Design do Sistema
Descrição
Esta seção apresentará todos os dados do Design do Sistema, sejam eles escolhas do time ou solicitações dos Stakeholders.
Sumário
Protótipos Iniciais
| Versão 01 |
Versão 02 |
Versão 03 |
![]() |
![]() |
![]() |
- Descrição de desenvolvimento:
- Foram desenvolvidas inicialmente 3 versões de telas de login, com poucas alterações.
- Divergências de logo e posicionamento de elementos, assim como paleta de cores.
- Na Versão 01 temos um logo genérico, substituído pela primeira ideia do Stakeholder nas versões seguintes (Versão 02 e Versão 03), nas quais houve apenas uma mudança visual em mensagem de saudação.
| Versão 01 |
Versão 02 |
![]() |
![]() |
- Descrição de desenvolvimento:
- Seguindo os possíveis modelos ideia iniciais, criamos baseado na escolha de possível paleta de cores dois modelos de cadastro de usuário, havendo uma primeira versão mais genérica (Versão 01), seguida de uma versão onde foi adicionado um cabeçalho, com logo e título de página, assim como mudança visual em cor do "rodapé", com a proposta de seguir inalterado mesmo com a mudança entre páginas.
| Versão 01 |
Versão 02 |
Ocorrencia: Ausencia de Login |
![]() |
![]() |
![]() |
- Descrição de desenvolvimento:
- Foram desenvolvidos 2 modelos de tela para cadastro de eventos.
- A Versão 01, apresenta um modelo onde as páginas teriam a funcionalidade de "abas", alterando entre visualizar "eventos disponíveis" e "criar evento", neste modelo ainda foi desenvolvido a possibilidade de ocorrencia, caso o usuário não estivesse logado, receberia tela alternativa ao tentar acessar a "aba" de "criar evento" (Ocorrência: Ausência de Login).
- A Versão 02 traz a ideia de inalterar o "rodapé", acessando de fato uma página completamente diferente.
| Versão 01 |
Versão 02 |
![]() |
![]() |
- Descrição de desenvolvimento:
- Foram desenvolvidos 2 modelos de tela para o perfil do usuário.
- A Versão 01 o protótipo mais genérico, seguido da Versão 02, onde há presença de cabeçalho com logo, divisão de elementos e cores marcantes.
| Versão 01 (Diversos Scrolls) |
Versão 02 (Modelo Y/N) |
Versão 03 (Scroll Infinito) |
![]() |
![]() |
![]() |
- Descrição de desenvolvimento:
- Foram desenvolvidos 3 modelos de tela inicial.
- Tomamos a liberdade de desenvolver modelos baseados em aplicações muito utilizadas.
- Versão 01: foi utilizada a ideia de que haja um Scroll vertical e diversas linhas com scroll horizontal.
- Versão 02: utilizamos a ideia de "Sim ou Não" para identificar se o usuário pretende se envolver com o evento.
- Versão 03: a ideia vem do Scroll Vertical Infinito, com descrição breve do evento já em tela.
-
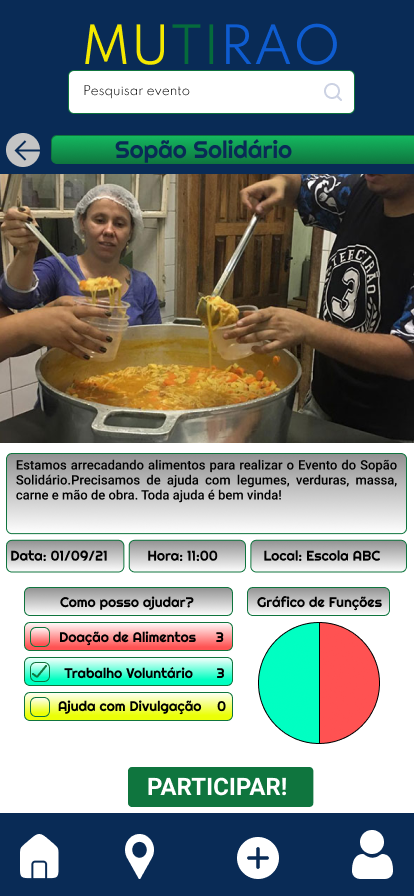
Tela de Detalhes do Evento
| POP UP |
POP UP - Ocorrencia: Ausencia de Login |
Detalhes Versão 01 |
![]() |
![]() |
![]() |
| Detalhes Versão 02 |
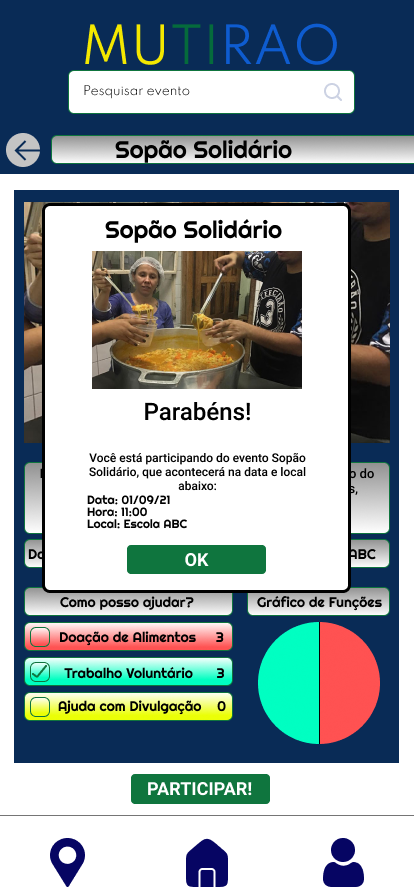
Confirmação de Participação |
![]() |
![]() |
- Descrição de desenvolvimento:
- No que se refere a tela de Detalhes do Evento, foram desenvolvidos 2 modelos, sendo a Versão POP-UP uma prévia das Versões 01 e 02 (Nas quais houveram mudanças visuais apenas, elementos e cores) -> Baseado no modelo de Scrolls verticais e horizontais.
- A tela "POP UP - Ocorrencia: Ausencia de Login", apresenta o exemplo de mensagem no caso do usuário não estar logado.
- Na Versão 01 foram adicionados elementos solicitados exclusivamente pelo Stakeholder, como um gráfico demonstrativo onde apresenta-se os dados atuais do evento, assim como o sistema de tasks.
- Na Versão 02 houveram alterações de cores, buscando um layout clean.
Protótipos Finais
-
Descrição de desenvolvimento: Os protótipos a seguir foram apresentados ao Stakeholder e moldados a partir de suas solicitações.
- Foi decidido prosseguir com o modelo de aplicação baseado na ideia do Scroll Vertical Infinito;
- Com auxílio de design, redesenhamos a identidade visual da aplicação;
- A recriação dos modelos beneficiou a visualização dos elementos em tela, com cores mais claras e contrastantes;
- Adicionadas telas de geolocalização;
- Resultado nos seguintes modelos de telas:
-
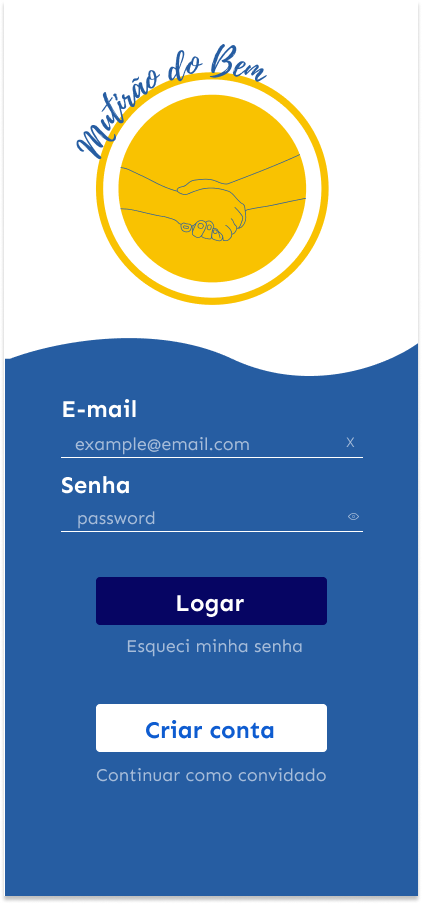
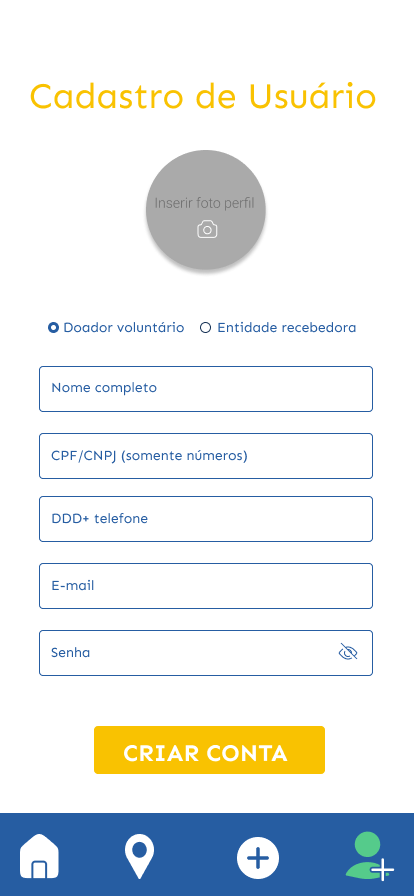
Telas de Login e Conta de Usuário
| Login |
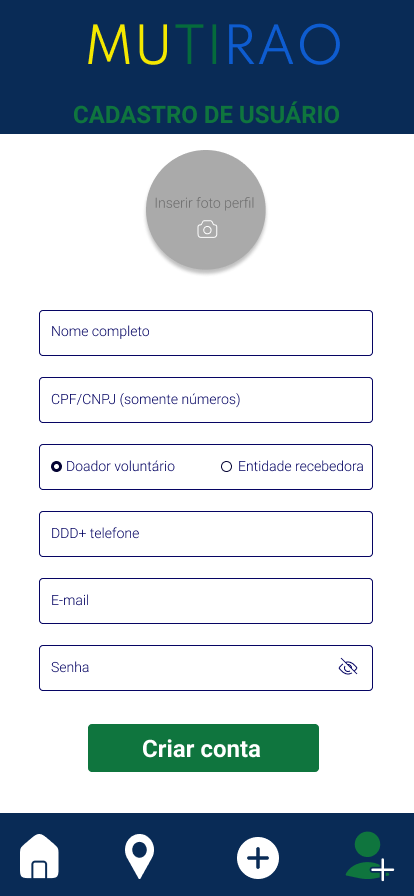
Cadastro de Usuário |
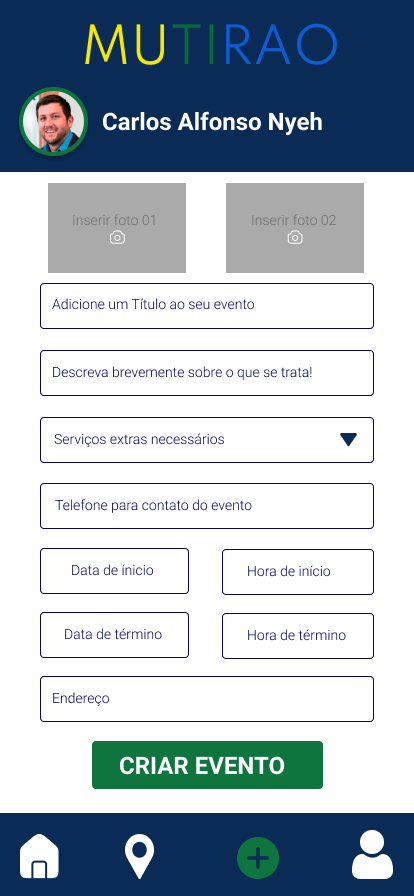
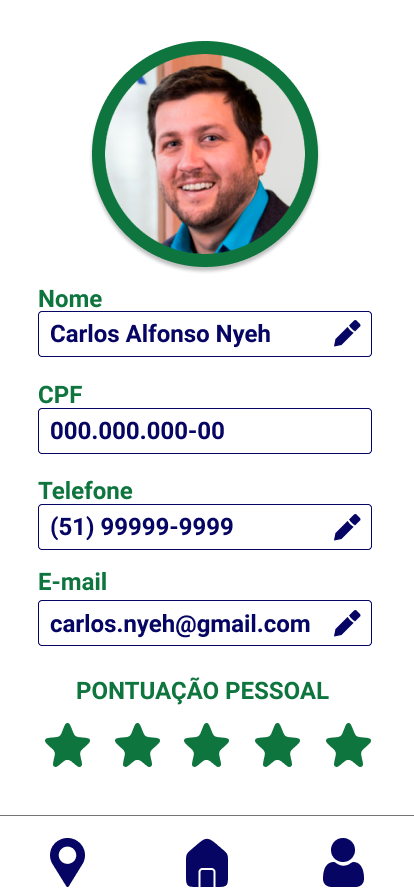
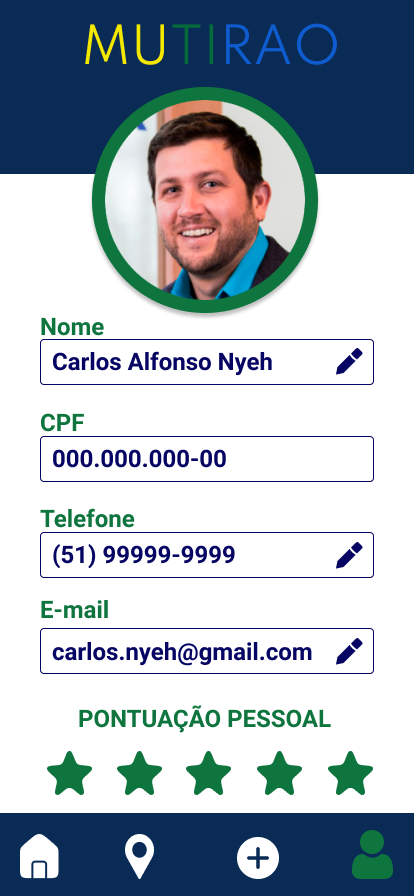
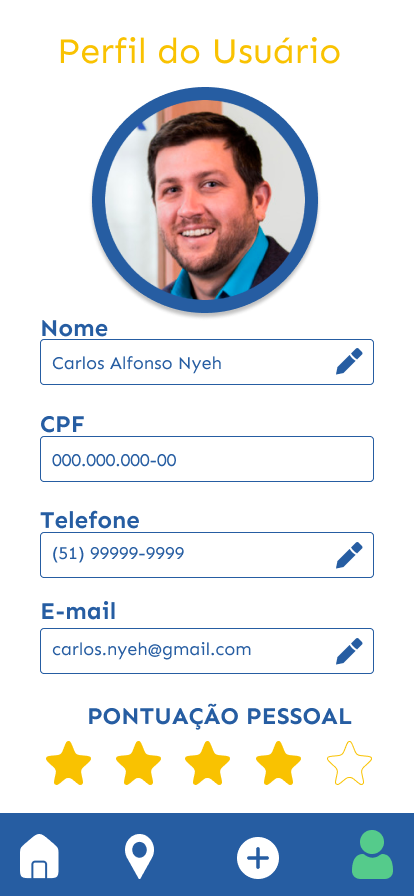
Perfil do Usuário |
![]() |
![]() |
![]() |
- Descrição de desenvolvimento:
- Presente já alteração no logo e paleta de cores;
- Novo design de onda para divisão de elementos em tela.
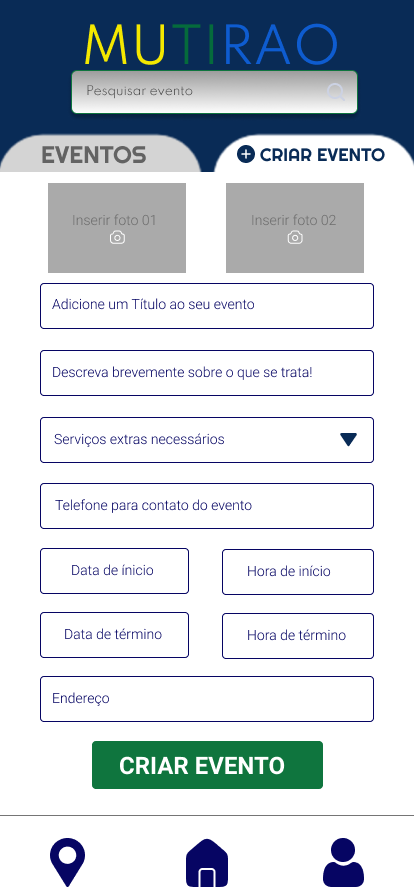
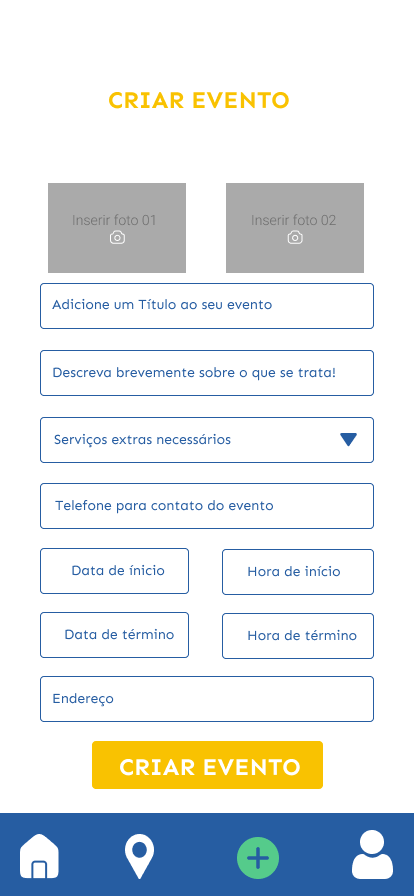
| Cadastro de Evento |
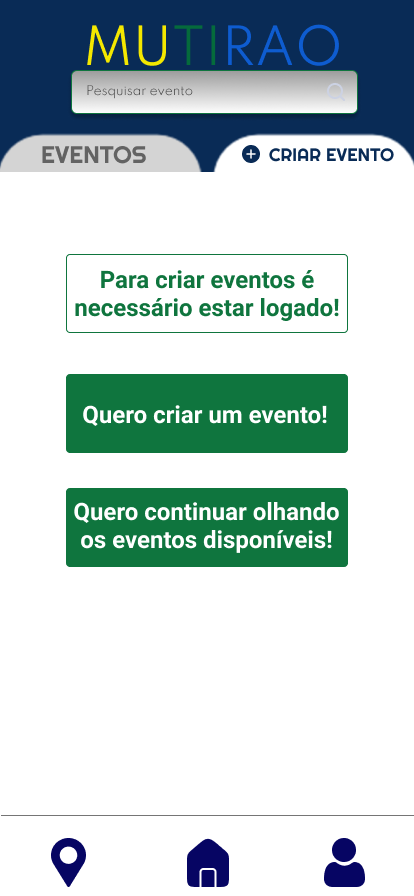
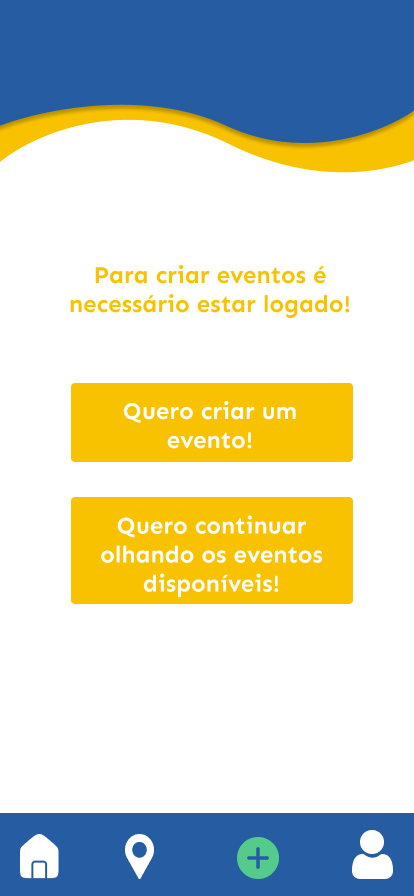
Ocorrencia: Ausencia de Login |
![]() |
![]() |
- Descrição de desenvolvimento:
- Tela de Cadastro de Evento seguiu com design clean, sem cabeçalho;
- Houve alteração de cores em ambas as telas;
- Novo design de onda para divisão de cabeçalho em tela de Ocorrência.
-
Tela Inicial | Modelo Scroll Infinito
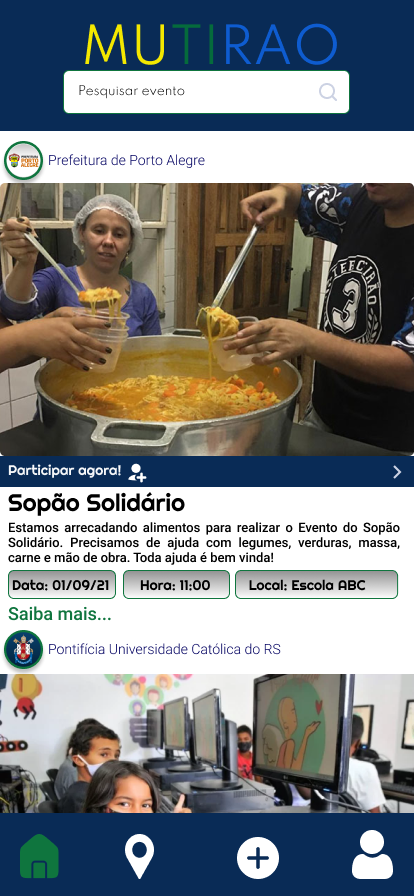
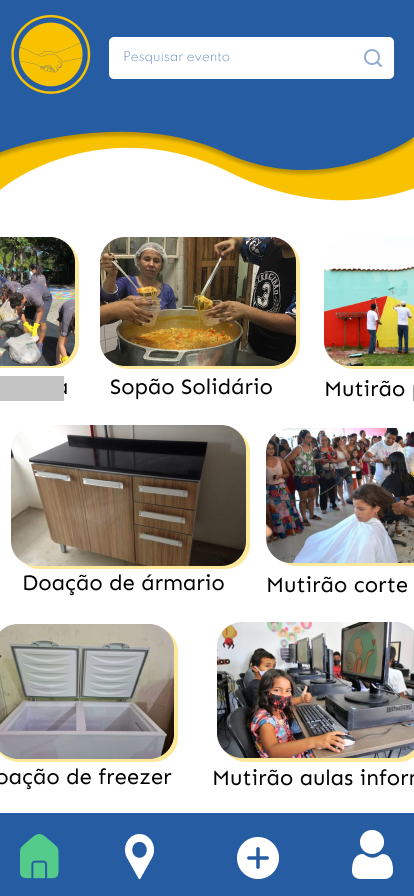
| Modelo Padrão |
Participar: Ausencia de Login |
![]() |
![]() |
- Descrição de desenvolvimento:
- Modelo de tela inicial Scroll Infinito foi redesanhado com novas cores;
- Adicionada barra de pesquisa e logo ao cabeçalho;
- Em tela Participar: Ausencia de Login, alteradas apenas as cores para seguir o padrão.
-
Tela Inicial | Modelo Netflix
| Modelo Padrão |
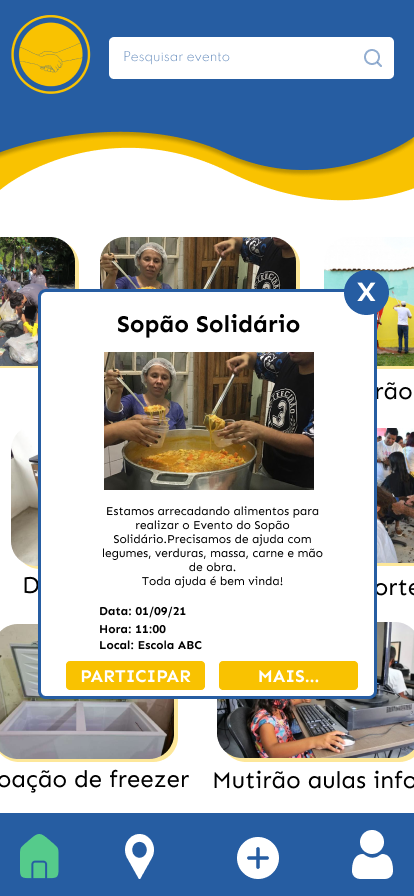
Prévia - PopUp Detalhes |
![]() |
![]() |
- Descrição de desenvolvimento:
- Modelo de tela inicial Netflix foi redesanhado com novas cores;
- Adicionada barra de pesquisa e logo ao cabeçalho de ambas as telas;
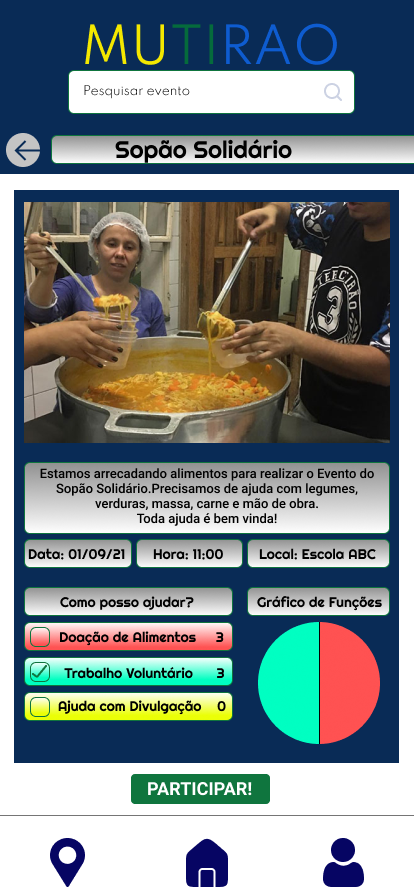
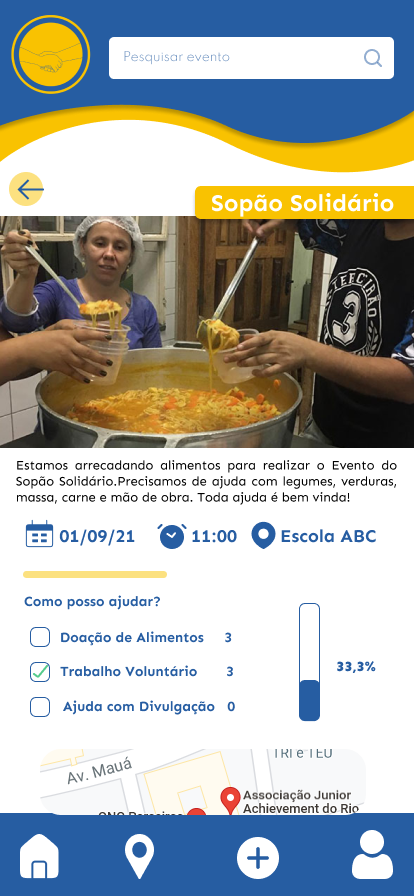
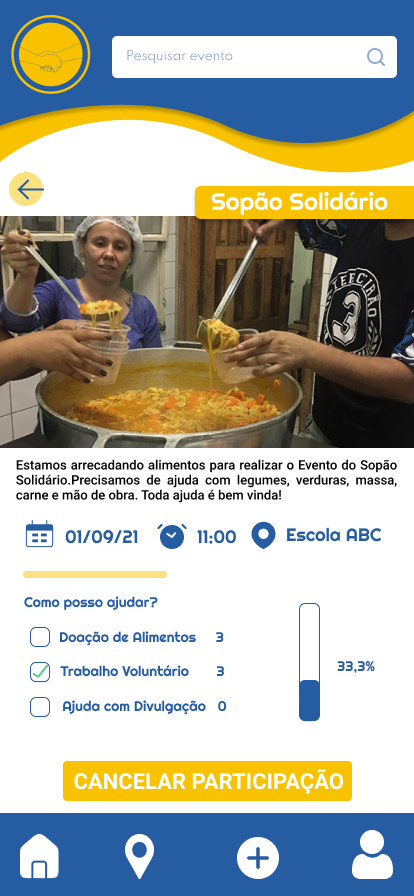
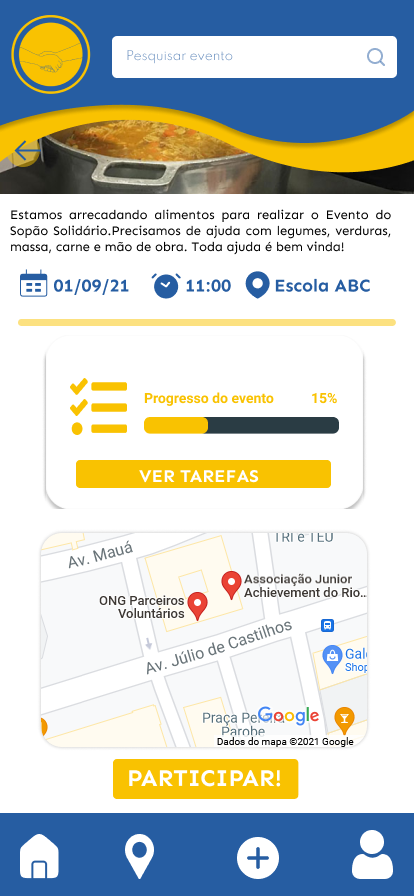
| Tela Individual Parte 1 |
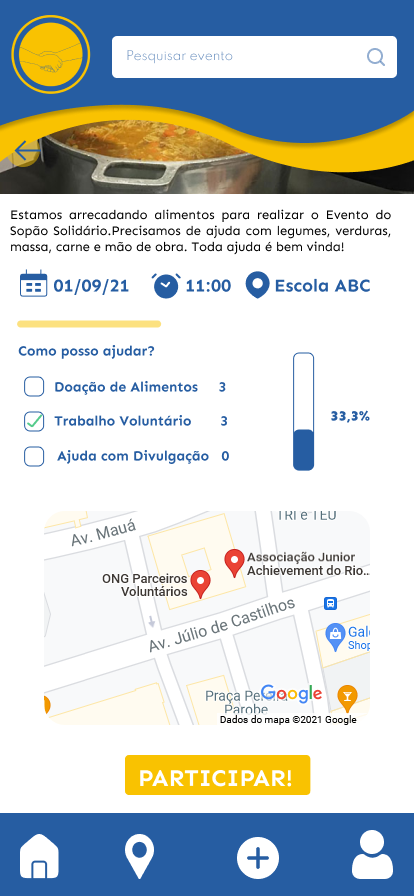
Tela Individual Parte 2 |
![]() |
![]() |
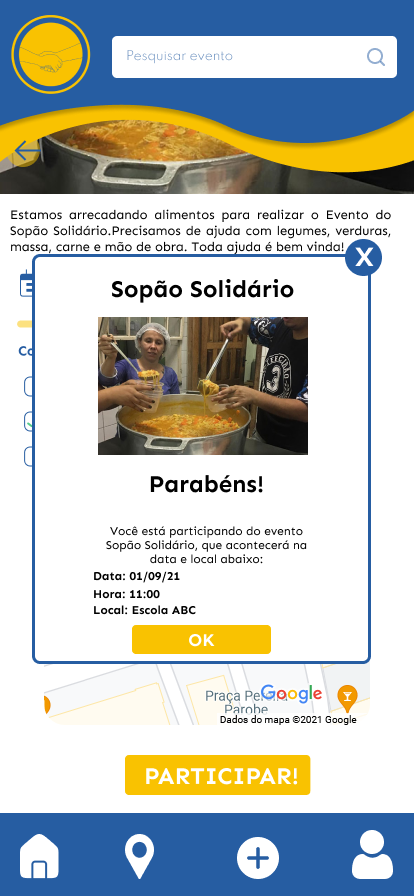
| Confirmação de Participação |
Tela Individual (Participando) |
![]() |
![]() |
- Descrição de desenvolvimento:
- Modelo de tela Detalhes do Evento foi redesanhado buscando um design visualmente convidativo;
- Gráfico foi substituído por barra de andamento com porcentagem de conclusão;
- Adicionada barra de pesquisa e logo ao cabeçalho;
- Ainda há nova funcionalidade de Scroll, possibilitando visualizar a função de geolocalização do evento.
| Decidir Cadastro V1 |
Decidir Cadastro V2 |
![]() |
![]() |
| Concluir Evento V1 |
Concluir Evento V1 |
![]() |
![]() |
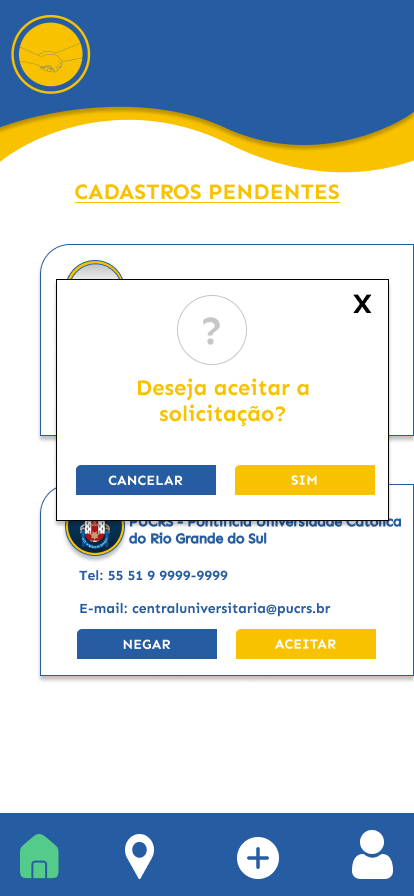
| Aceitação Verificação de Cadastro Versão Final |
Aceitação e Negação de Cadastro (Antigo) |
![]() |
![]() |
| Motivo de negar Cadastro V1 |
Motivo de negar Cadastro V2 |
![]() |
![]() |
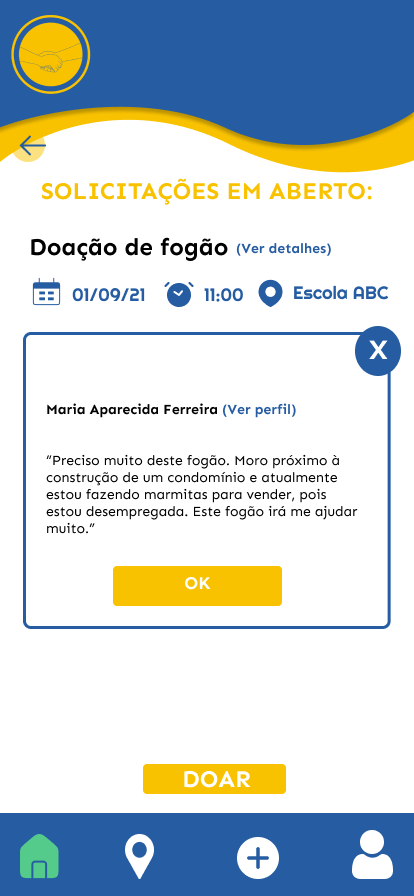
| Escolha de Recebedor V1 |
Escolha de Recebedor V2 |
![]() |
![]() |
| Escolha de Recebedor V3 |
Escolha de Recebedor V4 |
![]() |
![]() |
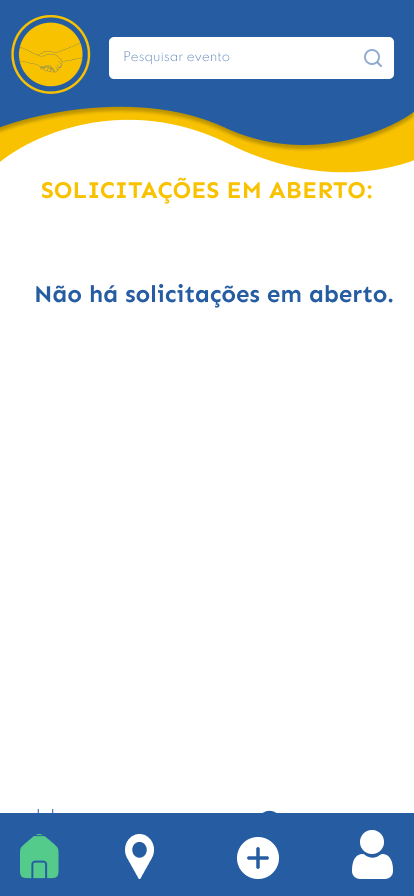
| Evento com Solicitação em Aberto V1 |
Evento com Solicitação em Aberto V2 |
![]() |
![]() |
| Evento com Solicitação em Aberto V3 |
Evento com Solicitação em Aberto V4 |
![]() |
![]() |
- Descrição de desenvolvimento:
- Com o decorrer do projeto houve a necessidade de um Login de Administrador;
- Algumas funcionalidades foram implementadas, como verificação de cadastro e tasks;
- Foi utilizada adaptação breve de algumas telas, onde apenas se inserem novos elementos gerando a funcionalidade de administrador;
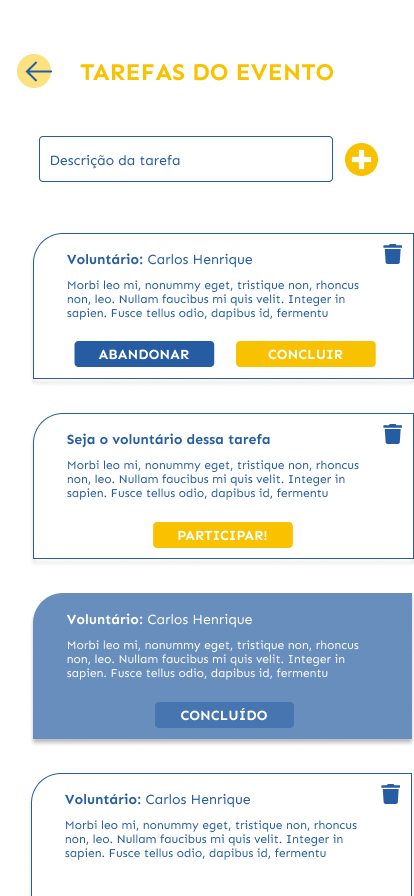
| Detalhes do Evento |
Tarefas |
![]() |
![]() |
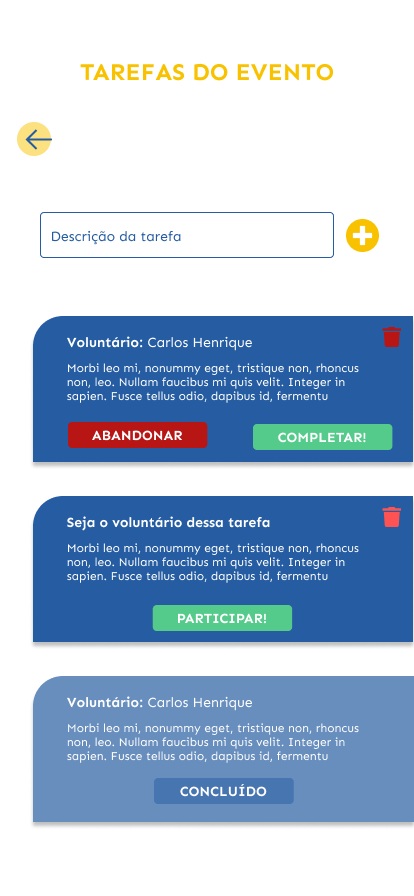
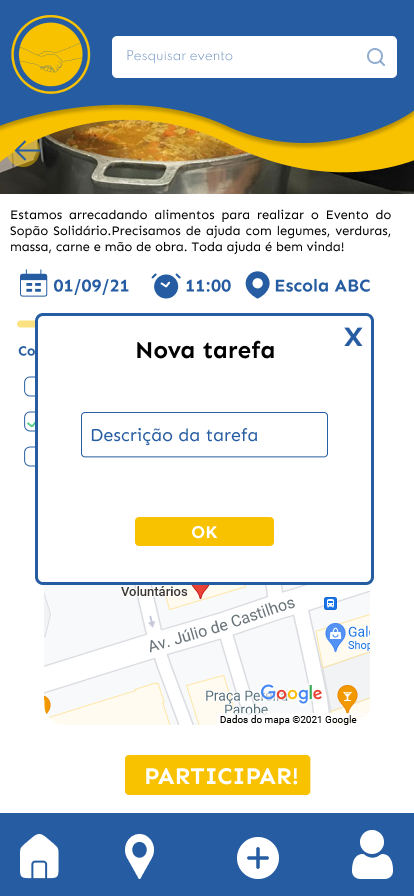
| Criando Task V1 |
Criando Task V2 |
![]() |
![]() |
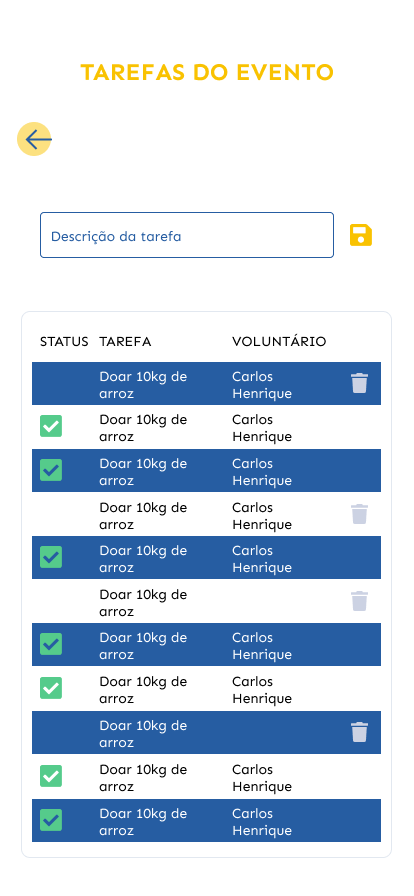
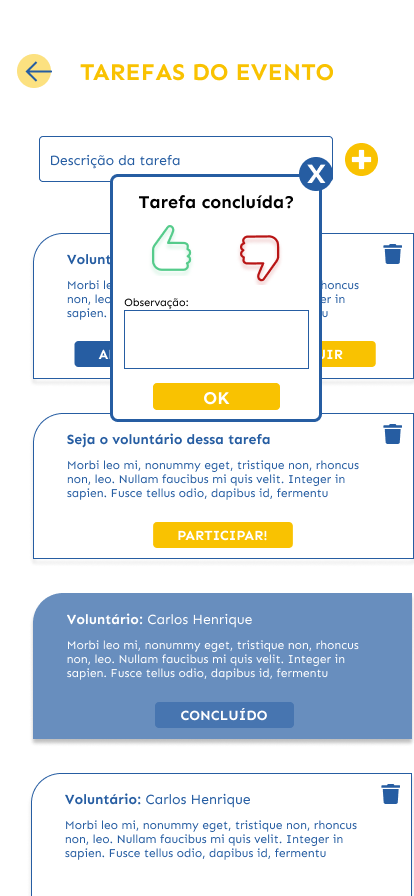
| Criando Task V2 |
Avaliar Task |
![]() |
![]() |
- Descrição de desenvolvimento:
- Podemos visualizar melhor todos os detalhes ao acessar um evento, de forma objetiva e clara;
- Conforme solicitado pelo StakeHolder, o usuário deveria poder criar tarefas para o evento, conforme suas possibilidades em ajudar;
- Assim também surgiu a necessidade administrativa em avaliar determinada Task;
- Foram criadas algumas versões de tela para que pudessemos decidir como a experiência do usuário seria mais fluida.
| Mapa Geral |
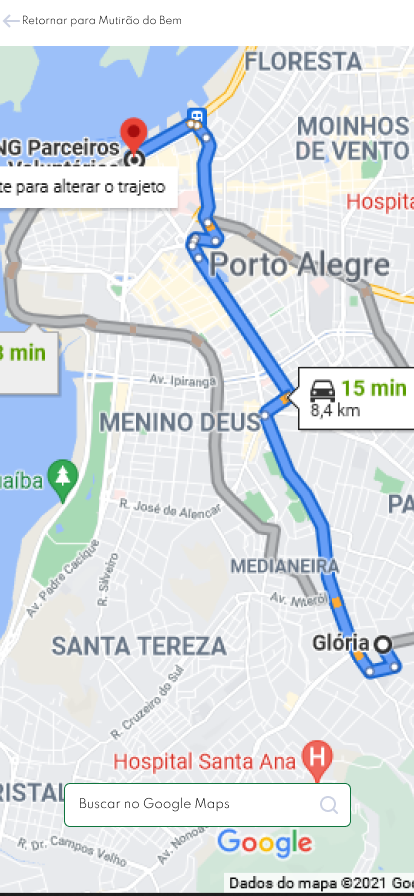
Rota para Evento |
![]() |
![]() |
- Descrição de desenvolvimento:
- Como solicitado pelo StakeHolder, foi adicionada função de geolocalização;
- Deve ser possível visualizar os eventos disponíveis em determinada área pelo Mapa Geral;
- Acessando um "pin" de evento, é possível direcionar a rota para o mesmo.