| Home | Escopo e Cronograma | Processo | Design/Mockups | Configuração | Arquitetura | Código | BD | Qualidade | Utilização | Gitflow | Testes |
|---|
Configurações do Projeto
Descrição
Esta seção apresentará todas as configurações para executar o projeto.
Sumário
Configurações Gerais
Aqui serão encontradas as instruções de configuração de ambos ambientes de desenvolvimento.
Clonando os Repositórios
Para clonarmos um repositório, basta termos o Git instalado. Você pode baixá-lo clicando aqui. Após instalado, basta abrirmos o terminal ou o git bash e digitarmos o seguinte comando:
git clone http://tools.ages.pucrs.br/<group>/<project-name>.gitApi - Java
Configurando a Máquina
Primeiramente, iremos instalar a JDK 8 do Java. Você pode baixá-la aqui. Após a instalação, podemos executar o comando javac -version e devermos ver algo similar a isso (mas não exatamente esta versão):
Para que possamos utilizar o gerenciador de dependências na IDE, precisamos instalar o Maven, que pode ser baixado aqui. Após isso, siga estas etapas para a instalação. No fim, ao executarmos o comando mvn -v no terminal, devemos ter algo similar a isso:
Configurando a IDE
Para conseguirmos desenvolver com uma integridade melhor, iremos utilizar a IDE Intellij Community Edition. Você pode baixá-la aqui. Após a instalação, siga os passos a baixo para executar o projeto:
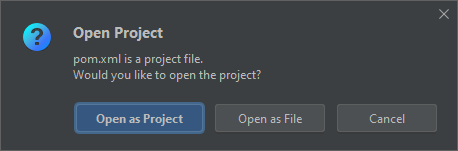
Basta clicar em Open, navegar até a raíz do projeto clonado, e abrir o arquivo pom.xml, como na imagem abaixo:
Depois, clique em Open as Project:
Após isso, apenas espere as dependências serem instaladas. Atenção! Na primeira vez, é normal demorar para instalar.
Após estas etapas, estamos quase pronto para o desenvolvimento. O próximo passo, é configurarmos as variáveis de ambiente com as credenciais do banco de dados, pois elas não ficarão chumbadas no código por questões de segurança.
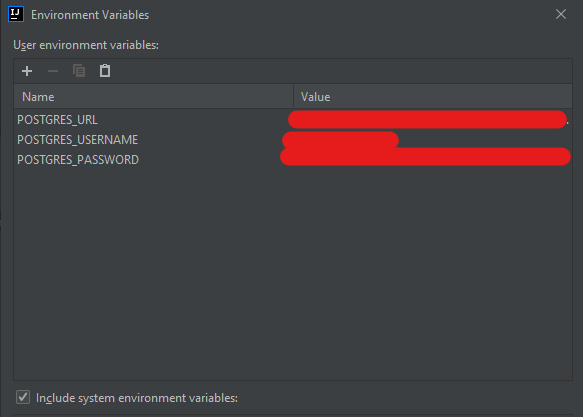
Com a IDE aberta, navegue até Run -> Edit Configurations... -> Environment variables:
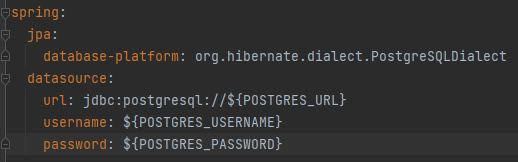
É importante que as variáveis tenha exatamente estes nomes, pois é com base nelas que o projeto sabe da onde puxar as credenciais de acesso à banco, como na imagem abaixo:
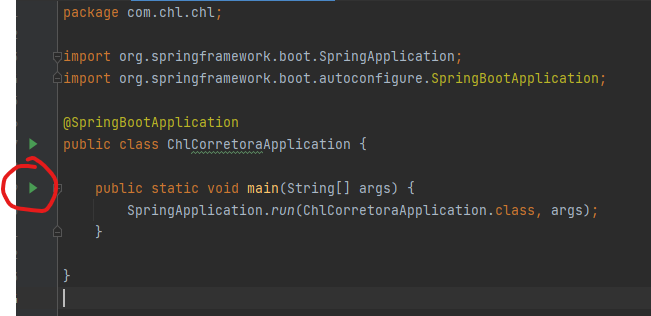
Para nos certificarmos que está tudo ok, abra o terminal na raíz do projeto e digite o comando mvn spring-boot:run, ou se preferir, através da IDE, navegue até o arquivo src/main/java/com/chl/chl/ChlCorretoraApplication.java e clique no ícone
E depois, clique na opção Run ChlCorretoraAp....main()
No fim, você deverá ver no terminal a seguinte mensagem:
Após isso, sua IDE já está configurada e o projeto está no ar!
Configurando o Insomnia
Para que possamos testar nossos endpoints, podemos utilizar ferramentas específicas para requisições REST, pois por padrão, o navegador só consegue fazer requisições do tipo get. A sugestão para este projeto é utilizar o InsomniaREST. Após instalá-lo, siga os passos abaixo:
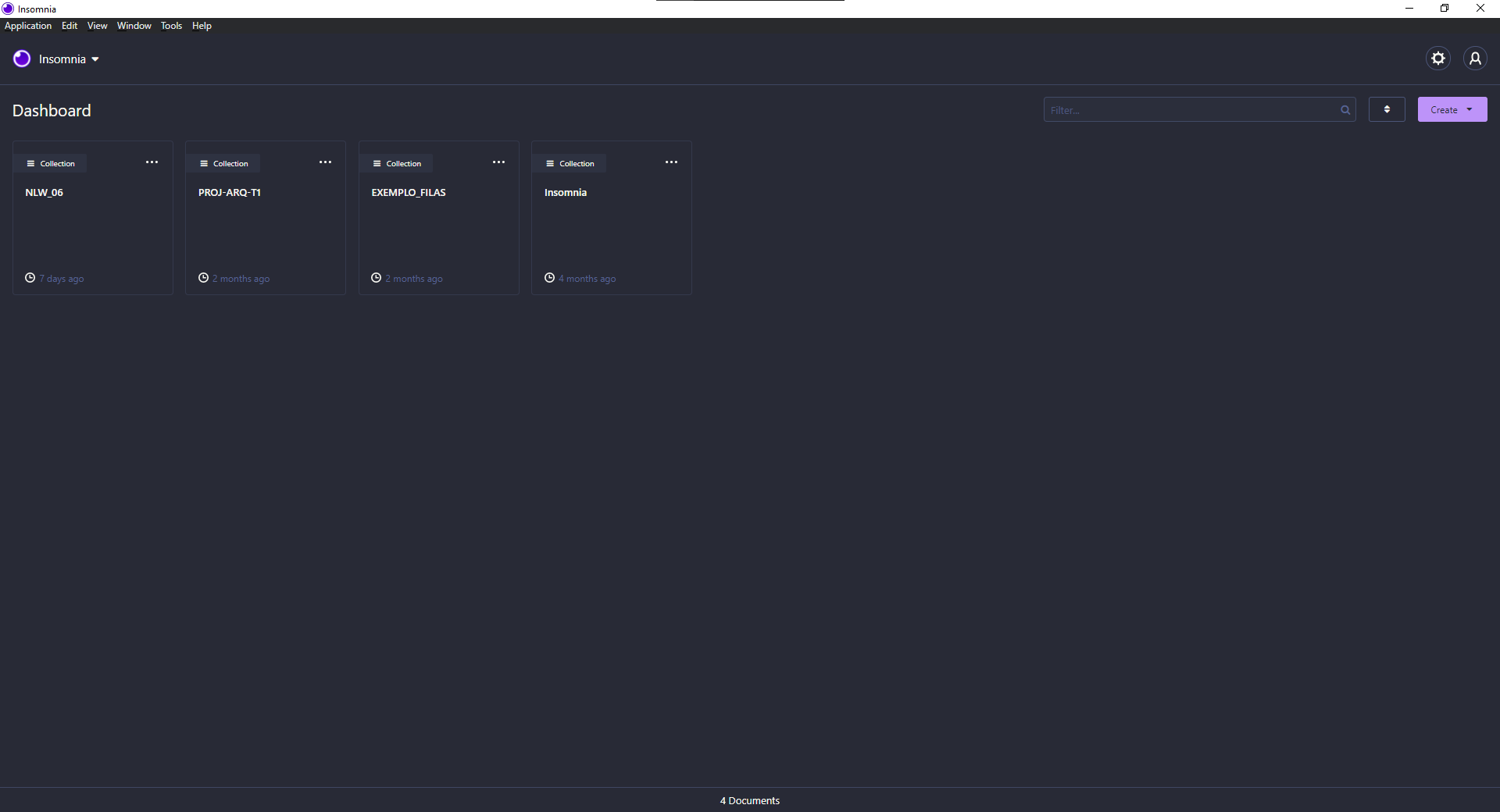
Abra o Insomnia e verá uma tela similar a esta:
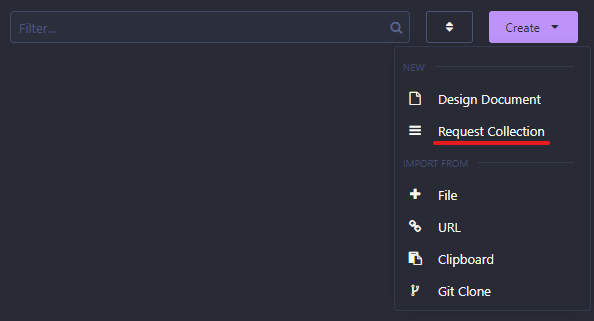
No canto superior direito, você clicará na opção Create e em seguida Request Collection. Escolha o nome que achar mais adequado.
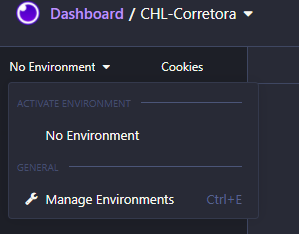
Você será direcionado para o dashboard da coleção recém criada. O que iremos configurar agora, é algo que vai nos facilitar a fazer as chamadas para que não precisemos digitar o endereço completo da url, toda vez que criarmos uma requisição nova. Clique em No environment e depois em Manage Environments.
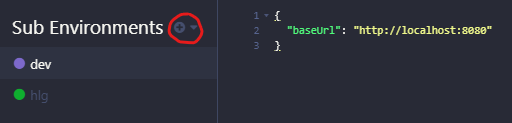
Iremos definir uma variável que irá apontar para o endereço onde a api está rodando, no nosso caso http://localhost:8080.
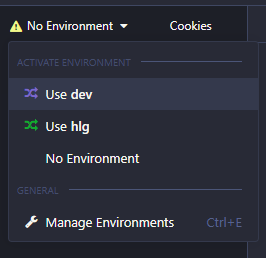
Após isso, salve e retorne para a tela anterior, e selecione a variável que acabamos de criar:
Com a api no ar, vamos criar uma requisição do tipo get no contexto /product/all. Siga o exemplo abaixo e clique em New Request:
Em seguida, escolha um nome para a requisição e deixa ela configurada em get:
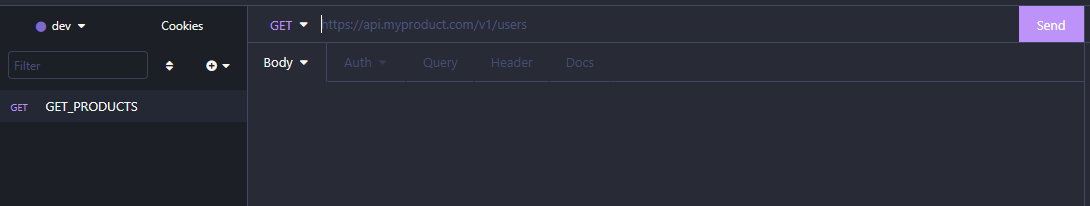
Você verá que foi criado um novo item na esquerda:
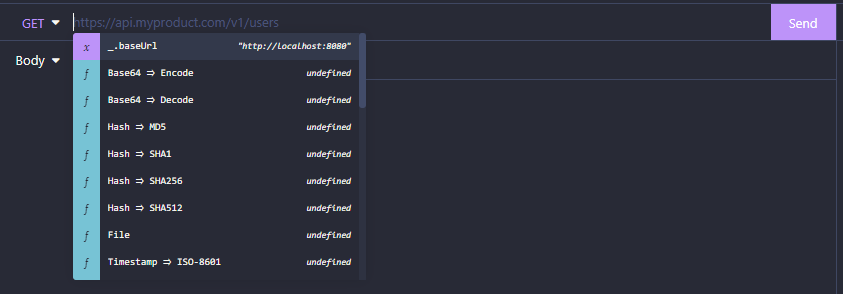
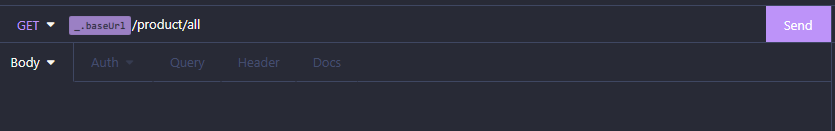
Na parte superior, onde temos o cursor indicando para digitarmos a URL da requisição, iremos pressionar ctrl + espaço ou cmd + espaço e iremos notar que temos nossa baseUrl disponível, criada anteriormente na sessão de environments:
Iremos selecioná-la e em seguida, concatenar com /product/all. Ao final, deverá ficar assim:
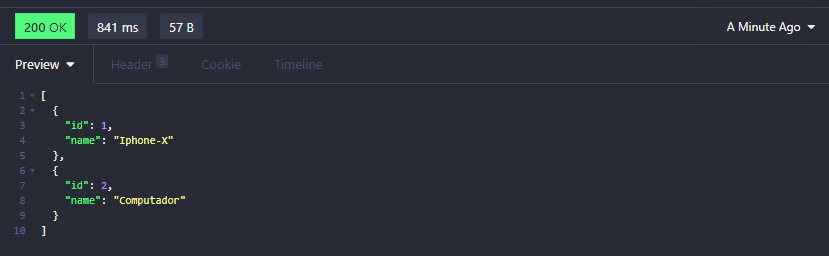
Agora, basta clicarmos em Send e vamos notar que teremos um resultado na parte direita, similar a este:
Se você não está familiarizado com este formato de conteúdo, sugiro dar uma olhada em JSON.
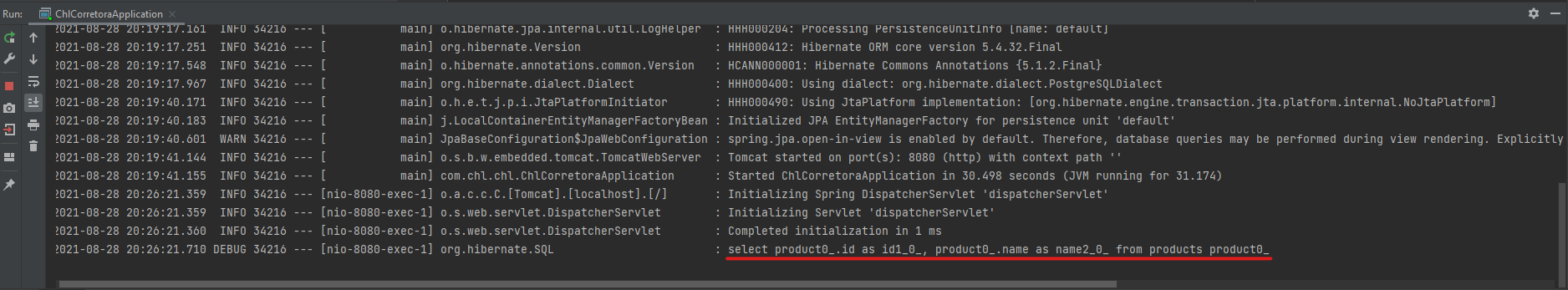
Podemos conferir no log da API que foi feita uma chamada para nossa instância do PostgresSQL, que está hospedado no heroku:
Agora você está pronto para iniciar o desenvolvimento.
Frontend Dashboard
Configurando a IDE
Optamos por utilizar o Visual Studio Code. Muito mais que uma IDE, o VsCode nos traz uma série de plugins e integrações que facilitam o desenvolvimento e aumentam nossa produtividade. Você pode baixar clicando aqui.
Uma vez baixado, é aconselhável a instalação dos seguintes plugins:
- Color Hightlight: Ao digitarmos uma cor em hexadecimal, a mesma será destacada com a cor.
-
EsLint: Este é o mais importante, pois irá nos ajudar a monitorar o padrão de código previamente configurado no projeto, nos avisando de quebras de linhas necessárias, forma de escrever o código, etc.
-
EditorConfig: Este irá nos ajudar a mantermos a compatibilidado entre windows e linux no que diz respeito a quebra de linhas e aspas em strings.
Por fim, vamos apenas fazer uma alteração nas configurações da IDE, para que sempre que salvarmos um arquivo do projeto, o linter aplique os padrões automaticamente:
- 1 - Pressione ctrl + shift + p (ou cmd + shift + p) e digite
settings. - 2 - Procure pela opção
Preferences: Open Settings (JSON). - Adicione o seguinte código no arquivo:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},Frontend App
Setup IDE e SDK - Flutter versão 2.x.x
Para configurar o VS Code IDE e o SDK do Flutter, pode ser utilizado o próprio tutorial da Google no site do Flutter: Flutter Setup.
Após a configuração da IDE e do SDK do Flutter é importante conferir se o Flutter está instalado. Pode ser utilizado o comando no terminal (linux e mac) ou CMD (windows): flutter. Ao rodar o comando, deverá aparecer algumas opções do flutter.
Com o Flutter funcionando em nosso ambiente, vamos configurar os plugins do VS Code. Abaixo temos um exemplo de quais plugins instalar.
Configurando a Máquina
Para que possamos atuar no Dashboard do projeto, antes precisamos instalar o NodeJs. Você pode baixar clicando aqui. Obs: é recomendada a versão LTS. Após instalá-lo, podemos fazer um check na sua versão instalada:
- Abra seu terminal
- digite:
node -vVocê deverá ver uma versão similar a essa (mas não exatamente):
v15.11.0Compilando
Com o projeto clonado, navegue até a raíz e abra o terminal. Digite o comando npm install para que seja instalada as dependências do projeto.
Executando
Após a instalação das dependências, basta executarmos o comando npm start e você terá a seguinte mensagem no seu terminal:
Project is running at http://0.0.0.0:3000/Pronto! Você está pronto para o desenvolvimento! 🥳