| ... | ... | @@ -127,3 +127,12 @@ A View, atravéz do databinding, interage com a ViewModel notificando a ocorrên |
|
|
|
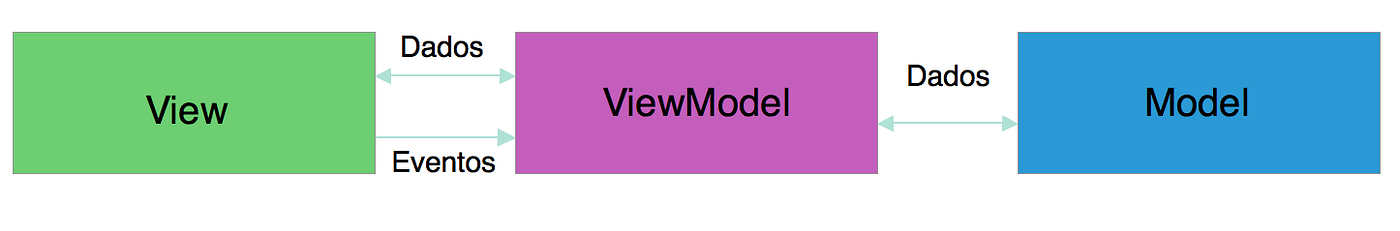
* **Model:** o Model no MVVM, encapsula a lógica de negócios e os dados. O Modelo nada mais é do que o Modelo de domínio de uma aplicação, ou seja, as classes de negócio que serão utilizadas em uma determinada aplicação. O Modelo também contém os papéis e também a validação dos dados de acordo com o negócio, cuja aplicação em questão visa atender.
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
# Arquitetura usada no Back-end
|
|
|
|
Optou-se por utilizar a arquitetura em camadas, pela sua facilidade e naturalidade de implementação, suportando bem o serviço que estamos implementando. Cada camada tem uma função, onde:
|
|
|
|
- Routes: Nossa camada de apresentação, lida com toda interface do usuário e lógicas de comunicação com navegadores.
|
|
|
|
- Services: Nossa camada de regras de negócios.
|
|
|
|
- Repositories: Nossa camada de persistência dos dados, faz as chamadas ao banco de dados utilizando os Models.
|
|
|
|
- Models: Nesta pasta estão todas as representações das tabelas do nosso banco de dados, mas de uma forma com que possamos trabalhar facilmente no código: Classes. Os dados são recuperados do banco e convertidos para as classes criadas.
|
|
|
|
|
|
|
|
Seguindo um fluxo que percorre a estrutura: **Route > Service > Repository > Model.** |
|
|
\ No newline at end of file |