| Home | Escopo e Cronograma | Processo | Design/Mockups | Configuração | Arquitetura | Código | BD | Qualidade | Utilização |
|---|
Design do Sistema
Descrição
No começo do projeto, os stakeholders nos apresentaram mockups iniciais que haviam preparado no contexto de primeiras idealizações do que seriam as telas deste projeto. Entretanto, o time achou melhor começar o design da prototipação do zero, visto que durante os primeiros encontros se viu que os stakeholders estavam um pouco indecisos sobre quais artefatos e funcionalidades o projeto contemplaria. Tal problema foi sendo resolvido tirando dúvidas durante os encontros e definindo as User Stories. Dessa forma, eles nos disponibilizaram o projeto base abaixo que já tinham desenvolvido anteriormente para a Maratona de Inovação da PUCRS e, com isso, conseguimos ter uma ideia mais sólida do que seria a aplicação em si.

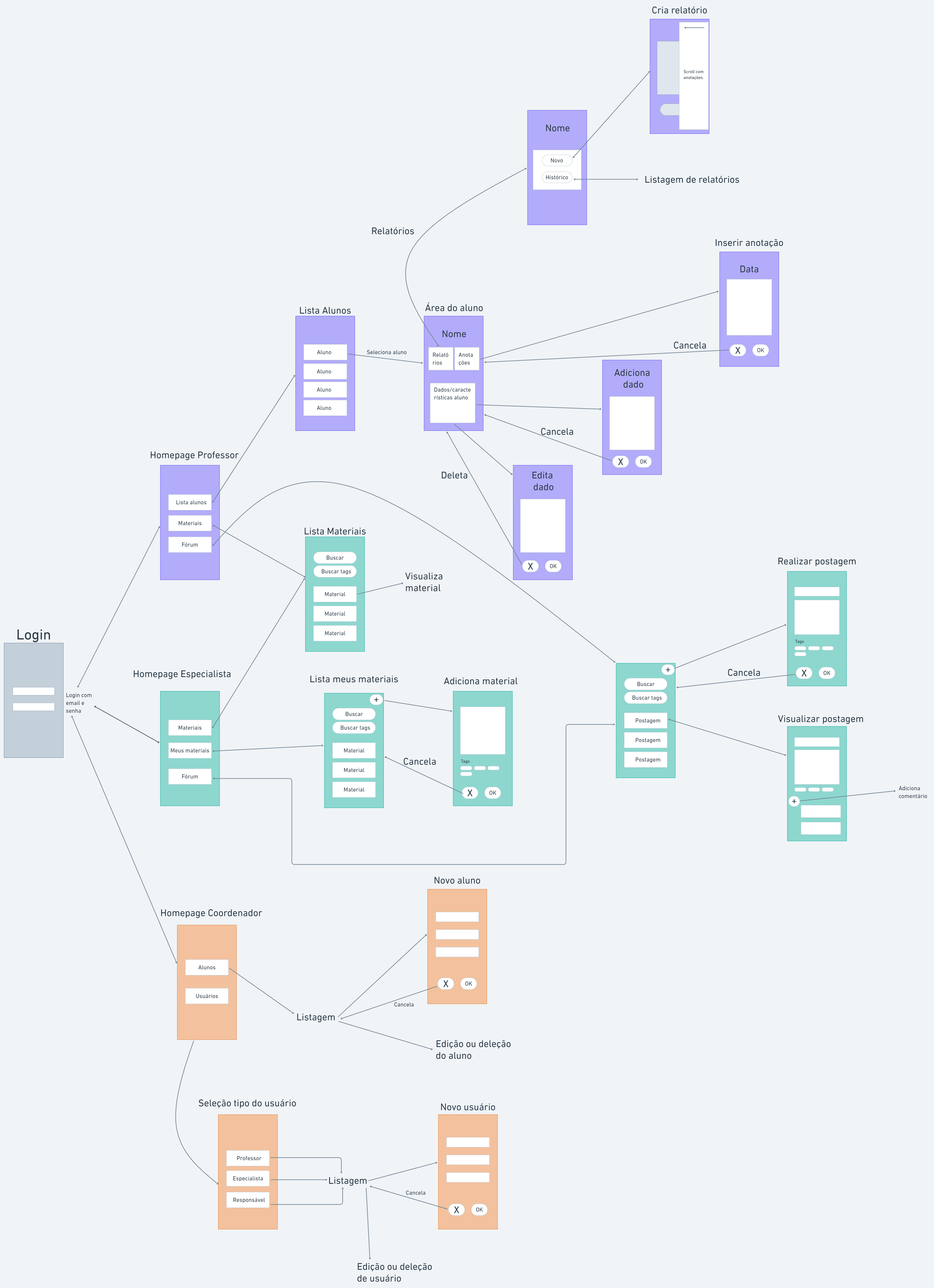
Protótipos de baixa fidelidade
O time desenvolveu inicialmente protótipos de baixa fidelidade utilizando muito o projeto base demonstrado anteriomente, para que pudéssemos visualizar melhor o funcionamento do fluxo das telas da aplicação. Os protótipos foram feitos presencialmente no quadro da sala de aula, porém isso foi passado para um diagrama mais formal. O motivo da escolha é porque, dessa forma, fica melhor visualizar o fluxo pensado, visto que se mantêm um padrão mais legível do que no caso das fotos que foram tiradas diretamente do quadro. Assim, este retrabalho facilita a legibilidade desses protótipos de baixa fidelidade nesta Wiki para quem for acessá-la. Abaixo está disponibilizada a imagem do fluxo de telas desta segunda versão do protótipo de baixa fidelidade:

Assets e padrões
Após a primeira semana desenvolvendo os protótipos de baixa fidelidade, inicialmente, se optou por definir todos os assets e padronizações que seriam utilizadas para o desenvolvimento do protótipo de alta fidelidade. Com isso, abaixo estão disponíveis as imagens dos assets que utilizamos para desenvolver as telas do protótipo do projeto, tais como padronização de cores, fundos, componentes (nisso incluindo popup, cards, campos de texto, botões e header), tamanhos e fontes de letra (sendo elas de título ou de cards).
Logo
Foi criado um novo logo para o projeto já que o logo anteriormente criado na ideia do projeto não encaixaria no design dos outros assets e padrões que projetamos, por isso decidimos fazer um novo.

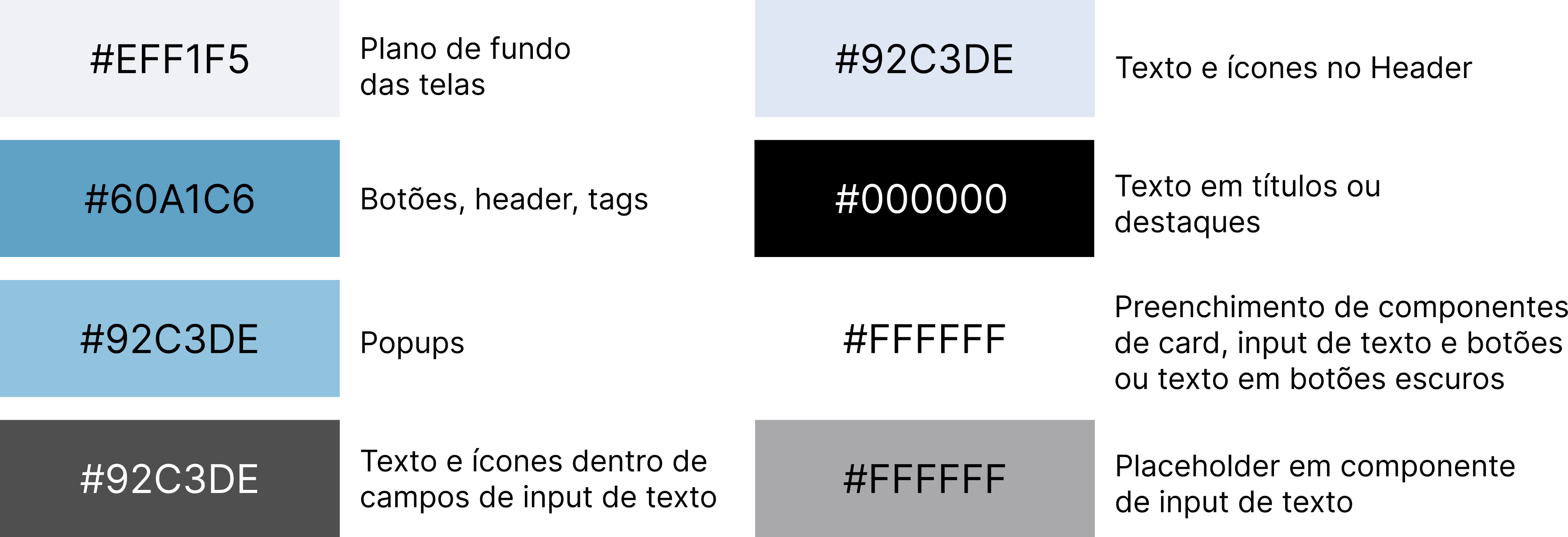
Padrões de cores
Uma das primeiras definições de padrões feitas foram determinar quais cores seriam utilizadas no projeto e determinar em quais componentes ou casos elas seriam aplicadas. Os mockups iniciais realizados pelo Stakeholder utilizava diversas cores vibrantes nas telas, sendo estas cores que lembravam a fita quebra-cabeças que é símbolo do Dia Mundial da Conscientização do Autismo, mas o grupo optou por não utilizar tantas cores contrastantes para permitir o destaque de componentes específicos em cada tela.
Assim, o grupo optou por utilizar cores azuladas junto a cores mais neutras, para reduzir este contraste mas ao mesmo tempo manter o uso de uma das cores presentes na fita quebra-cabeças do autismo. O código hexadecimal destas cores, bem como seu uso nos mockups, pode ser visto abaixo:

Padrões de fontes
A fazer
Header e Background
O header acompanha o usuário durante toda navegação para saber sempre em que área ele se situa seja de professor, aluno, especialista, coordenador etc. O mesmo acontece com o background, mas ele é apenas visual.

Icones utilizados
Foram utilizados os icones da biblioteca Font Awesome e na imagem abaixo estão disponíveis as imagens, nomes e onde foram utilizados na prototipação em diversos componentes.
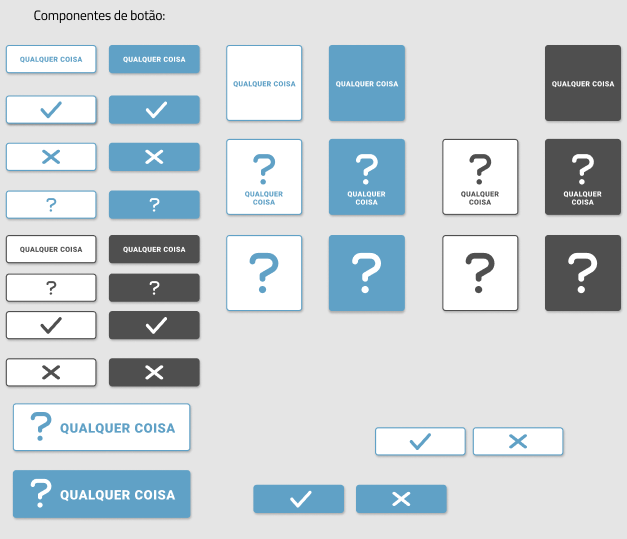
Botões
Campos clicáveis ao usuário para efetuar das mais diversas ações tais como submeter, deletar ou editar alguma informação ou navegar para alguma tela.

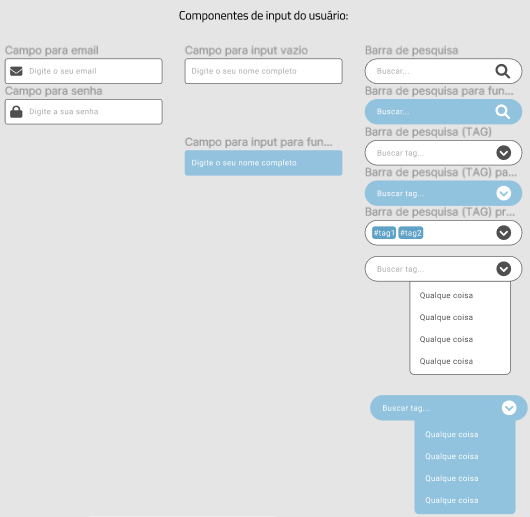
Inputs
Campos em que o usuário insere informações sejam dele mesmo ou de busca.

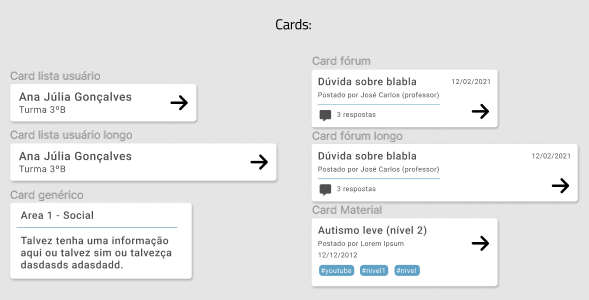
Cards
Cards que são utilizados na listagem de alunos, materiais, relatórios e características de alunos.

Popups e Tags
Os popups foram usados principalmente para indicar algum erro ou sucesso ao usuário, já as tags foram utilizadas para categorizar os materiais que são postados.

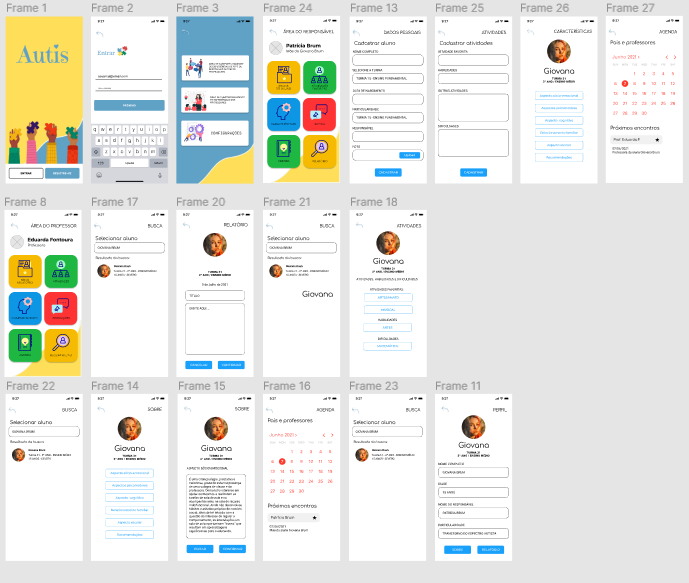
Protótipos de alta fidelidade
Depois de definidos os assets e padrões a serem utilizados, o time seguiu com o desenvolvimento dos protótipos de alta fidelidade, os quais como apresentado nos protótipos de baixa fidelidade terão três fluxos diferentes, um de professor, um de especialista e um de coordenador sendo que todos partem da tela de login comum entre eles. A seguir são apresentadas imagens contendo as telas desenvolvidas do protótipo de alta fidelidade para o login e segue juntamente o fluxo demonstrado nos protótipos de baixa fidelidade para cada um dos usuários.
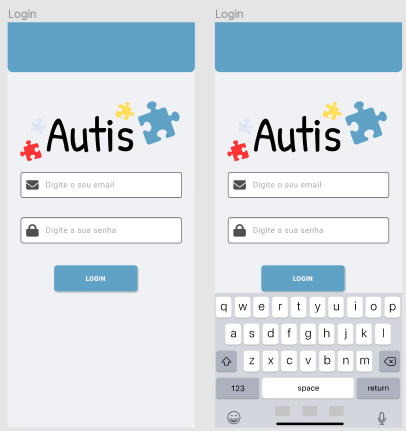
Login
Tela inicial de login comum a todos usuários onde para logar é necessário fornecer o email e senha.

Sumário
Página de Mockups
Ferramenta
Arquivos
Link para o protótipo navegável
Link para os mockups
