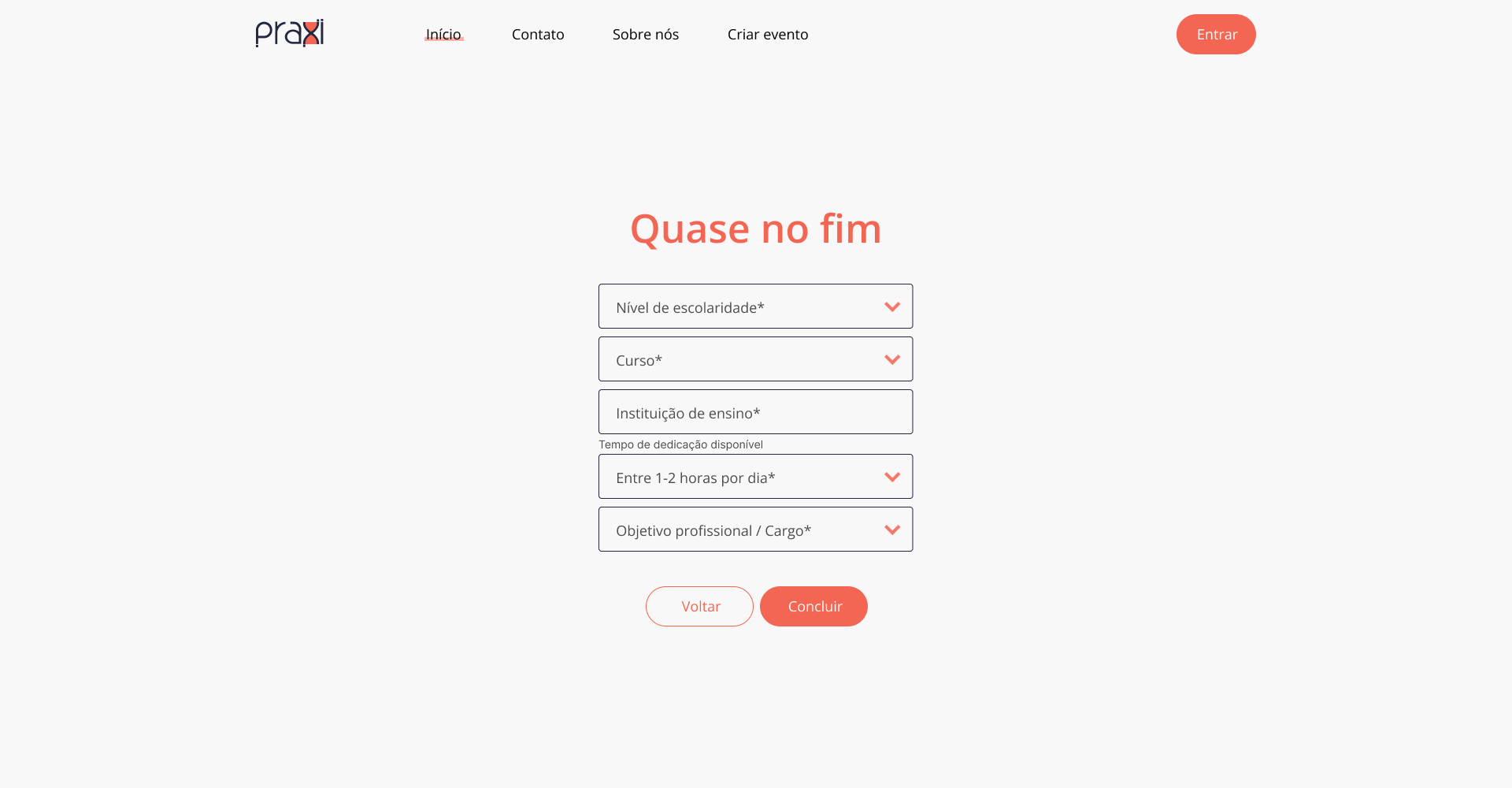
Cadastro (passo 2)
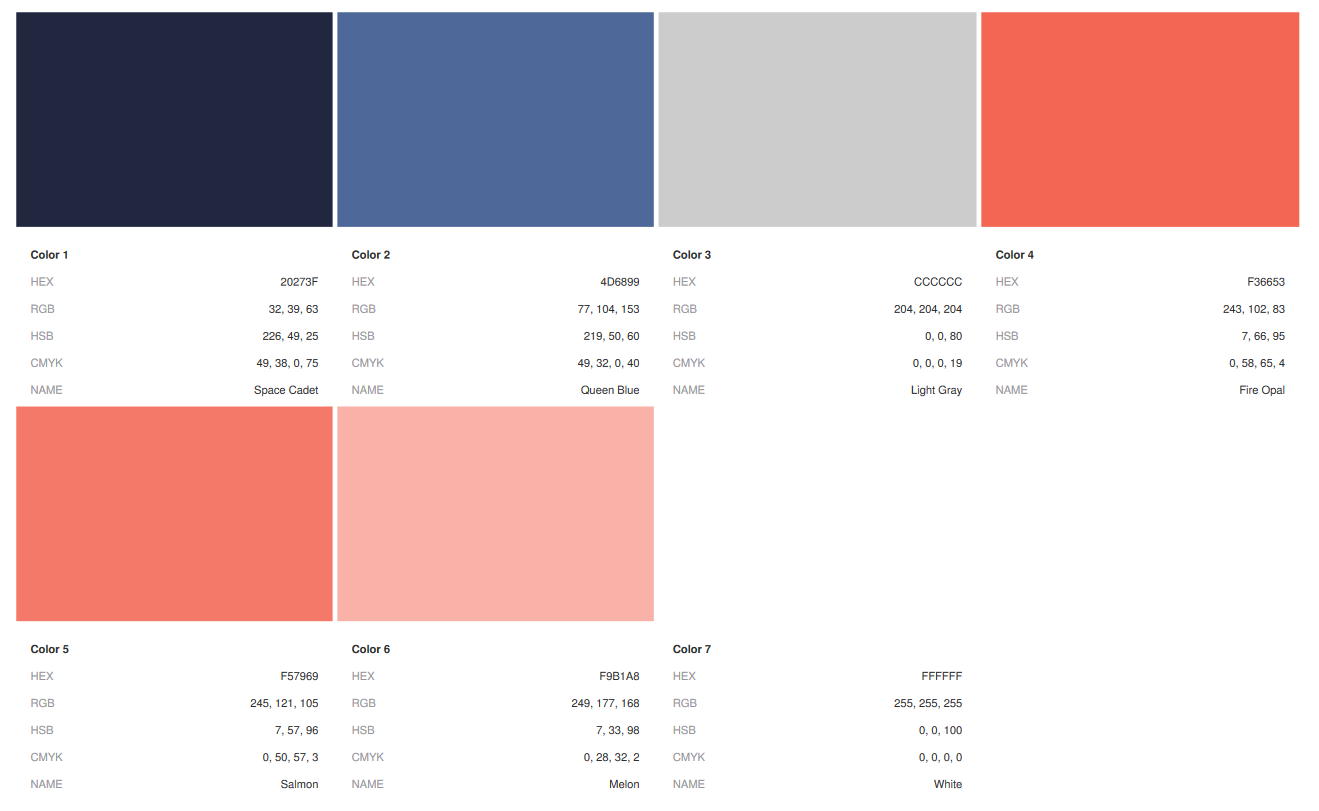
Cores
Foi usada a mesma paleta que a equipe da praxi já estava utilizando no seu site.
- Azul escuro:
#20273F; - Azul:
#4D6899; - Cinza:
#CCCCCC; - Salmão:
#F36653; - Pêssego:
#F57969; - Quase branco(offwhite):
#F8F8F8; - Preto:
#0D0D0D;
Tipografia
Nos mockups foi usada apenas a fonte Open Sans.
Elementos Visuais
TBD