| Página Inicial |
|---|
Página da Arquitetura do Sistema
Definição de "Done"
Para que uma task possa ser declarada como finalizada é preciso que:
- Código está funcionando local e em homologação
- Código está testado e com todos os testes passando
- Sem conflitos com a target branch
- Não quebra nenhuma funcionalidade anteriormente desenvolvida
- Código foi revisado e aprovado por um AGES III ou AGES IV
Diagramas
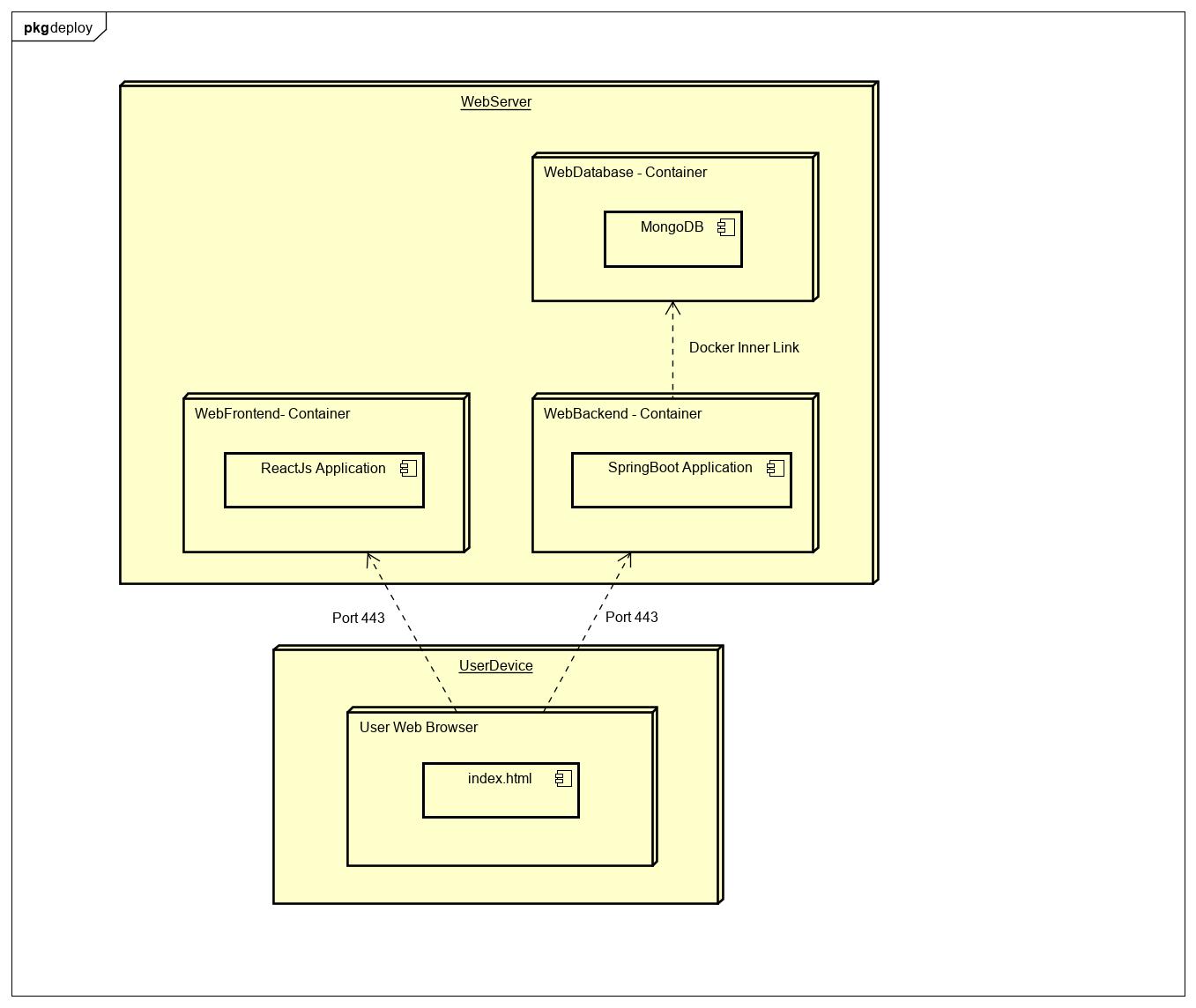
Diagrama de Deployment
Entendendo o react pattern utilizado no front
Esta explicação foi baseado neste excelente artigo, sugiro ler caso queira aprofundar-se mais no assunto. Entretanto, algumas alterações foram feitas para adequar-se mais ao nosso projeto.
Presentational and Container Components
O React fornece muitas vantagens para a reutilização de código. É possível perceber que tudo fica mais simples se você conseguir dividir os seus componentes em duas categorias: Container e Presentational components. Talvez você não conheça por esses nomes, por isso eles também podem ser chamados de Fat & Skinny, Smart & Dumb, Stateful & Pure, Screens & Components, etc. Eles não são exatamente iguais, mas a ideia principal é similar.
| Presentation Components | Container Components |
|---|---|
Preocupam-se com a aparência das coisas |
Preocupam-se em como as coisas funcionam. |
Podem conter presentational and container components dentro deles, e geralmente possuem styles próprios |
Podem conter presentational and container components dentro deles, mas dificilmente possuem styles próprios |
Often allow containment via this.props.children |
Fornecem os dados e o “comportamento” para os presentational ou outros container components |
Não dependem do resto do aplicativo |
Fornecem callbacks para os presentational components |
Não especificam como os dados são carregados ou modificados |
|
Raramente possuem seu próprio state (quando possuem, é o UI state) |
Geralmente possuem state, pois tendem a servir como fontes de dados |
São escritos na forma de um functional [component](https://www.robinwieruch.de/react-function-component), a menos que necessite possuir algum state |
São geralmente gerados utilizando higher order components, como o connect() do React Redux |
| Exemplos: Button, Sidebar, Story, UserInfo, List. //inserir exemplos do nosso projeto | Examples: UserPage, FollowersSidebar, StoryContainer, FollowedUserList. inserir exemplos do nosso projeto |
Stateful & Stateless.
Alguns components usam o método setState() e alguns não. Enquanto container components tendem a ser stateful e presentational components tendem a ser stateless, isso NÃO é uma regra que deve ser sempre seguida. Presentational components podem ser stateful, e containers podem ser stateless.
Benefícios em utilizar este padrão
-
Melhor separação de “interesses”. Você consegue entender sua aplicação e sua UI de uma maneira melhor estruturando components dessa maneira.
-
Melhor reutilização. Você pode usar o mesmo presentational component para diferentes ocasiões e transformá-los em container components separados que posteriormente possam ser utilizados.
-
Presentational components são essencialmente sua “palette”. Você pode colocá-lo em uma página e mexer em todas as variações de design, sem tocar na sua lógica. Você também pode executar screenshot regression tests nesta página ((to-do) estruturação dos testes)
Esta é a página onde irá ficar todas as informações da Arquitetura do seu projeto, Como:
- Segurança
- Rotas de Backend (Arquitetura funcional)
- Objects – Backend API
- Methods – Backend API
- Arquitetura Não Funcional)
- Diagrama de Pacotes / Componentes (Arquitetura de software)
- Diagrama de Deploy
- Documentação sobre aplicação de Design do Projeto
- Análise dos principios SOLID
- Code Review
Devem ser apresentados das seguintes formas:
- Imagens ou Gifs
- Diagramas ou Sistemas
- Descrições ou Textos explicativos