Design do Sistema
Descrição
Ao longo da Sprint 0, o time desenvolveu as telas de baixa fidelidade com o objetivo de alinhar as expectativas de design com os stalkeholders. As telas foram pensadas buscando performar um fluxo intuitivo e de fácil entendimento para o futuro uso da aplicação.
Os protótipos de tela foram realizados através da ferramenta Figma, contando com a colaboração da equipe simultaneamente na edição das telas. O resultado total pode ser visualizado através do link Joinfut.
Protótipos de Baixo Nível
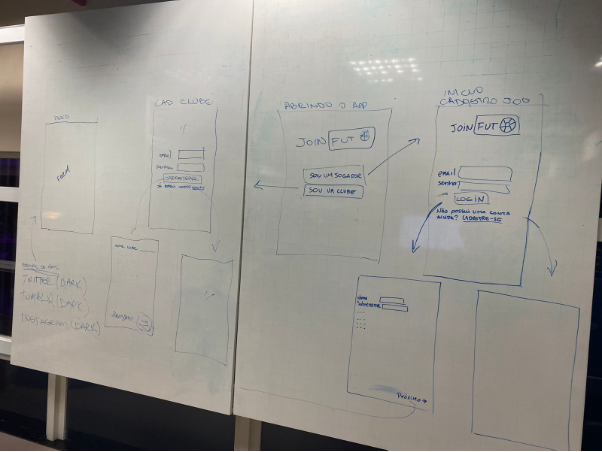
Seguindo a ideia apresentada pelos stakeholders, foram primeiro criados modelos alguns modelos simples feitos a mão sobre as telas base, sendo elas as telas login e cadastro.

Após este primeiro exemplo, a equipe deu andamento para a modelagem na ferramenta Figma, utilizando-se das cores pré apresentadas pelos stakeholders.
Login

Descrição:
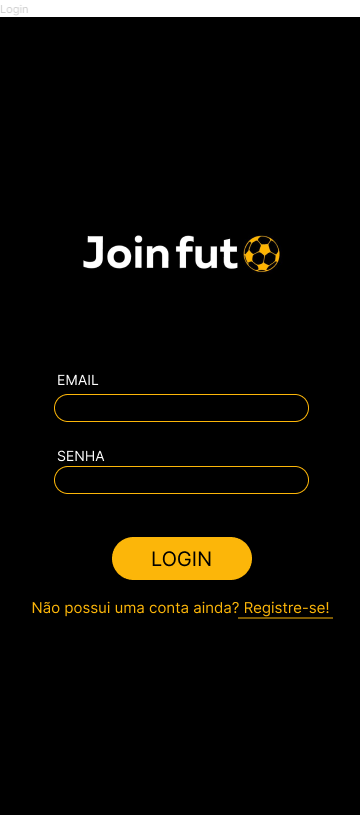
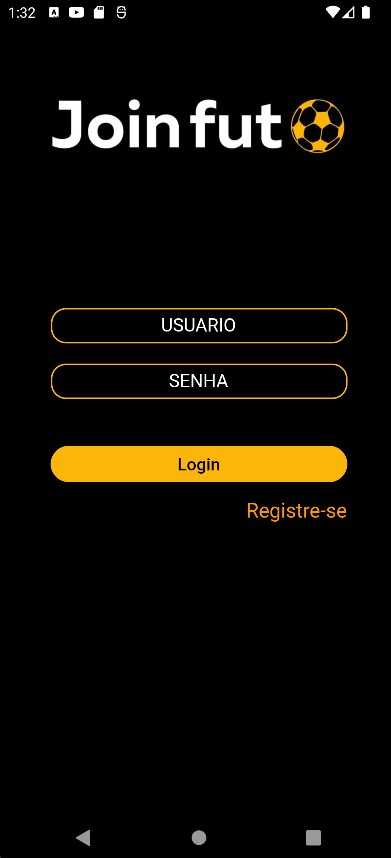
Tela de login da aplicação, onde o usuário pode fazer login utilizando os dados cadastrados no sistema da Joinfut, ou realizar o cadastro no sistema da Joinfut.
Escolha do usuário(fluxo)

Descrição:
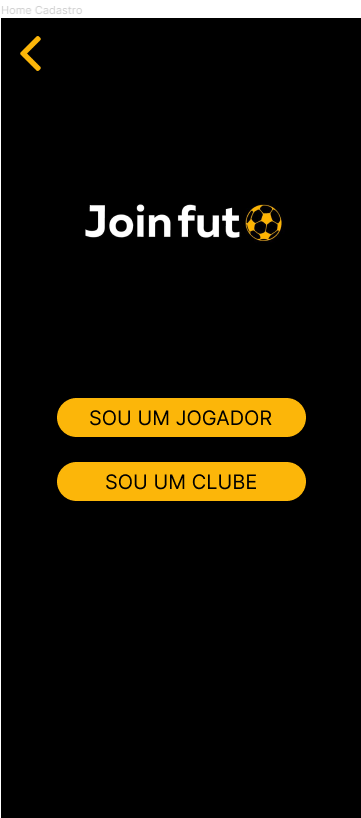
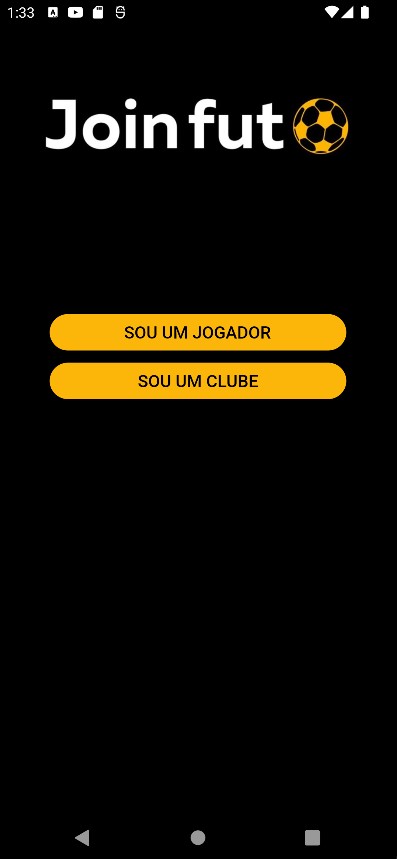
Tela inicial de cadastro, onde é possível escolher o tipo de usuário que fará o cadastro.
Pré Cadastro

Descrição:
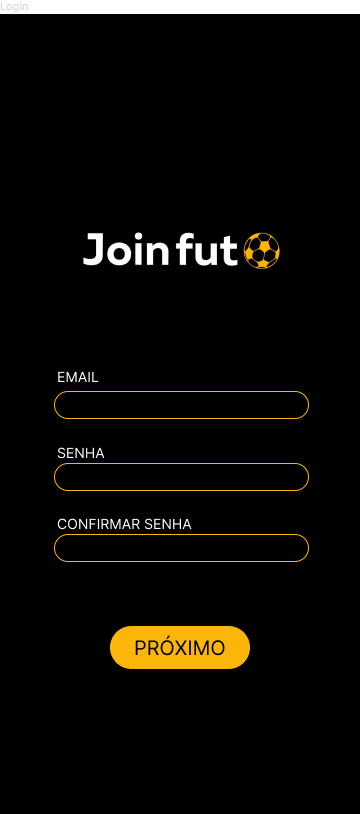
Tela de login 2 da aplicação onde, após o usuário se identificar como clube ou atleta ao clicar em "Registre-se" no primeiro contato com o aplicativo, ele então preenche os primeiros dados que serão utilizados em seu cadastro: email e senha..
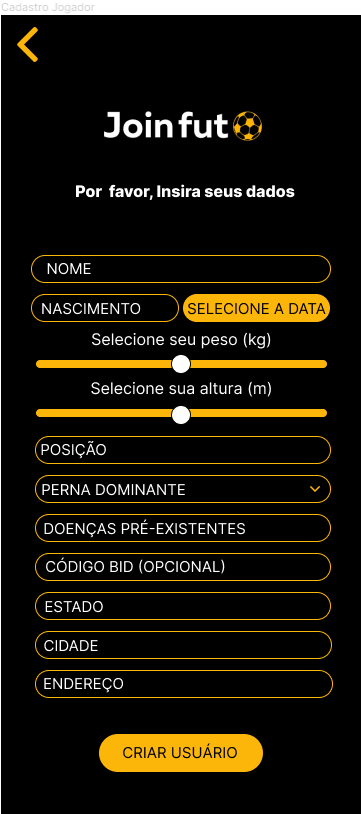
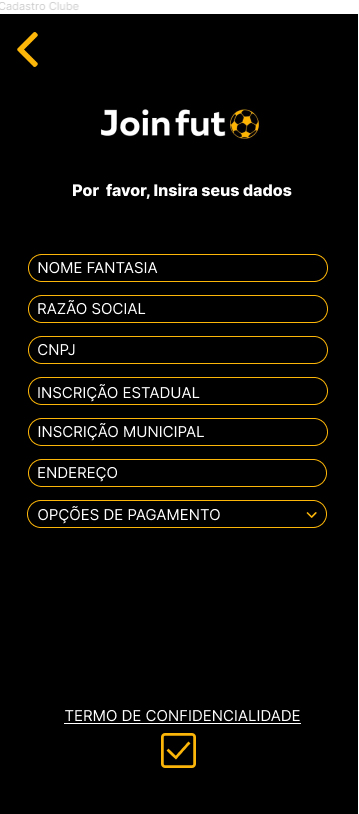
Cadastro Atletas/Clubes


Descrição:
Telas de cadastro apresentadas para o usuário Atleta e usuário Clube, respectivamente. São requisitadas as informações necessárias para a inserção dos dados no banco do sistema. Próximo ao fim da página, há um botão para a validação dos dados.
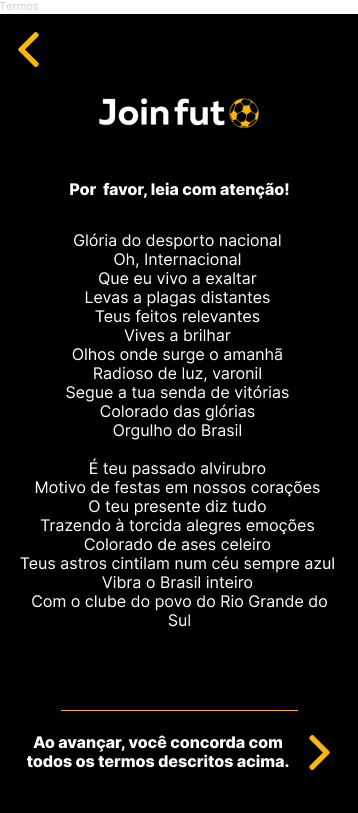
Termos de uso

Descrição:
Tela de termos de uso. Cada usuário (atleta e clube), após realizar o cadastro no aplicativo, serão redirecionados para a tela onde constam os termos de uso do mesmo (cada termo é específico para o usuário em questão).
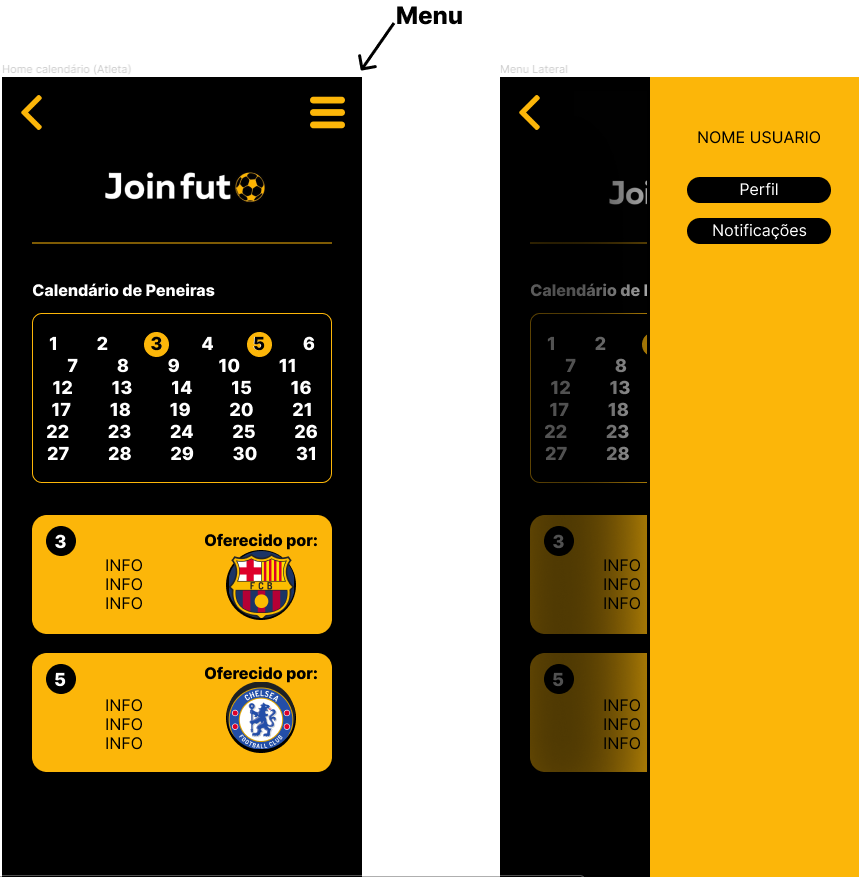
Home calendário(atleta) & Menu lateral

Descrição:
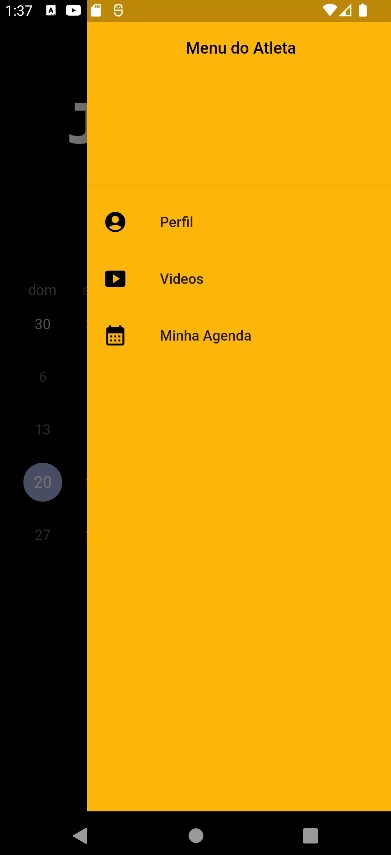
Foi definido pela equipe que no fluxo do usuário, sua homepage seria o calendário. Essa tela representa as datas que ocorrerão as peneiras, juntamente com os times que as estão oferecendo. Há também um widget no canto superior direito que leva para um menu lateral. Neste menu existem as opções:
- Perfil: leva o atleta para a tela de seu perfil.
- Norificações: ---------
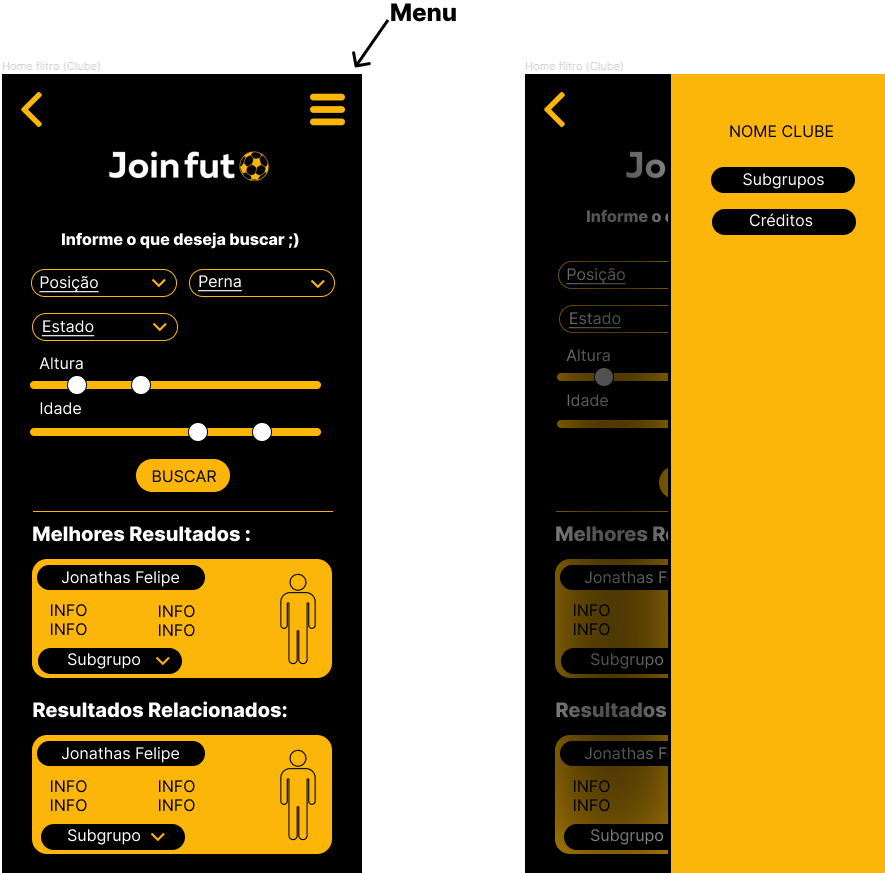
Home filtro(clube) & Menu lateral

Descrição:
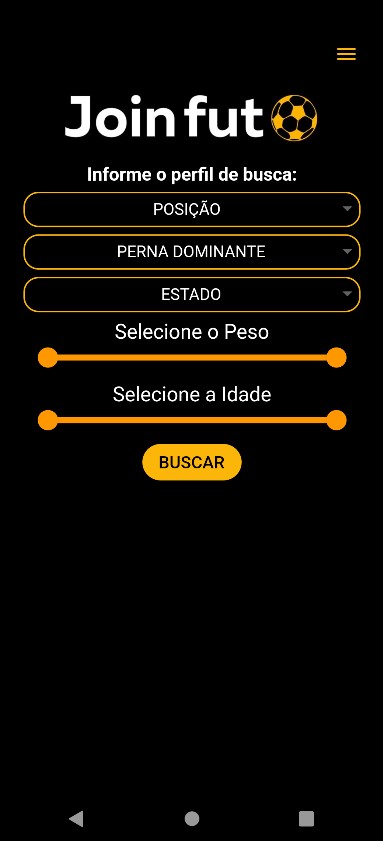
Foi definido pela equipe que o fluxo do usuário clube, sua homepage seria a tela de filtragem de atletas da aplicação. Nesta tela, o clube poderia selecionar atributos desejados em um atleta e o sistema da aplicação deveria devolver os atletas que mais se encaixam nas categorias. Há também um widget no canto superior direito que leva para um menu lateral. Neste menu existem as opções:
- Subgrupos: leva o clube para a tela de subgrupos.
- Créditos: ------------
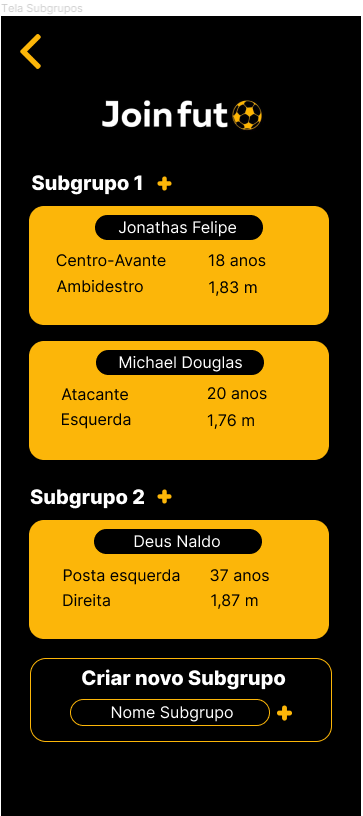
Subgrupos

Descrição:
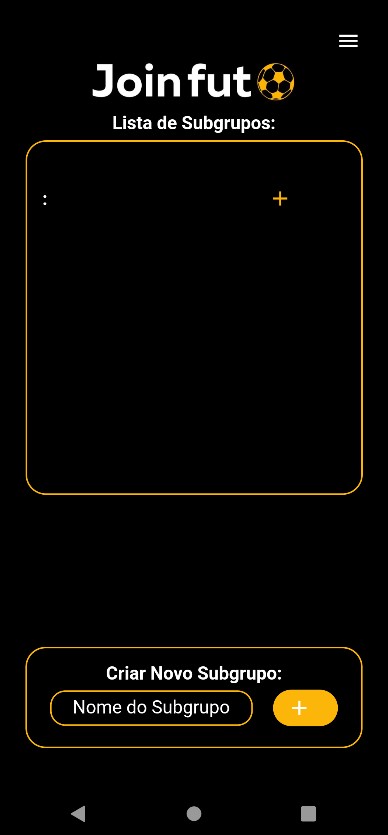
Tela de subgrupos da aplicação. Nesta tela o clube pode visualizar as listas de atletas que faz parte de sua grupagem. É possível também criar um novo subgrupo e criar as pré seleções a partir de subgrupos já existentes.
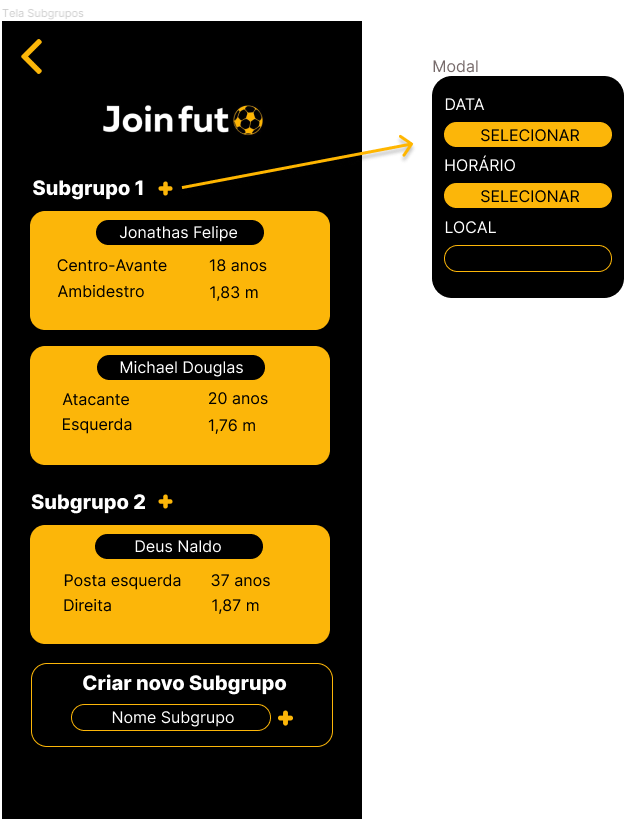
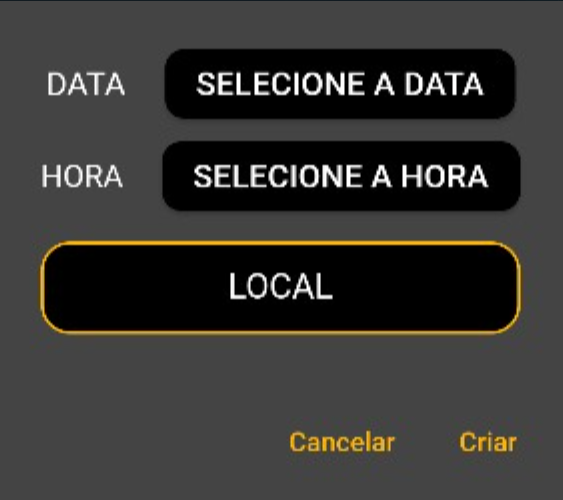
Modal para criar uma pré-seleção

Descrição:
Para um melhor fluxo, o time optou para criar um modal para, através dele, ser feita a criação da pré-seleção a partir de um subgrupo. Esse modal é acionado quando o usuário clica no símbolo "+", como mostra a figura acima.
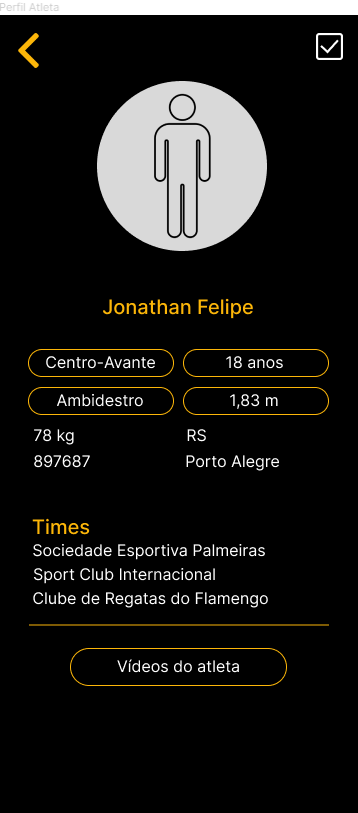
Perfil do atleta

Descrição:
A tela do perfil do atleta compõem as características do atleta em questão: estilo de jogo, posição, avaliação do mesmo e um botão que leva para uma tela que contém os vídeos do atleta. Essa tela pode ser acessada em ambos fluxos (atleta e clube).
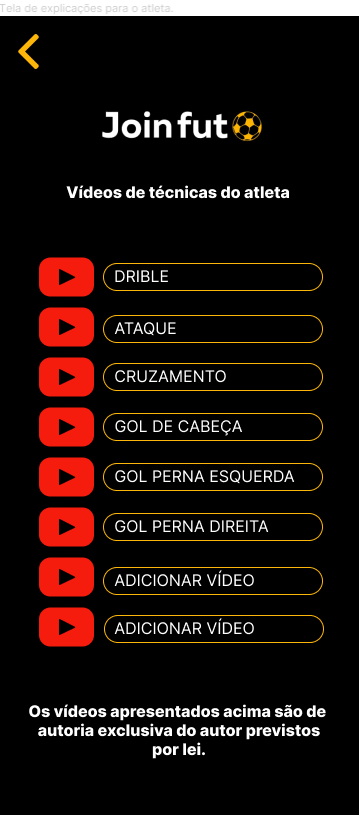
Tela dos vídeos do atleta

Descrição:
A tela de vídeos do atleta constam os links com os vídeos respectivos de cada categoria. Essa tela também é acessada por ambos fluxos (atleta e clube).
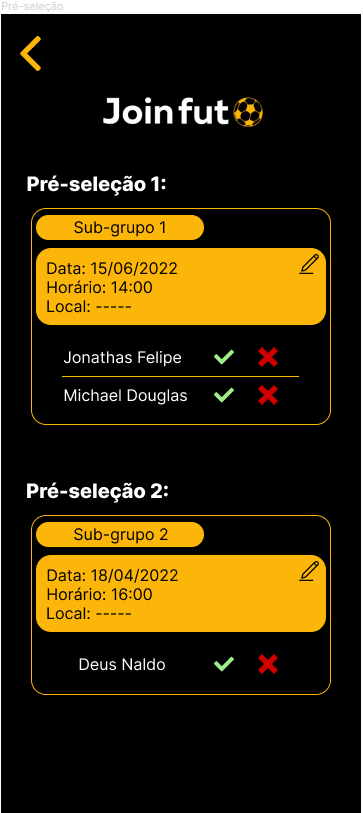
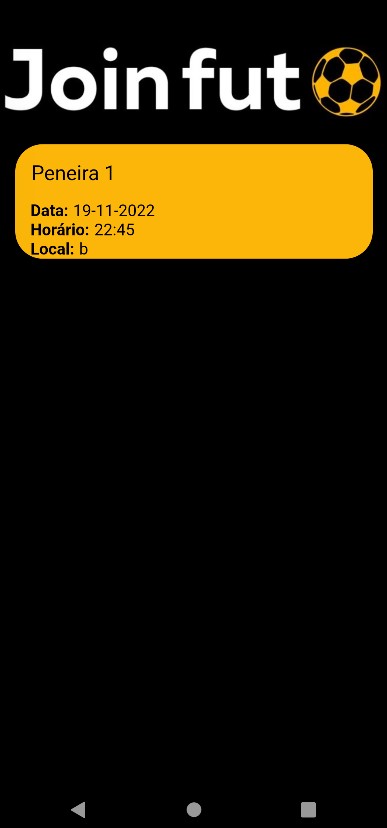
Pré-seleção

Descrição:
A última tela pensada para completar o fluxo foi a tela de pré-seleção. Nessa tela o clube pode encontrar a lista de cada subgrupo que gerou uma pré seleção com os respectivos atletas listados e, a partir do contato com o Joinfut, atualizar o sistema indicando quais jogadores confirmaram presença na pré-seleção.
Protótipos de Alto Nível
Seguindo a mesma ordem dos protótipos de baixo nível, foram desenvolvidas as seguintes telas:
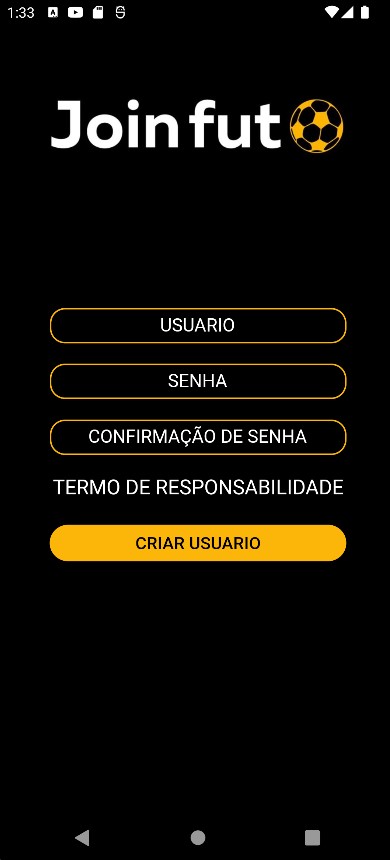
Login

Escolha do usuário(fluxo)

Pré Cadastro

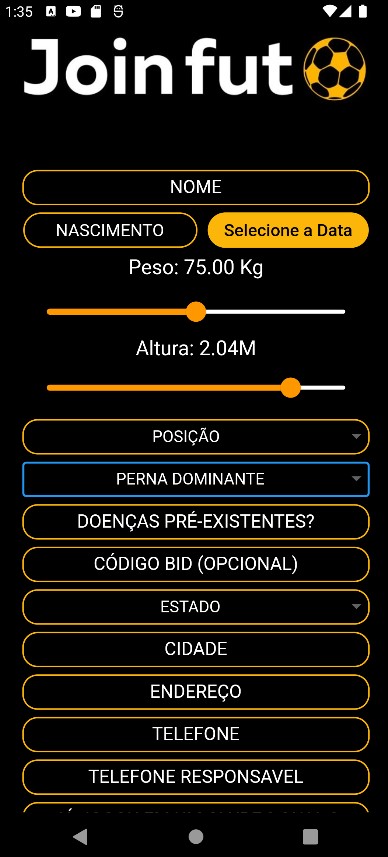
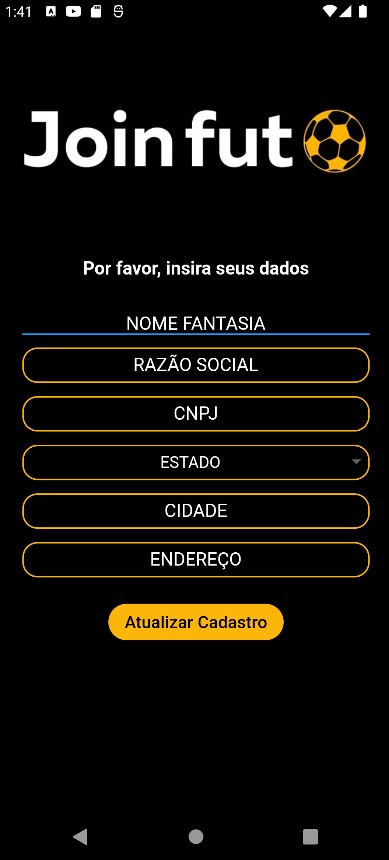
Cadastro Atletas/Clubes


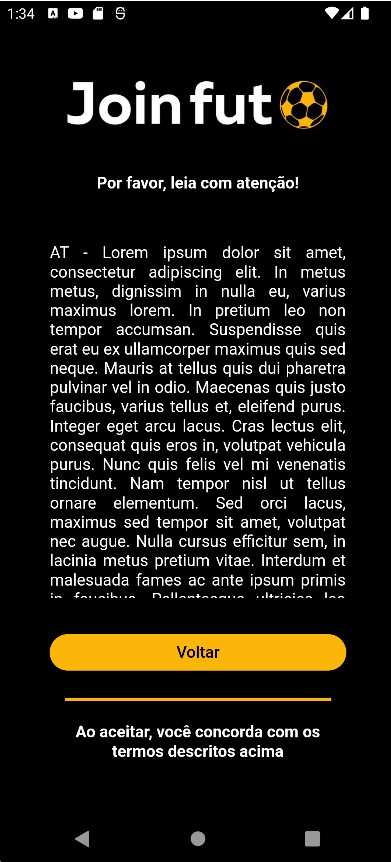
Termos de uso

Home Calendário(Atleta) & Menu Lateral


Home Filtro(Clube) & Menu Lateral


Subgrupos

Modal para criar uma Pré-seleção

Perfil do Atleta

Telas dos vídeos do Atleta

Pré-seleção

Importante ressaltar que até o momento desta edição, a tela de pré-seleção se encontra como débito técnico para a entrega final (25/11) e portanto, haverá uma alteração na wiki após os integrantes realizarem a entrega do relatório final.
Logotipo
Os stakeholders possuíam um logotipo original porém, ao decorrer do projeto foram realizadas algumas mudanças sugeridas pelo time. A seguir o logitipo original e o atualizado nessa mesma orgem:


Paleta de Cores
A paleta de cores original foi mantida pelo time na execução dos mockups e nas telas desenvolvidas.

Tipografia
Além da paleta de cores e do logotipo citados anteriormente, os stakeholders também já possuíam uma fonte definida.

Elementos Visuais
Como elementos visuais, foi possível utilizar os seguintes nas telas já desenvolvidas dentro do aplicativo mobile:
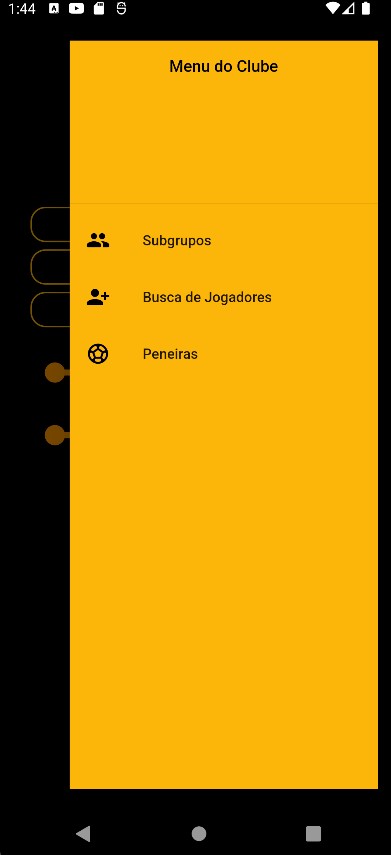
Subgrupos

Descrição:
Foi definido esse elemento para representar o botão de Subgrupos existente no menu lateral do fluxo do Clube, que possibilita o mesmo a acessar a tela que contém seus subgrupos criados.
Busca de Jogadores

Descrição:
Também no menu lateral do fluxo do Clube, é possível acessar a tela de busca de atletas através do botão representado por esse elemento.
Peneiras

Descrição:
Como terceira e última opção do menu lateral do fluxo do Clube, pode-se acessar a tela das pré-seleções através do botão representado por esse elemento.
Perfil

Descrição:
Entrando no menu lateral do fluxo do Atleta, a primeira opção disponível permite que o atleta acesse seu perfil através do botão representado por esse elemento.
Vídeos

Descrição:
O atleta pode também acessar seus vídeos através do botão representado por esse elemento, sugestivo ao ícone do youtube por conta de ser a plataforma onde os vídeos se encontram.
Minha Agenda

Descrição:
Como última opção no menu lateral do atleta, existe o botão que leva para o seu calendário, ou seja, sua tela home dentro do aplicativo.
Símbolo de +

Descrição:
Em várias telas foram utilizadas o elemento de adicção, afim de representar a ação que o usuário pode ter que adicionar/criar algum elemento de acordo com cada feature existente.
Youtube símbolo

Descrição:
Na tela que consta os vídeos do atleta, também foi utilizado um elemento visual que fizesse analogia a plataforma do Youtube, porém dessa vez com as cores características vermelho e branco.
Bola Logotipo

Descrição:
Ao decorrer do projeto, foi sugerido pelo time aos stekeholders uma pequena mudança no logo e, para isso, foi utilizado o elemento visual de uma bola de futebol diferente do logo original.
















