COMO ESCREVER NA LINGUAGEM MARKDOWN
-
Markdowné uma Linguagem de Texto que serve para organizar Documentos em Repositórios e Empresas. -
Ela é muito fácil de aprender e utilizar e todo esse Site foi feito em Markdown, onde o Github Pages pega os Arquivos com extensão
.mde transforma nesse Texto Organizado que você está vendo. -
Para saber como adicionar Imagens, clique AQUI
-
Para saber como Gerênciar Markdown em um Editor de Texto, clique AQUI
GLOSSÁRIO
-
Markdown é uma Linguagem de Texto que estrutura como o Texto vai aparecer, essa Wiki toda é feita utilizando essa linguagem.
-
Existem estruturas especificas para usar quando escreve em Markdown, onde podemos inventar coisas interessantes com elas.
CRIANDO ABA DE TELAS
| * Podemos criar um Header com todos os Links vinculando telas, onde usamos a seguinte estrutura
[]()
|---|- O simbolo
[]()serve para colocarmos o nome da tela(nos []) e o link para o Markdown da tela(nos ()). - O simbolo
|---|serve para estruturar esse link como em uma Aba, onde cada link deve ter um desses. - Exemplo em Markdown:
[Página Inicial](Home)|[Aulas do Professor](Aulas_Professor)
|---|---|- Exemplo na prática:
| Página Inicial | Aulas do Professor |
|---|
COLOCANDO TEXTO EM NEGRITO
- Podemos colocar o texto que estamos escrevendo em negrito usando
**em cada lado do texto. - Exemplo em Markdown:
**Texto**- Exemplo na Prática: Texto
COLOCANDO O TEXTO EM ITÁLICO
- Podemos colocar o texto que estamos trabalhando em itálico usando
_em cada lado do texto. - Exemplo em Markdown:
_Texto_- Exemplo na prática: Texto
MARCANDO TEXTO ESPECIFICO
- Se usar ` em cada lado do texto vai fazer com que o texto fique sublinhado
- Exemplo em Markdown:
`Texto`- Exemplo na prática:
Texto
CRIANDO TABELAS
- Podemos criar facilmente tabelas, onde somente temos que dividir em colunas usando |.
- Para marcar o titulo das Colunas, devemos embaixo de cada titulo colocar |---|
- Exemplo em Markdown:
Primeia Coluna | Segunda Coluna
|---|---|
Linha 1, Coluna 1| Linha 1, Coluna 2
Linha 2, Coluna 1| Linha 2, Coluna 2- Exemplo na Prática:
| Primeia Coluna | Segunda Coluna |
|---|---|
| Linha 1, Coluna 1 | Linha 1, Coluna 2 |
| Linha 2, Coluna 1 | Linha 2, Coluna 2 |
TÍTULOS
- Podemos colocar um Título em cada página da Wiki usando uma # antes de cada titulo
- Quanto mais # colocamos, menor o título vai ficando
- Exemplo em Markdown:
# Titulo Maior
## Sub-titulo Menor
### Menor ainda
#### Menor ainda- Exemplo prático:
Titulo Maior
Sub-titulo Menor
Menor ainda
Menor ainda
DIVISÃO DE TEXTOS
- Usamos os Símbolos --- antes e depois de um texto para deixar ele separado do resto
- Exemplo em Markdown:
---
Texto Separado
---
- Exemplo na prática:
Texto Separado
SEPARANDO TEXTOS
- Como você pode ter percebido, existe um ponto escuro no inicio de cada linha de texto, esse ponto é um
*colocado no inicio de cada linha de texto, onde com ele podemos separar o texto em tópicos. - Quando mais
*forem colocado com um espaço ele vai criando sub-tópicos para um assunto. - Exemplo em Markdown:
* A
* A.1
* A.1.1
* A.1.1.1-
Exemplo Prático:
-
A
- A.1
- A.1.1
- A.1.1.1
- A.1.1
- A.1
-
Podemos também usar números, colocando um ponto do lado do número
-
Exemplo em Markdown:
1. A
1. A.1
2. B
1. B.1
1. B.1.1- Exemplo na Prática:
- A
- A.1
- B
- B.1
- B.1.1
- B.1
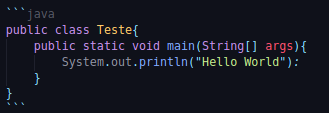
COLOCANDO CÓDIGO NO TEXTO
- Uma coisa incrivel do Markdown é que podemos fazer highlight de código usando a seguinte estrutura em Markdown:

-
Sempre coloque o nome da linguagem que deseja fazer highlight depois dos primeiros ```
-
Na prática fica assim:
public class Teste{
public static void main(String[] args){
System.out.println("Hello World"):
}
}LINK DE ACESSO RÁPIDO
- Podemos colocar uma tag em uma área do Texto para o sistema ir mais rápido até o conteúdo se ele for muito extenso.
- Criamos a estrutura de Links, mas de vez de enviarmos para outro arquivo marcamos este arquivo e criamos um nome Alias para utilizar.
- Exemplo:
[Arquivos](escrevendo-em-markdown#linkAcessoRapido)- O que vem depois do nome gereniando_wiki (que deve ser o nome deste arquivo markdown) e do # é uma Alias que poderemos usar em qualquer parte do nosso Código.
- Para chamar o Alias, devemos usar a seguinte tag:
<a name="linkAcesspRapido"></a>- Dessa forma, podemos colocar o Link no inicio desse Arquivo(que já existe) e ele vai enviar o arquivo direto para onde se encontra a tag, salvando tempo de ficar procurando texto.
COMO MARCAR TECLAS DO TECLADO EM MARKDOWN
- Existe uma tag de html que podemos usar para deixar diferenciado uma tecla de teclado, para facilitar o entendimento do que se deve fazer.
- Utilizamos a seguinte tag
<kbd>L</kbd>-
No exemplo acima, a tecla L vai ficar diferenciada no texto, sendo fácil de entender que ela é uma tecla do teclado.
-
Ex: Como abrir um Terminal Linux no Teclado: Ctrl + Alt + T
MOSTRANDO CORES NO MARKDOWN
- Podemos utilizar o Código de Cores Hexadecimais para aparecer em um comentário de uma Issue em Markdown, só devemos colocar a # e o código da cor dentro de ``.
- Abaixo uma visualização de como é:
`#FFD700`- Se deseja conhecer mais cores, clique nesse Site: https://www.color-hex.com/
SISTEMA DE CORES DE FONTES NAS PAGINAS DO GITHUB PAGES
Agora irei mostrar como colocar cores nos textos do Markdown
OBS: isso funciona em arquivos comuns de Markdown e no Github Pages, nas Wikis do Github infelimente essa tag não funciona
iremos usar a tag <code> para podermos determinar a cor de um texto
<code style="color : nome_cor">Texto desejado</code>Existem várias cores que Podemos usar, para isso mostrarei a tabela abaixo:
| Nome da Cor | Teste de Testo | Código |
|---|---|---|
Aqua |
TESTE |
<code style="color : aqua">TESTE</code> |
Aquamarine |
TESTE |
<code style="color : aquamarine">TESTE</code> |
Blue |
TESTE |
<code style="color : blue">TESTE</code> |
Cyan |
TESTE |
<code style="color : cyan">TESTE</code> |
Darkorange |
TESTE |
<code style="color : darkorange">TESTE</code> |
Green |
TESTE |
<code style="color : green">TESTE</code> |
Greenyellow |
TESTE |
<code style="color : greenyellow">TESTE</code> |
Fuchsia |
TESTE |
<code style="color : fuchsia">TESTE</code> |
Gold |
TESTE |
<code style="color : gold">TESTE</code> |
LightSkyBlue |
TESTE |
<code style="color : lightskyblue">TESTE</code> |
Magenta |
TESTE |
<code style="color : magenta">TESTE</code> |
Orangered |
TESTE |
<code style="color : orangered">TESTE</code> |
Purple |
TESTE |
<code style="color : purple">TESTE</code> |
Red |
TESTE |
<code style="color : red">TESTE</code> |
Yellowgreen |
TESTE |
<code style="color : yellowgreen">TESTE</code> |
EMOJIS
- Podemos colocar Emojis em Markdown, somente passando o código dele Abaixo a lista de todos os Emojis que o Github aceita:
People
:bowtie: :bowtie:
|
:smile:
|
:laughing:
|
|---|---|---|
:blush:
|
:smiley:
|
:relaxed:
|
:smirk:
|
:heart_eyes:
|
:kissing_heart:
|
:kissing_closed_eyes:
|
:flushed:
|
:relieved:
|
:satisfied:
|
:grin:
|
:wink:
|
:stuck_out_tongue_winking_eye:
|
:stuck_out_tongue_closed_eyes:
|
:grinning:
|
:kissing:
|
:kissing_smiling_eyes:
|
:stuck_out_tongue:
|
:sleeping:
|
:worried:
|
:frowning:
|
:anguished:
|
:open_mouth:
|
:grimacing:
|
:confused:
|
:hushed:
|
:expressionless:
|
:unamused:
|
:sweat_smile:
|
:sweat:
|
:disappointed_relieved:
|
:weary:
|
:pensive:
|
:disappointed:
|
:confounded:
|
:fearful:
|
:cold_sweat:
|
:persevere:
|
:cry:
|
:sob:
|
:joy:
|
:astonished:
|
:scream:
|
:neckbeard: :neckbeard:
|
:tired_face:
|
:angry:
|
:rage:
|
:triumph:
|
:sleepy:
|
:yum:
|
:mask:
|
:sunglasses:
|
:dizzy_face:
|
:imp:
|
:smiling_imp:
|
:neutral_face:
|
:no_mouth:
|
:innocent:
|
:alien:
|
:yellow_heart:
|
:blue_heart:
|
:purple_heart:
|
:heart:
|
:green_heart:
|
:broken_heart:
|
:heartbeat:
|
:heartpulse:
|
:two_hearts:
|
:revolving_hearts:
|
:cupid:
|
:sparkling_heart:
|
:sparkles:
|
:star:
|
:star2:
|
:dizzy:
|
:boom:
|
:collision: :collision:
|
:anger:
|
:exclamation:
|
:question:
|
:grey_exclamation:
|
:grey_question:
|
:zzz:
|
:dash:
|
:sweat_drops:
|
:notes:
|
:musical_note:
|
:fire:
|
:hankey:
|
:poop:
|
:shit:
|
:+1:
|
:thumbsup:
|
:-1:
|
:thumbsdown:
|
:ok_hand:
|
:punch:
|
:facepunch: :facepunch:
|
:fist:
|
:v:
|
:wave:
|
:hand: :hand:
|
:raised_hand:
|
:open_hands:
|
:point_up:
|
:point_down:
|
:point_left:
|
:point_right:
|
:raised_hands:
|
:pray:
|
:point_up_2:
|
:clap:
|
:muscle:
|
:metal:
|
:fu: :fu:
|
:walking:
|
:runner:
|
:running: :running:
|
:couple:
|
:family:
|
:two_men_holding_hands:
|
:two_women_holding_hands:
|
:dancer:
|
:dancers:
|
:ok_woman:
|
:no_good:
|
:information_desk_person:
|
:raising_hand:
|
:bride_with_veil:
|
:person_with_pouting_face:
|
:person_frowning:
|
:bow:
|
:couplekiss:
|
:couple_with_heart:
|
:massage:
|
:haircut:
|
:nail_care:
|
:boy:
|
:girl:
|
:woman:
|
:man:
|
:baby:
|
:older_woman:
|
:older_man:
|
:person_with_blond_hair:
|
:man_with_gua_pi_mao:
|
:man_with_turban:
|
:construction_worker:
|
:cop:
|
:angel:
|
:princess:
|
:smiley_cat:
|
:smile_cat:
|
:heart_eyes_cat:
|
:kissing_cat:
|
:smirk_cat:
|
:scream_cat:
|
:crying_cat_face:
|
:joy_cat:
|
:pouting_cat:
|
:japanese_ogre:
|
:japanese_goblin:
|
:see_no_evil:
|
:hear_no_evil:
|
:speak_no_evil:
|
:guardsman:
|
:skull:
|
:feet:
|
:lips:
|
:kiss:
|
:droplet:
|
:ear:
|
:eyes:
|
:nose:
|
:tongue:
|
:love_letter:
|
:bust_in_silhouette:
|
:busts_in_silhouette:
|
:speech_balloon:
|
:thought_balloon:
|
:feelsgood: :feelsgood:
|
:finnadie: :finnadie:
|
:goberserk: :goberserk:
|
:godmode: :godmode:
|
:hurtrealbad: :hurtrealbad:
|
:rage1: :rage1:
|
:rage2: :rage2:
|
:rage3: :rage3:
|
:rage4: :rage4:
|
:suspect: :suspect:
|
:trollface: :trollface:
|
Nature
:sunny:
|
:umbrella:
|
:cloud:
|
|---|---|---|
:snowflake:
|
:snowman:
|
:zap:
|
:cyclone:
|
:foggy:
|
:ocean:
|
:cat:
|
:dog:
|
:mouse:
|
:hamster:
|
:rabbit:
|
:wolf:
|
:frog:
|
:tiger:
|
:koala:
|
:bear:
|
:pig:
|
:pig_nose:
|
:cow:
|
:boar:
|
:monkey_face:
|
:monkey:
|
:horse:
|
:racehorse:
|
:camel:
|
:sheep:
|
:elephant:
|
:panda_face:
|
:snake:
|
:bird:
|
:baby_chick:
|
:hatched_chick:
|
:hatching_chick:
|
:chicken:
|
:penguin:
|
:turtle:
|
:bug:
|
:honeybee: :honeybee:
|
:ant:
|
:beetle:
|
:snail:
|
:octopus:
|
:tropical_fish:
|
:fish:
|
:whale:
|
:whale2:
|
:dolphin:
|
:cow2:
|
:ram:
|
:rat:
|
:water_buffalo:
|
:tiger2:
|
:rabbit2:
|
:dragon:
|
:goat:
|
:rooster:
|
:dog2:
|
:pig2:
|
:mouse2:
|
:ox:
|
:dragon_face:
|
:blowfish:
|
:crocodile:
|
:dromedary_camel:
|
:leopard:
|
:cat2:
|
:poodle:
|
:paw_prints: :paw_prints:
|
:bouquet:
|
:cherry_blossom:
|
:tulip:
|
:four_leaf_clover:
|
:rose:
|
:sunflower:
|
:hibiscus:
|
:maple_leaf:
|
:leaves:
|
:fallen_leaf:
|
:herb:
|
:mushroom:
|
:cactus:
|
:palm_tree:
|
:evergreen_tree:
|
:deciduous_tree:
|
:chestnut:
|
:seedling:
|
:blossom:
|
:ear_of_rice:
|
:shell:
|
:globe_with_meridians:
|
:sun_with_face:
|
:full_moon_with_face:
|
:new_moon_with_face:
|
:new_moon:
|
:waxing_crescent_moon:
|
:first_quarter_moon:
|
:waxing_gibbous_moon:
|
:full_moon:
|
:waning_gibbous_moon:
|
:last_quarter_moon:
|
:waning_crescent_moon:
|
:last_quarter_moon_with_face:
|
:first_quarter_moon_with_face:
|
:moon: :moon:
|
:earth_africa:
|
:earth_americas:
|
:earth_asia:
|
:volcano:
|
:milky_way:
|
:partly_sunny:
|
:octocat: :octocat:
|
:squirrel: :squirrel:
|
Objects
:bamboo:
|
:gift_heart:
|
:dolls:
|
|---|---|---|
:school_satchel:
|
:mortar_board:
|
:flags:
|
:fireworks:
|
:sparkler:
|
:wind_chime:
|
:rice_scene:
|
:jack_o_lantern:
|
:ghost:
|
:santa:
|
:christmas_tree:
|
:gift:
|
:bell:
|
:no_bell:
|
:tanabata_tree:
|
:tada:
|
:confetti_ball:
|
:balloon:
|
:crystal_ball:
|
:cd:
|
:dvd:
|
:floppy_disk:
|
:camera:
|
:video_camera:
|
:movie_camera:
|
:computer:
|
:tv:
|
:iphone:
|
:phone: :phone:
|
:telephone:
|
:telephone_receiver:
|
:pager:
|
:fax:
|
:minidisc:
|
:vhs:
|
:sound:
|
:speaker:
|
:mute:
|
:loudspeaker:
|
:mega:
|
:hourglass:
|
:hourglass_flowing_sand:
|
:alarm_clock:
|
:watch:
|
:radio:
|
:satellite:
|
:loop:
|
:mag:
|
:mag_right:
|
:unlock:
|
:lock:
|
:lock_with_ink_pen:
|
:closed_lock_with_key:
|
:key:
|
:bulb:
|
:flashlight:
|
:high_brightness:
|
:low_brightness:
|
:electric_plug:
|
:battery:
|
:calling:
|
:email:
|
:mailbox:
|
:postbox:
|
:bath:
|
:bathtub:
|
:shower:
|
:toilet:
|
:wrench:
|
:nut_and_bolt:
|
:hammer:
|
:seat:
|
:moneybag:
|
:yen:
|
:dollar:
|
:pound:
|
:euro:
|
:credit_card:
|
:money_with_wings:
|
:e-mail:
|
:inbox_tray:
|
:outbox_tray:
|
:envelope:
|
:incoming_envelope:
|
:postal_horn:
|
:mailbox_closed:
|
:mailbox_with_mail:
|
:mailbox_with_no_mail:
|
:door:
|
:smoking:
|
:bomb:
|
:gun:
|
:hocho: :hocho:
|
:pill:
|
:syringe:
|
:page_facing_up:
|
:page_with_curl:
|
:bookmark_tabs:
|
:bar_chart:
|
:chart_with_upwards_trend:
|
:chart_with_downwards_trend:
|
:scroll:
|
:clipboard:
|
:calendar:
|
:date:
|
:card_index:
|
:file_folder:
|
:open_file_folder:
|
:scissors:
|
:pushpin:
|
:paperclip:
|
:black_nib:
|
:pencil2:
|
:straight_ruler:
|
:triangular_ruler:
|
:closed_book:
|
:green_book:
|
:blue_book:
|
:orange_book:
|
:notebook:
|
:notebook_with_decorative_cover:
|
:ledger:
|
:books:
|
:bookmark:
|
:name_badge:
|
:microscope:
|
:telescope:
|
:newspaper:
|
:football:
|
:basketball:
|
:soccer:
|
:baseball:
|
:tennis:
|
:8ball:
|
:rugby_football:
|
:bowling:
|
:golf:
|
:mountain_bicyclist:
|
:bicyclist:
|
:horse_racing:
|
:snowboarder:
|
:swimmer:
|
:surfer:
|
:ski:
|
:spades:
|
:hearts:
|
:clubs:
|
:diamonds:
|
:gem:
|
:ring:
|
:trophy:
|
:musical_score:
|
:musical_keyboard:
|
:violin:
|
:space_invader:
|
:video_game:
|
:black_joker:
|
:flower_playing_cards:
|
:game_die:
|
:dart:
|
:mahjong:
|
:clapper:
|
:memo:
|
:pencil:
|
:book:
|
:art:
|
:microphone:
|
:headphones:
|
:trumpet:
|
:saxophone:
|
:guitar:
|
:shoe: :shoe:
|
:sandal:
|
:high_heel:
|
:lipstick:
|
:boot:
|
:shirt:
|
:tshirt: :tshirt:
|
:necktie:
|
:womans_clothes:
|
:dress:
|
:running_shirt_with_sash:
|
:jeans:
|
:kimono:
|
:bikini:
|
:ribbon:
|
:tophat:
|
:crown:
|
:womans_hat:
|
:mans_shoe:
|
:closed_umbrella:
|
:briefcase:
|
:handbag:
|
:pouch:
|
:purse:
|
:eyeglasses:
|
:fishing_pole_and_fish:
|
:coffee:
|
:tea:
|
:sake:
|
:baby_bottle:
|
:beer:
|
:beers:
|
:cocktail:
|
:tropical_drink:
|
:wine_glass:
|
:fork_and_knife:
|
:pizza:
|
:hamburger:
|
:fries:
|
:poultry_leg:
|
:meat_on_bone:
|
:spaghetti:
|
:curry:
|
:fried_shrimp:
|
:bento:
|
:sushi:
|
:fish_cake:
|
:rice_ball:
|
:rice_cracker:
|
:rice:
|
:ramen:
|
:stew:
|
:oden:
|
:dango:
|
:egg:
|
:bread:
|
:doughnut:
|
:custard:
|
:icecream:
|
:ice_cream:
|
:shaved_ice:
|
:birthday:
|
:cake:
|
:cookie:
|
:chocolate_bar:
|
:candy:
|
:lollipop:
|
:honey_pot:
|
:apple:
|
:green_apple:
|
:tangerine:
|
:lemon:
|
:cherries:
|
:grapes:
|
:watermelon:
|
:strawberry:
|
:peach:
|
:melon:
|
:banana:
|
:pear:
|
:pineapple:
|
:sweet_potato:
|
:eggplant:
|
:tomato:
|
:corn:
|
Places
:house:
|
:house_with_garden:
|
:school:
|
|---|---|---|
:office:
|
:post_office:
|
:hospital:
|
:bank:
|
:convenience_store:
|
:love_hotel:
|
:hotel:
|
:wedding:
|
:church:
|
:department_store:
|
:european_post_office:
|
:city_sunrise:
|
:city_sunset:
|
:japanese_castle:
|
:european_castle:
|
:tent:
|
:factory:
|
:tokyo_tower:
|
:japan:
|
:mount_fuji:
|
:sunrise_over_mountains:
|
:sunrise:
|
:stars:
|
:statue_of_liberty:
|
:bridge_at_night:
|
:carousel_horse:
|
:rainbow:
|
:ferris_wheel:
|
:fountain:
|
:roller_coaster:
|
:ship:
|
:speedboat:
|
:boat: :boat:
|
:sailboat:
|
:rowboat:
|
:anchor:
|
:rocket:
|
:airplane:
|
:helicopter:
|
:steam_locomotive:
|
:tram:
|
:mountain_railway:
|
:bike:
|
:aerial_tramway:
|
:suspension_railway:
|
:mountain_cableway:
|
:tractor:
|
:blue_car:
|
:oncoming_automobile:
|
:car: :car:
|
:red_car:
|
:taxi:
|
:oncoming_taxi:
|
:articulated_lorry:
|
:bus:
|
:oncoming_bus:
|
:rotating_light:
|
:police_car:
|
:oncoming_police_car:
|
:fire_engine:
|
:ambulance:
|
:minibus:
|
:truck:
|
:train:
|
:station:
|
:train2:
|
:bullettrain_front:
|
:bullettrain_side:
|
:light_rail:
|
:monorail:
|
:railway_car:
|
:trolleybus:
|
:ticket:
|
:fuelpump:
|
:vertical_traffic_light:
|
:traffic_light:
|
:warning:
|
:construction:
|
:beginner:
|
:atm:
|
:slot_machine:
|
:busstop:
|
:barber:
|
:hotsprings:
|
:checkered_flag:
|
:crossed_flags:
|
:izakaya_lantern:
|
:moyai:
|
:circus_tent:
|
:performing_arts:
|
:round_pushpin:
|
:triangular_flag_on_post:
|
:jp:
|
:kr:
|
:cn:
|
:us:
|
:fr:
|
:es:
|
:it:
|
:ru:
|
:gb:
|
:uk: :uk:
|
:de:
|
Symbols
:one:
|
:two:
|
:three:
|
|---|---|---|
:four:
|
:five:
|
:six:
|
:seven:
|
:eight:
|
:nine:
|
:keycap_ten: :keycap_ten:
|
:1234:
|
:zero:
|
:hash:
|
:symbols:
|
:arrow_backward:
|
:arrow_down:
|
:arrow_forward:
|
:arrow_left:
|
:capital_abcd:
|
:abcd:
|
:abc:
|
:arrow_lower_left:
|
:arrow_lower_right:
|
:arrow_right:
|
:arrow_up:
|
:arrow_upper_left:
|
:arrow_upper_right:
|
:arrow_double_down:
|
:arrow_double_up:
|
:arrow_down_small:
|
:arrow_heading_down:
|
:arrow_heading_up:
|
:leftwards_arrow_with_hook:
|
:arrow_right_hook:
|
:left_right_arrow:
|
:arrow_up_down:
|
:arrow_up_small:
|
:arrows_clockwise:
|
:arrows_counterclockwise:
|
:rewind:
|
:fast_forward:
|
:information_source:
|
:ok:
|
:twisted_rightwards_arrows:
|
:repeat:
|
:repeat_one:
|
:new:
|
:top:
|
:up:
|
:cool:
|
:free:
|
:ng:
|
:cinema:
|
:koko:
|
:signal_strength:
|
:u5272:
|
:u5408:
|
:u55b6:
|
:u6307:
|
:u6708:
|
:u6709:
|
:u6e80:
|
:u7121:
|
:u7533:
|
:u7a7a:
|
:u7981:
|
:sa:
|
:restroom:
|
:mens:
|
:womens:
|
:baby_symbol:
|
:no_smoking:
|
:parking:
|
:wheelchair:
|
:metro:
|
:baggage_claim:
|
:accept:
|
:wc:
|
:potable_water:
|
:put_litter_in_its_place:
|
:secret:
|
:congratulations:
|
:m:
|
:passport_control:
|
:left_luggage:
|
:customs:
|
:ideograph_advantage:
|
:cl:
|
:sos:
|
:id:
|
:no_entry_sign:
|
:underage:
|
:no_mobile_phones:
|
:do_not_litter:
|
:non-potable_water:
|
:no_bicycles:
|
:no_pedestrians:
|
:children_crossing:
|
:no_entry:
|
:eight_spoked_asterisk:
|
:eight_pointed_black_star:
|
:heart_decoration:
|
:vs:
|
:vibration_mode:
|
:mobile_phone_off:
|
:chart:
|
:currency_exchange:
|
:aries:
|
:taurus:
|
:gemini:
|
:cancer:
|
:leo:
|
:virgo:
|
:libra:
|
:scorpius:
|
:sagittarius:
|
:capricorn:
|
:aquarius:
|
:pisces:
|
:ophiuchus:
|
:six_pointed_star:
|
:negative_squared_cross_mark:
|
:a:
|
:b:
|
:ab:
|
:o2:
|
:diamond_shape_with_a_dot_inside:
|
:recycle:
|
:end:
|
:on:
|
:soon:
|
:clock1:
|
:clock130:
|
:clock10:
|
:clock1030:
|
:clock11:
|
:clock1130:
|
:clock12:
|
:clock1230:
|
:clock2:
|
:clock230:
|
:clock3:
|
:clock330:
|
:clock4:
|
:clock430:
|
:clock5:
|
:clock530:
|
:clock6:
|
:clock630:
|
:clock7:
|
:clock730:
|
:clock8:
|
:clock830:
|
:clock9:
|
:clock930:
|
:heavy_dollar_sign:
|
:copyright:
|
:registered:
|
:tm:
|
:x:
|
:heavy_exclamation_mark: :heavy_exclamation_mark:
|
:bangbang:
|
:interrobang:
|
:o:
|
:heavy_multiplication_x:
|
:heavy_plus_sign:
|
:heavy_minus_sign:
|
:heavy_division_sign:
|
:white_flower:
|
:100:
|
:heavy_check_mark:
|
:ballot_box_with_check:
|
:radio_button:
|
:link:
|
:curly_loop:
|
:wavy_dash:
|
:part_alternation_mark:
|
:trident:
|
:black_square: :black_square:
|
:white_square: :white_square:
|
:white_check_mark:
|
:black_square_button:
|
:white_square_button:
|
:black_circle:
|
:white_circle:
|
:red_circle:
|
:large_blue_circle:
|
:large_blue_diamond:
|
:large_orange_diamond:
|
:small_blue_diamond:
|
:small_orange_diamond:
|
:small_red_triangle:
|
:small_red_triangle_down:
|
:shipit: :shipit:
|
