| Home | Escopo e Cronograma | Gerência de Projeto | Processo | Design/Mockups | Configuração | Arquitetura | BD | Utilização | Gitflow | Processo de Qualidade |
|---|
Arquitetura do Sistema
Descrição
Esta seção irá abordar a arquitetura selecionada para o Backend e Frontend, além dos dados relativos ao deploy.
Sumário
Arquitetura Geral da Aplicação
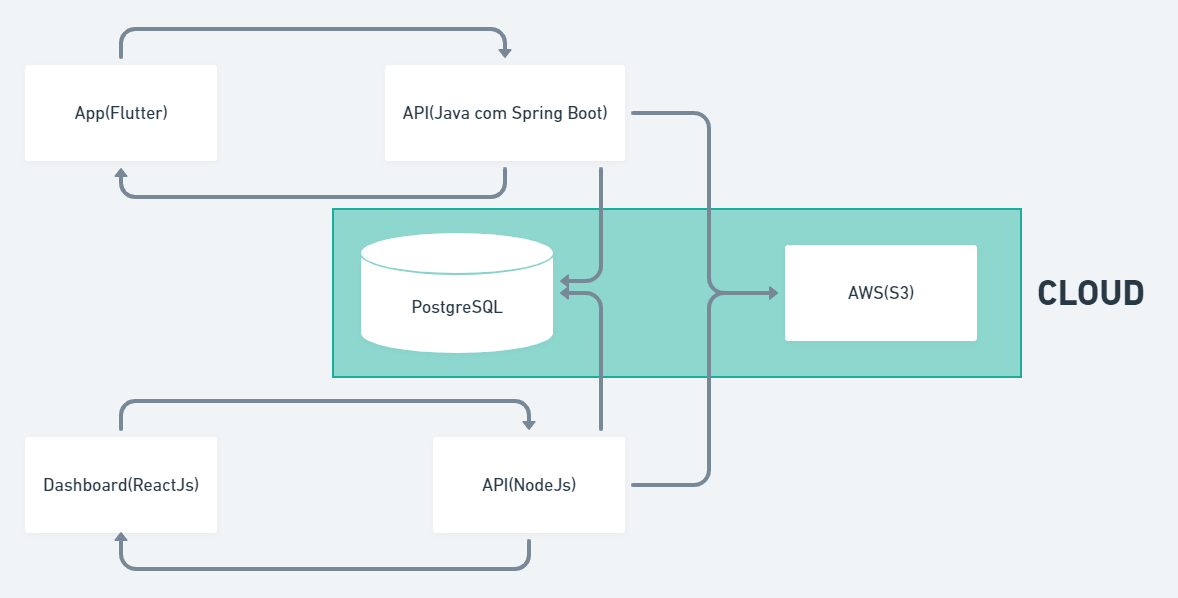
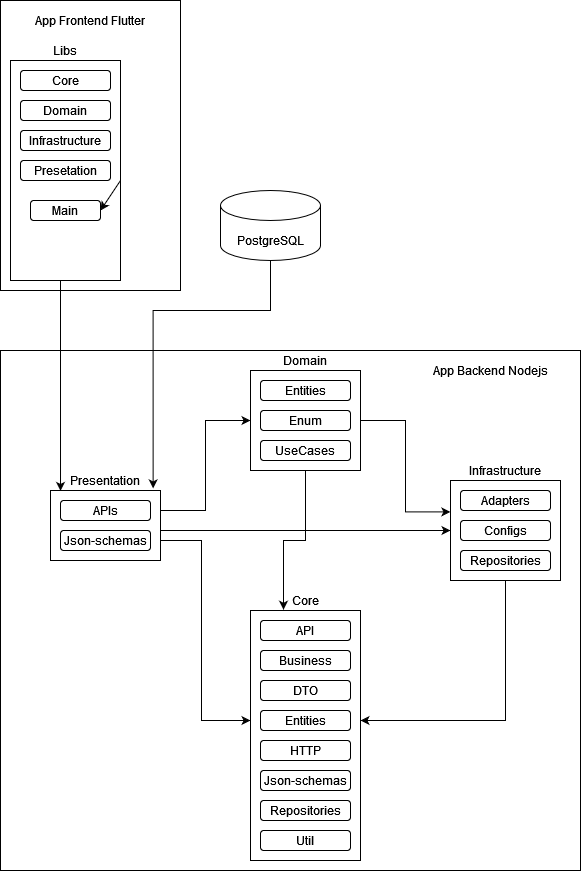
O projeto se dá pela divisão de duas grandes partes: um aplicativo onde o usuário final poderá acessar seus seguros e um dashboard administrativo que será utilizado pela corretora para que possa ser vinculado documentos à esses usuários. Estes serão armazenados na Amazon S3. Ambas as interfaces terão sua própria API com tecnologias diferentes, porém irão compartilhar a mesma base de dados, conforme a imagem que segue:
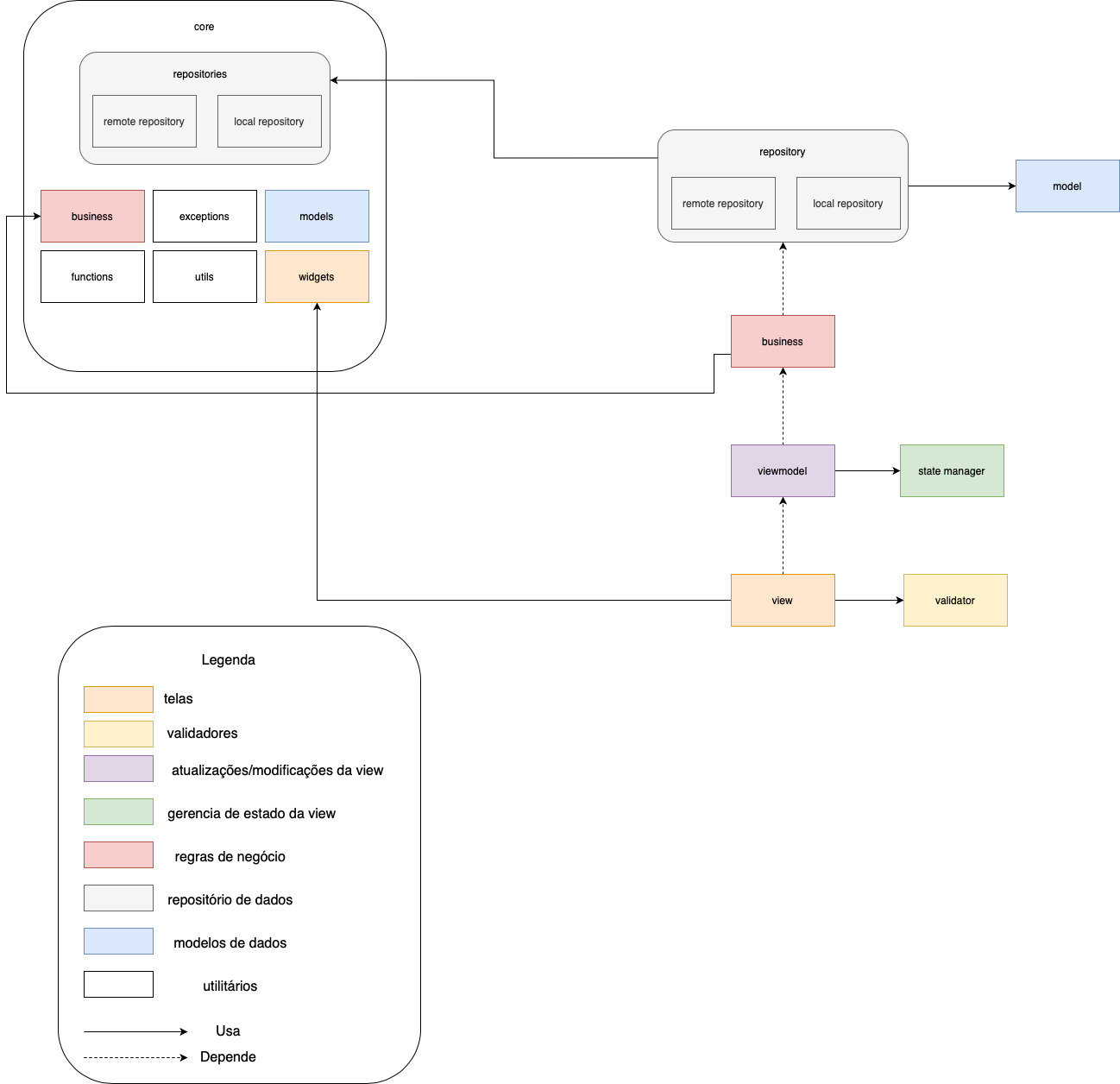
Arquitetura Mobile
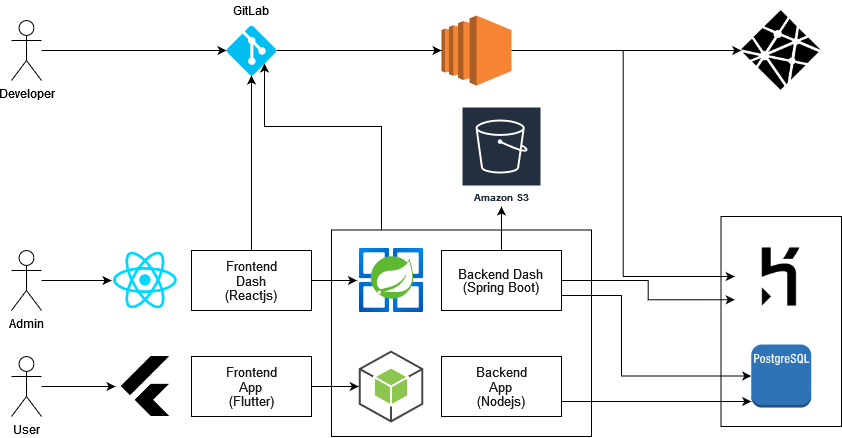
Deploy
Diagrama de Deploy
Backend
Definições de Tecnologias
Módulos do Sistema
Diagrama de Fluxo
Frontend
Definições de Tecnologias
-
Dashboard:
-
Aplicativo:
Módulos do Sistema
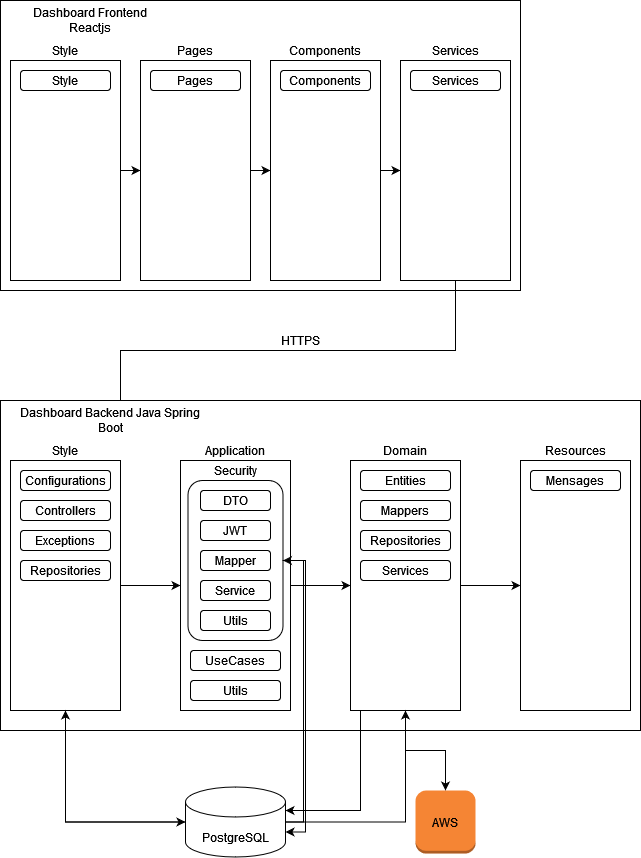
Diagramas de Componentes
Diagrama de Componentes Dashboard
Diagrama de Componentes App