| Home | Escopo e Cronograma | Gerência de Projeto | Processo | Design/Mockups | Configuração | Arquitetura | Código | BD | Utilização | Gitflow | Processo de Qualidade |
|---|
Plano de Testes - Processo de Qualidade
Descrição
O plano de teste, visa planejar as atividades a serem realizadas, definir os métodos a serem empregados, planejar a capacidade e formas de acompanhamento do processo de qualidade de um projeto. Serve como um guia para execução e controle das atividades de teste.
O plano de testes deve definir:
- Itens a serem testados;
- Atividades e recursos empregados;
- Tipos de testes a serem realizados;
- Critérios para avaliação de sucesso.
Sumário
Testes Funcionais
Durante todas as sprints, entre 2-3 dias antes de cada entrega, foram realizados testes regressivos das funcionalidades em ambiente de homologação, visando uma apresentação para o stakeholders sem problemas de execução.
Dashboard
| Cenário de Teste | User Story | Estratégia de Teste | Critério de Sucesso | Status | Problemas Encontrados | | ----------- | :----------: |:----------: | :----------: |:----------: | :----------: | :----------: | | Linha 0 | Item 0-0 | Item 0-0 | Item 1-0 | Item 0-0 | Item 0-0 | Item 1-0 | | Linha 1 | Item 0-1 | Item 0-1 | Item 1-1 | Item 0-1 | Item 0-1 | Item 1-1 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 | | Linha 2 | Item 0-2 | Item 0-2 | Item 1-2 | Item 0-2 | Item 0-2 | Item 1-2 |
Aplicativo Mobile
Frontend Dashboard
O que testar
Geralmente páginas e componentes que contenham alguma lógica ou regras são ótimos candidatos a testes. Por exemplo: um formulário de cadastro. Podemos testar se os campos foram preenchidos corretamente ou até mesmo se o usuário chegou na próxima tela.
Como testar
Injetamos um valor apropriado no componente ou página em questão e no final, fazemos um teste para verificar se o elemento que foi renderizado na DOM está com as propriedades que esperamos (estados de erros, por exemplo). Neste mesmo contexto (formulário de cadastro com erros de validação), podemos verificar se a função registrar não foi disparada nenhuma vez durante o fluxo, pois como há erros de validação, o número de chamadas deverá ser igual a 0.
Jest
Para tanto, iremos utilizar de um framework muito conhecido no ecossistema javascript: o Jest. Trata-se de uma biblioteca poderosa com foco em testes unitários, nos possibilitando iniciar o projeto com testes desde o início.
Criando um teste
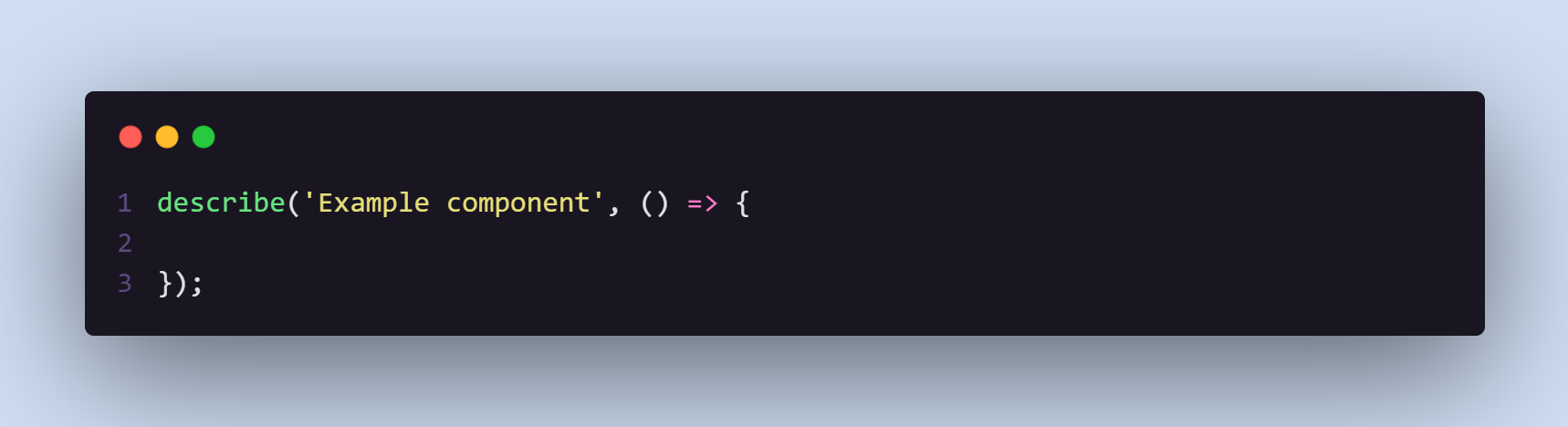
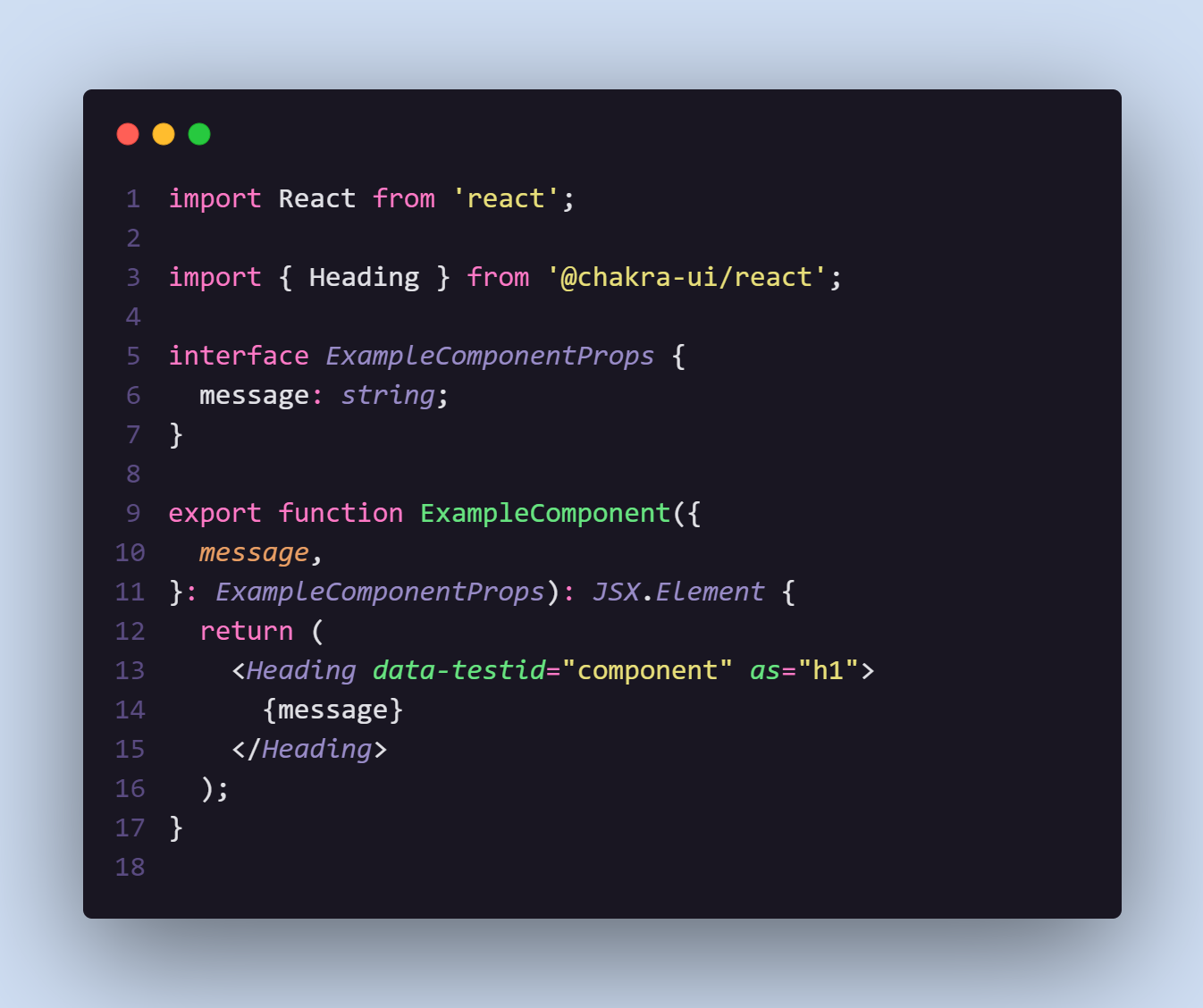
Para criarmos um teste, é preciso que o mesmo esteja no diretório src\__tests__. A nomenclatura segue um padrão de nome da página ou componente com o sufixo .spec.ts, pois é com base nele que o jest sabe o que é um arquivo de teste ou não. Exemplo: ExampleComponent.spec.ts. Deverá ficar assim:
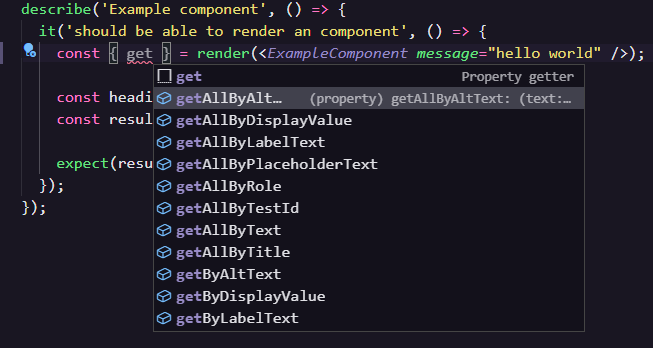
O processo para criarmos um teste é fácil. Começamos declarando a função describe, passando dois argumentos: o primeiro é o nome da suíte que estamos testando e o segundo é um callback retornando todos os cenários que iremos testar.

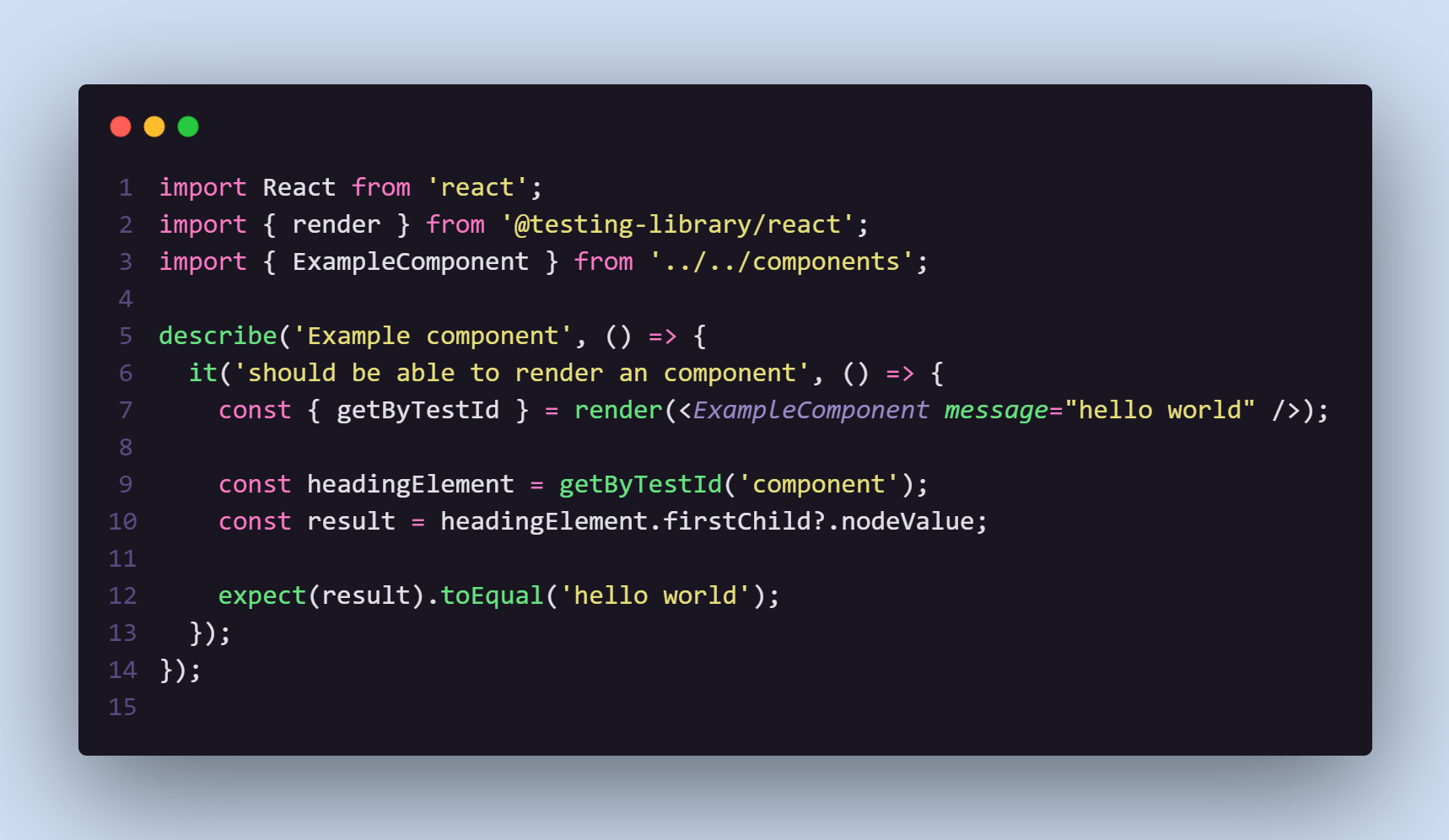
Em seguida, utilizamos a função it para descrevermos um possível cenário. Uma boa convenção é utilizar o início da descrição sempre com should be seguido do contexto. Exemplo: should be able to render an message.

Vamos fazer algumas observações nesste trecho:
- 1 - Na linha
7, estamos mandando renderizar (render) um componente (ExampleComponent), passando o atributomessagecomo hello world. Note que o render nos devolve várias funções:
A que iremos utilizar, é a getByTestId. É importante notar que este atributo está definido como data-testid='component' no componente:

- 2 - Na linha
9estamos, estamos recuperando o elemento renderizado na DOM cujo id écomponent. Na linha10estamos recuperando o primeiro elemento filho do componenteExampleComponent, nesse caso omessage. E por fim, na linha12, estamos falando que a gente espera (expect) que o resultado (result) seja igual (toEqual) à hello world.
Executando o teste
Para executarmos um teste, podemos especificar o caminho da suíte, ou apenas rodar um test all:
- executando uma suíte:
npm run test ExampleComponent.spec.tsx - executando todos os testes:
npm run test
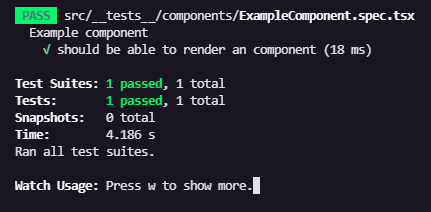
Teremos o seguinte resultado:
Gerando cobertura de testes
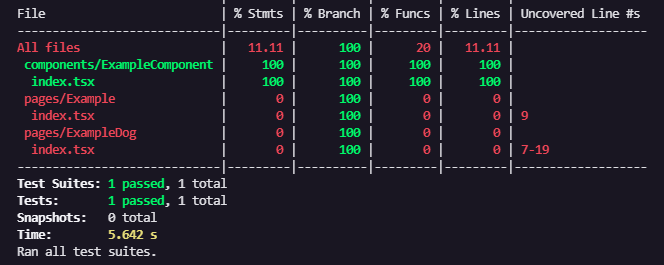
Podemos gerar cobertura de testes para sabermos o que já foi testado e o que ainda precisa (e se precisa) ser testado. Basta utilizarmos o comando npm run -- test --coverage --watchAll=false. Teremos o seguinte resultado no terminal:
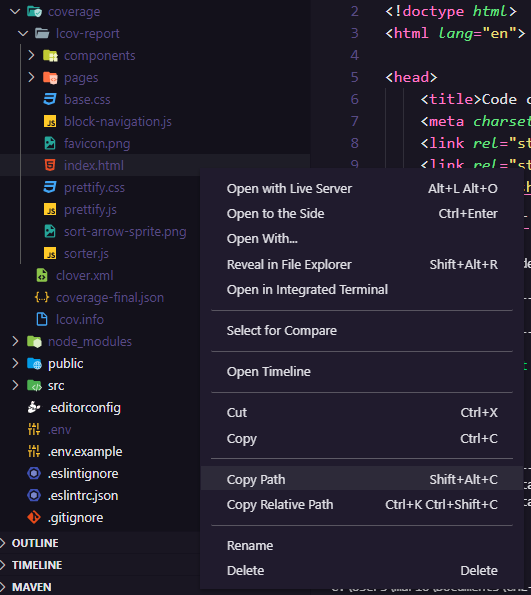
Além do mais, podemos acessar a pasta coverage que foi gerada na raíz do nosso projeto e abrir a cobertura via web:
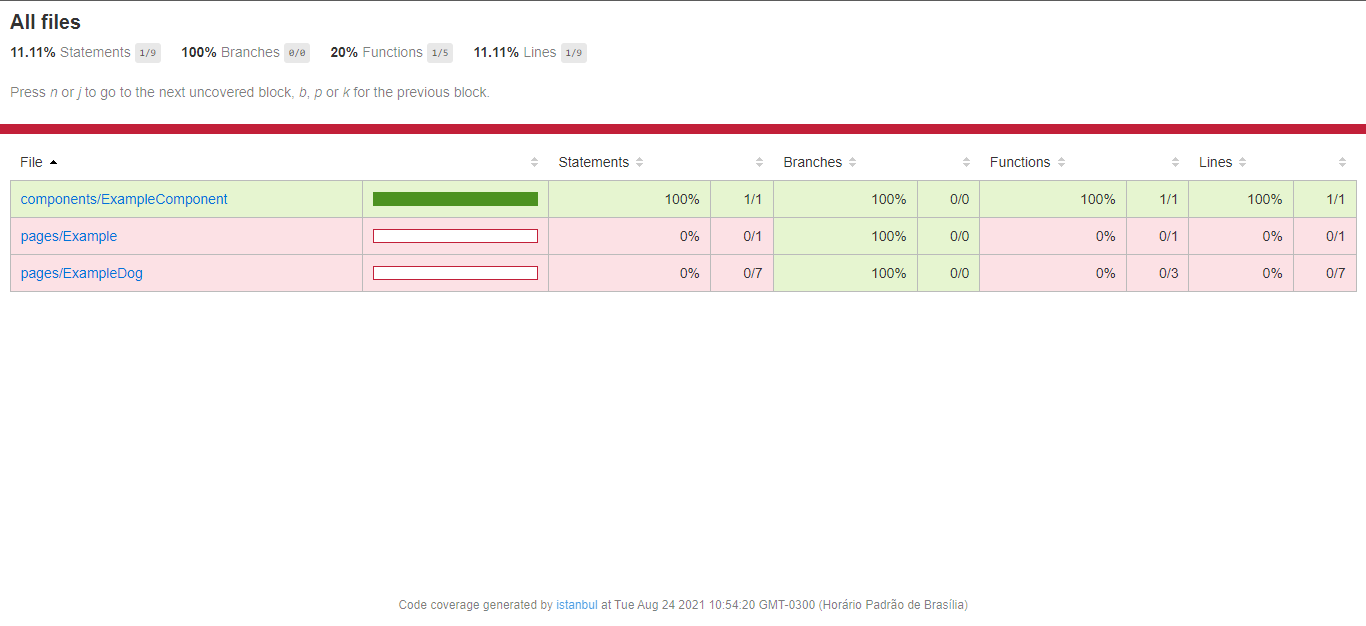
Após copiar o caminho do arquivo, basta colarmos no navegador para termos o resultado: