| Home | Sprints | Requisitos | Arquitetura | Configuração | Mockups | BD | Instalação | GP | Horários | Processo |
|---|
Arquitetura do Sistema
Esta é a página onde irá ficar todas as informações da Arquitetura do seu projeto, Como:
- Segurança
- Rotas de Backend (Arquitetura funcional)
- Objects – Backend API
- Methods – Backend API
- Arquitetura Não Funcional)
- Diagrama de Pacotes / Componentes (Arquitetura de software)
- Diagrama de Deploy
- Documentação sobre aplicação de Design do Projeto
- Análise dos principios SOLID
- Code Review
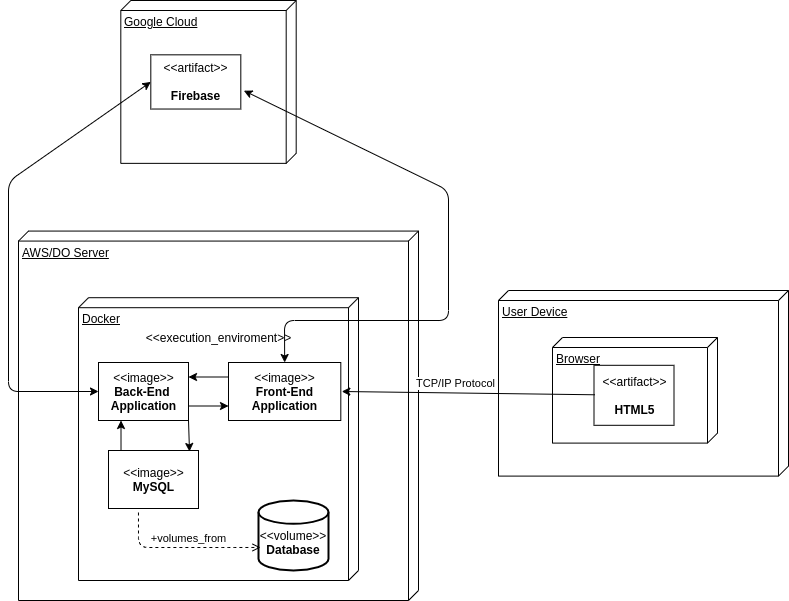
Diagrama de Deploy

No diagrama apresentado, temos a definição de como será a arquitetura física da aplicação em um alto-nível. Válido notar que estaremos construindo uma aplicação que utiliza contâiners, via Docker.
Imagens do sistema
- Aplicação Front-End : Imagem da aplicação React.
- Aplicação Back-End : Imagem da aplicação Node.
- MySQL : Imagem do SGBD MySQL. Importante notar que esse utiliza um volume de banco de dados associado.
- Firebase : API externa para obtenção de informações da conta Google.
Nós do sistema
- Device do usuário : Dispositivo mobile utilizado pelo usuário como cliente.
- Servidor AWS/DO : Ambiente de homologação da aplicação.
- Cloud da Google : Ambiente da API Firebase.
Back-end
Definição da Linguagem e Frameworks
No início do semestre, ou seja, na primeira semana da Srint 0, todos integrantes do time responderam um Formulário de Mapeamento de Tecnologias. A partir dos resultados desse formulário, pudemos avaliar qual linguagem (que era adequada para o uso no projeto) era a mais dominada pelo time como um todo e que os integrantes gostariam de trabalhar. Para a tecnologia do Back-end, o resultado foi o seguinte:
Também foi feito o mesmo questionamento em cima de Frameworks de Back-end. O resultado foi o seguinte:
A partir dos resultados obtidos, fizemos as seguintes escolhas:
- Linguagem: TypeScript;
- Frameworks: Node.js + Express.
Para informações sobre o Banco de Dados, basta clicar aqui.
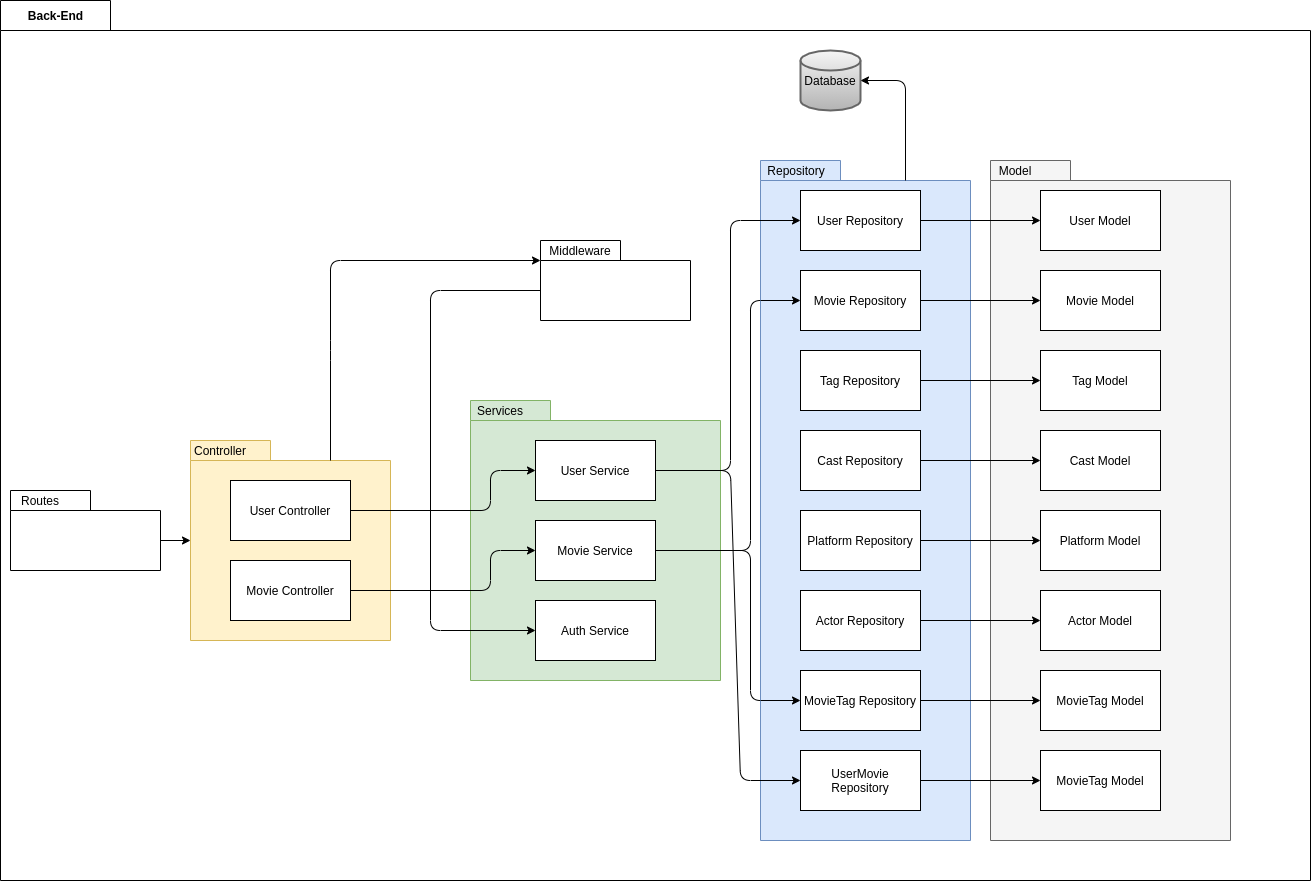
Módulos do Sistema
- Routes: ...
- Controllers: ...
- Services: ...
- Repository: ...
- Models: ...
Diagrama de Componentes

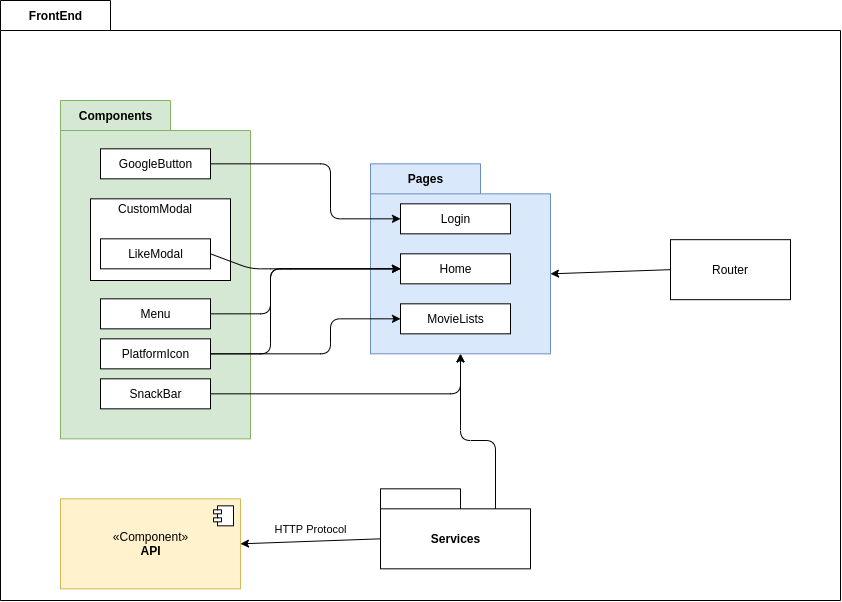
Front-end
Definição da Tecnologia
Para decisão sobre as tecnologias a serem utilizadas no Front-end, levamos em consideração os resultados do mesmo formulário apresentado no item do Back-end. Para a tecnologia do Front-end, obtivemos o seguinte resultado:
A partir dos resultados obtidos, fizemos as seguintes escolhas:
- Linguagem: TypeScript Web;
- Frameworks: React JS.
Módulos do Sistema
- Components: ...
- Screen: ...
- Routes: ...
- Constants: ...
- Assets: ...
Arquitetura Básica do Front-end
Diagrama de Componentes