| Home | Gerência | Processo | Design/Mockups | Configuração | Arquitetura | Código | Banco de Dados | Utilização |
|---|
Sumário
Ferramenta
Arquivos
Link para o protótipo navegável
Link para os mockups
Design e Mockups do Sistema
Mockups base do projeto
No começo do projeto, os stakeholders nos apresentaram mockups iniciais que haviam preparado no contexto de primeiras idealizações do que seriam as telas deste projeto. Entretanto, o time achou melhor começar o design da prototipação do zero, visto que durante os primeiros encontros se viu que os stakeholders estavam um pouco indecisos sobre quais artefatos e funcionalidades o projeto contemplaria. Tal problema foi sendo resolvido tirando dúvidas durante os encontros e definindo as User Stories. Dessa forma, eles nos disponibilizaram o projeto base abaixo que já tinham desenvolvido anteriormente para a Maratona de Inovação da PUCRS e, com isso, conseguimos ter uma ideia mais sólida do que seria a aplicação em si.

Protótipo de baixa fidelidade
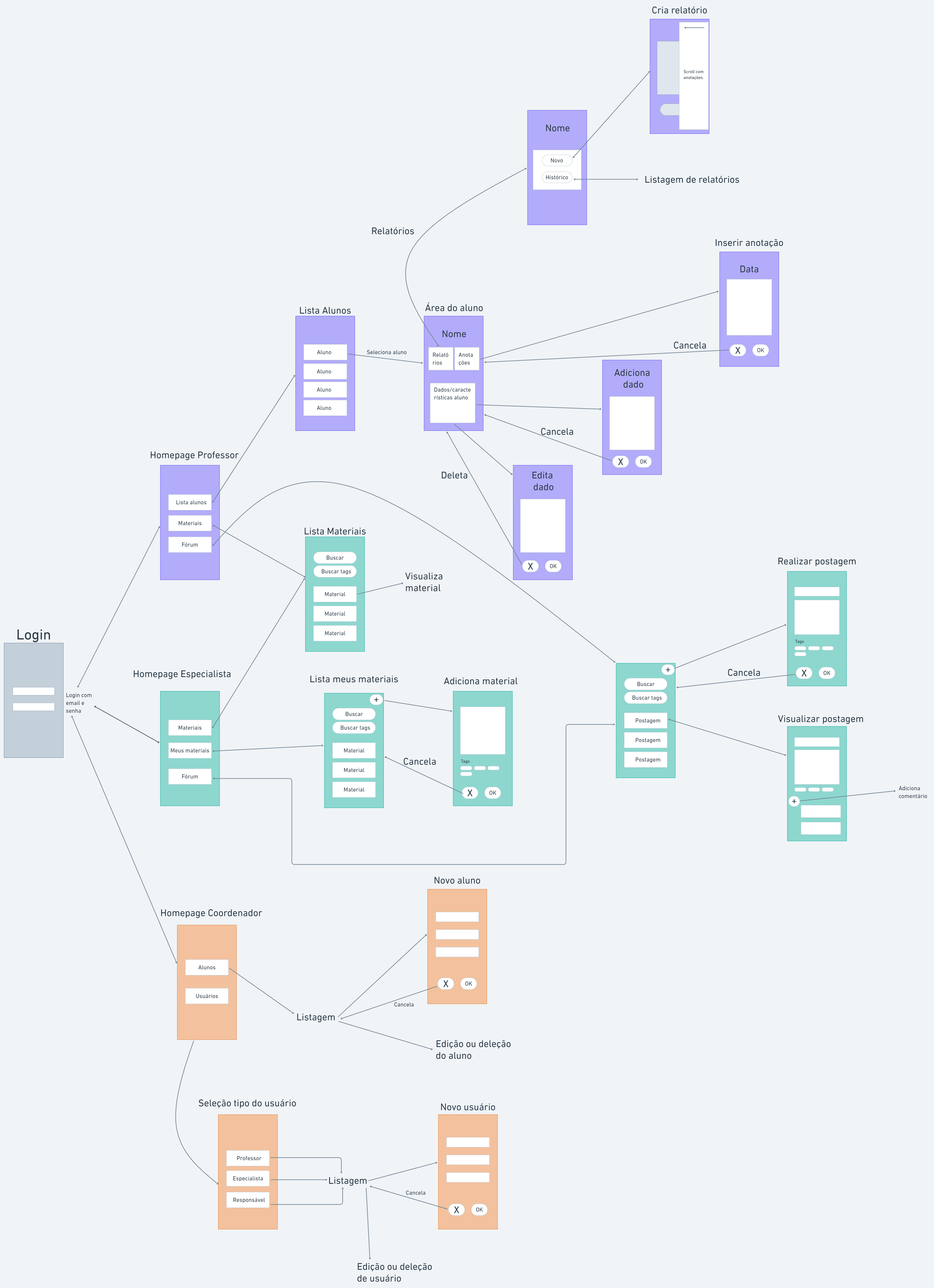
O time desenvolveu inicialmente protótipos de baixa fidelidade utilizando muito o projeto base demonstrado anteriomente, para que pudéssemos visualizar melhor o funcionamento do fluxo das telas da aplicação. Os protótipos foram feitos presencialmente no quadro da sala de aula, porém isso foi passado para um diagrama mais formal. O motivo da escolha é porque, dessa forma, fica melhor visualizar o fluxo pensado, visto que se mantêm um padrão mais legível do que no caso das fotos que foram tiradas diretamente do quadro. Assim, este retrabalho facilita a legibilidade desses protótipos de baixa fidelidade nesta Wiki para quem for acessá-la. Abaixo está disponibilizada a imagem do fluxo de telas desta segunda versão do protótipo de baixa fidelidade:

Assets e padrões
Após a primeira semana desenvolvendo os protótipos de baixa fidelidade, inicialmente, se optou por definir todos os assets e padronizações que seriam utilizadas para o desenvolvimento do protótipo de alta fidelidade. Com isso, abaixo estão disponíveis as imagens dos assets que utilizamos para desenvolver as telas do protótipo do projeto, tais como padronização de cores, fundos, componentes (nisso incluindo popup, cards, campos de texto, botões e header), tamanhos e fontes de letra (sendo elas de título ou de cards).
Logo
Foi criado um novo logo para o projeto já que o logo anteriormente criado na ideia do projeto não encaixaria no design dos outros assets e padrões que projetamos, por isso decidimos fazer um novo.

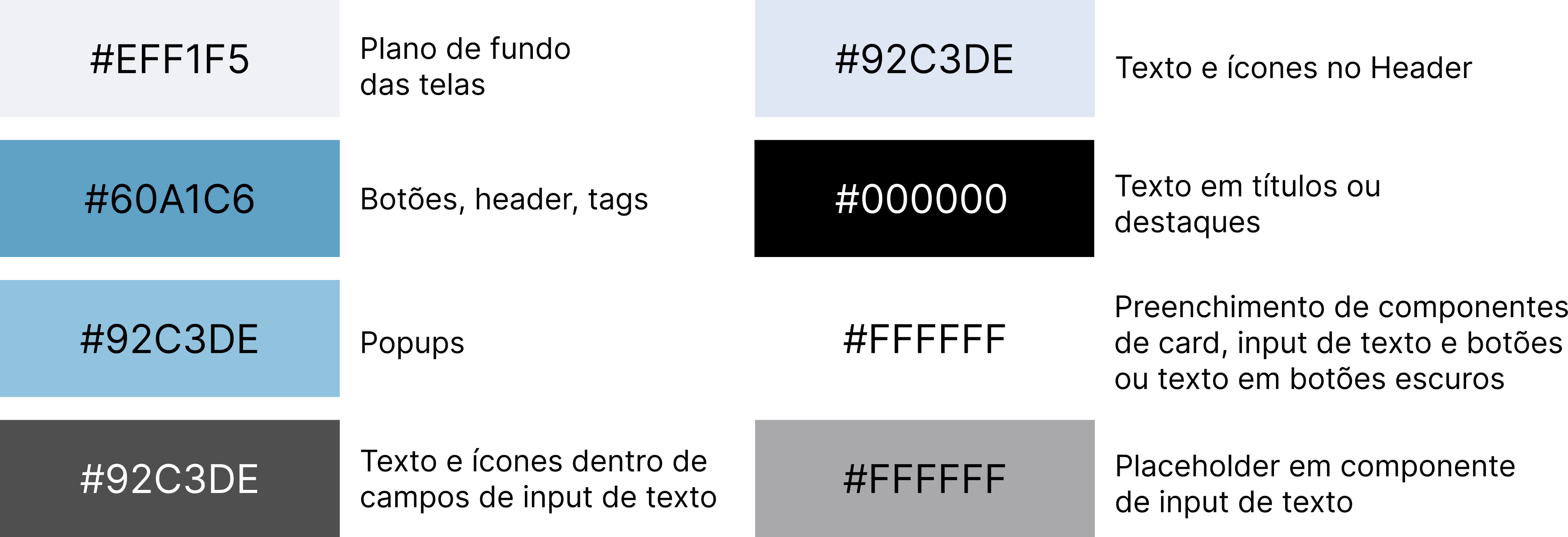
Padrões de cores
Uma das primeiras definições de padrões feitas foram determinar quais cores seriam utilizadas no projeto e determinar em quais componentes ou casos elas seriam aplicadas. Os mockups iniciais realizados pelo Stakeholder utilizava diversas cores vibrantes nas telas, sendo estas cores que lembravam a fita quebra-cabeças que é símbolo do Dia Mundial da Conscientização do Autismo, mas o grupo optou por não utilizar tantas cores contrastantes para permitir o destaque de componentes específicos em cada tela.
Assim, o grupo optou por utilizar cores azuladas junto a cores mais neutras, para reduzir este contraste mas ao mesmo tempo manter o uso de uma das cores presentes na fita quebra-cabeças do autismo. O código hexadecimal destas cores, bem como seu uso nos mockups, pode ser visto abaixo:

Padrões de fontes
Como fonte de texto da aplicação, se optou durante os mockups pela utilização de Roboto, sendo que seu estilo variaria dependendo do caso em que é aplicada:
- Regular: estilo padrão, a ser usado em textos em geral que não estejam em destaque (e.g. entrada do usuário).
- SemiBold: estilo a ser usado em títulos.
- Black: estilo a ser usado em botões. Botões também devem ter todas as letras em maísculo.
- Medium: estilo a ser usado em texto de popups.
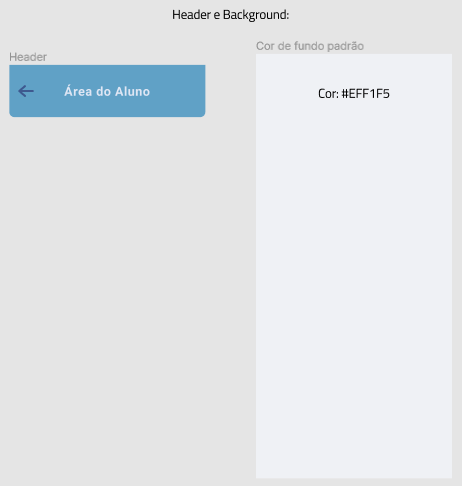
Header e Background
O header acompanha o usuário durante toda navegação para saber sempre em que área ele se situa seja de professor, aluno, especialista, coordenador etc. O mesmo acontece com o background, mas ele é apenas visual.

Icones utilizados
Foram utilizados os icones da biblioteca Font Awesome e na imagem abaixo estão disponíveis as imagens, nomes e onde foram utilizados na prototipação em diversos componentes.
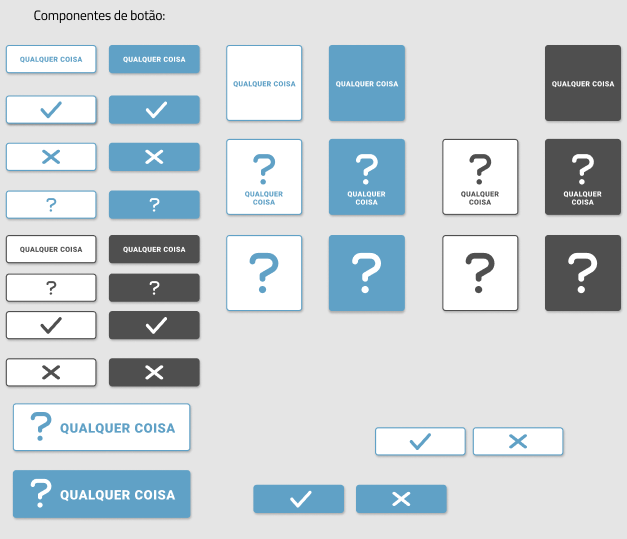
Botões
Campos clicáveis ao usuário para efetuar das mais diversas ações tais como submeter, deletar ou editar alguma informação ou navegar para alguma tela.

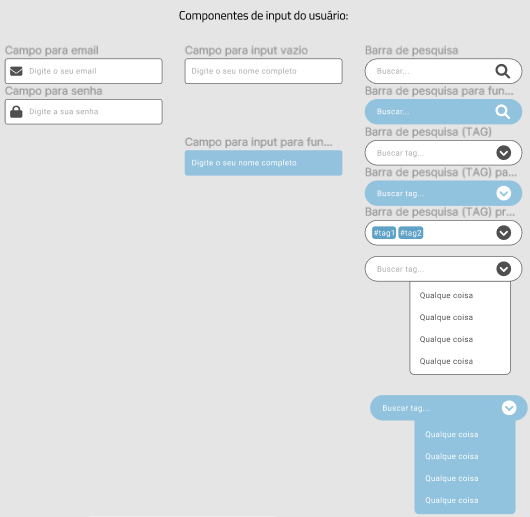
Inputs
Campos em que o usuário insere informações sejam dele mesmo ou de busca.

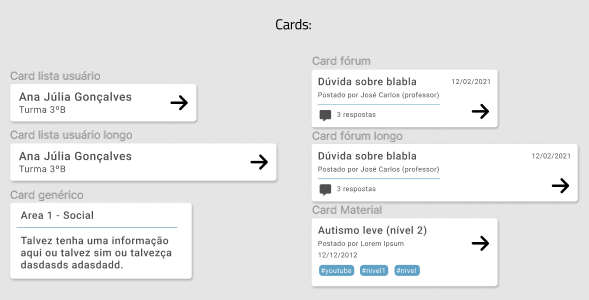
Cards
Cards que são utilizados na listagem de alunos, materiais, relatórios e características de alunos.

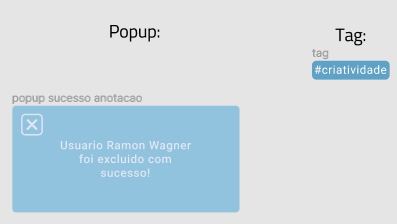
Popups e Tags
Os popups foram usados principalmente para indicar algum erro ou sucesso ao usuário, já as tags foram utilizadas para categorizar os materiais que são postados.

Protótipo de alta fidelidade
Depois de definidos os assets e padrões a serem utilizados, o time seguiu com o desenvolvimento dos protótipos de alta fidelidade, os quais como apresentado nos protótipos de baixa fidelidade terão três fluxos diferentes, um de professor, um de especialista e um de coordenador sendo que todos partem da tela de login comum entre eles. A seguir são apresentadas imagens contendo as telas desenvolvidas do protótipo de alta fidelidade para o login e segue juntamente o fluxo demonstrado nos protótipos de baixa fidelidade para cada um dos usuários.
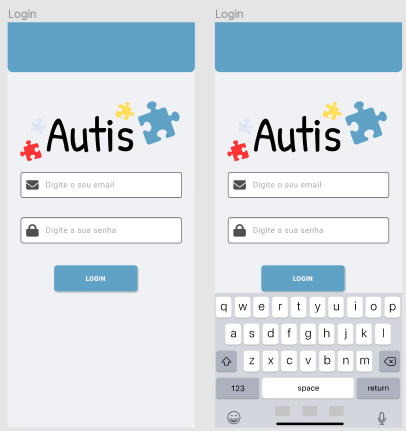
Login
Tela inicial de login comum a todos usuários onde para logar é necessário fornecer o email e senha.

Homepage dos usuários
Após o login do usuário, o usuário é redirecionado para o seu fluxo específico, que inicia com a homepage. Uma vez que o fluxo do responsável ainda não foi desenvolvido, as homepages existentes são as do coordenador, do professor e do especialista, que podem ser vistas na imagem abaixo:

Fluxo do professor
Quando se tratando do fluxo do professor, existem três funcionalidades: lista de alunos (e área de cada aluno), materiais e fórum. Com relação aos materiais, abaixo podem ser vistas as telas de listagem e busca de materiais e de visualização do conteúdo de um material.
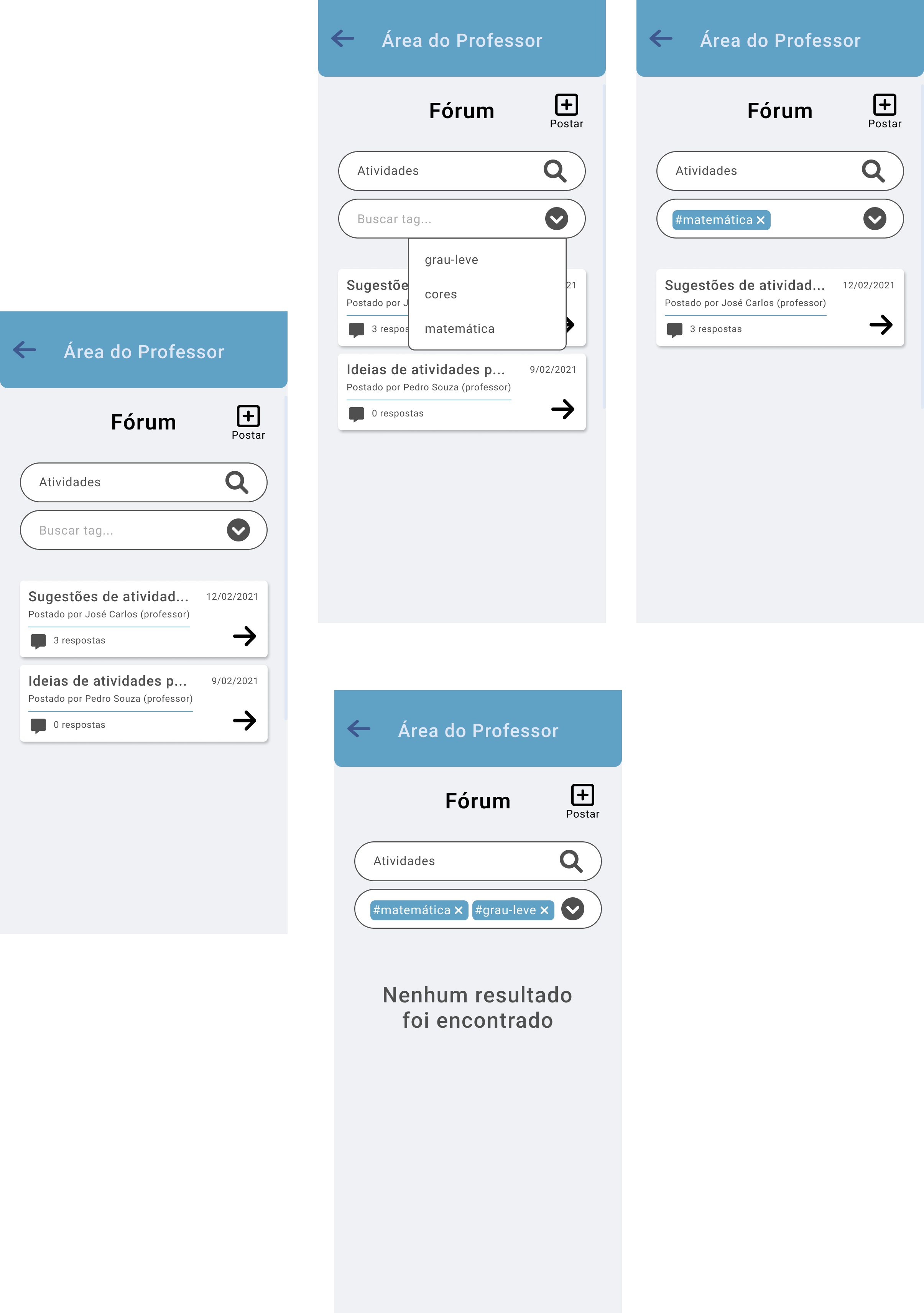
Já com relação ao fórum, que é compartilhado entre os professores e os especialistas, abaixo podem ser vistas as telas de busca de uma postagem a partir do filtro por texto ou por tags, e também a tela que é apresentada quando não foram encontrados resultados para a busca, na linha de baixo.

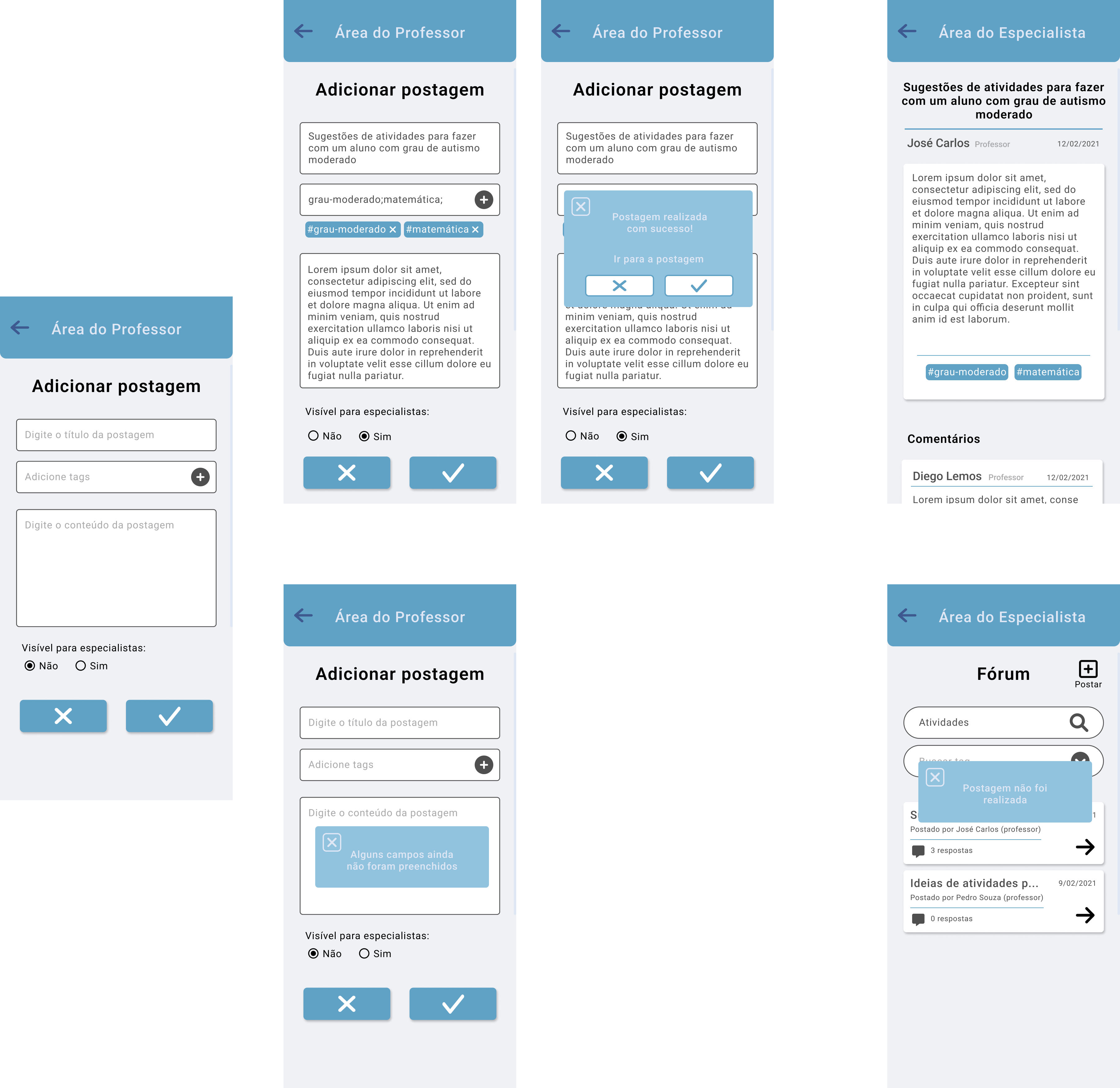
Em seguida, podem ser vistas as telas de adição de uma postagem no fórum, sendo que a linha de cima das telas apresentam o fluxo em que o usuário cria uma nova postagem e em seguida visualiza esta nova postagem, enquanto a linha de baixo representa os casos em que o usuário tenta realizar a postagem sem ter preenchido todos os campos ou em que o usuário cancela a postagem.

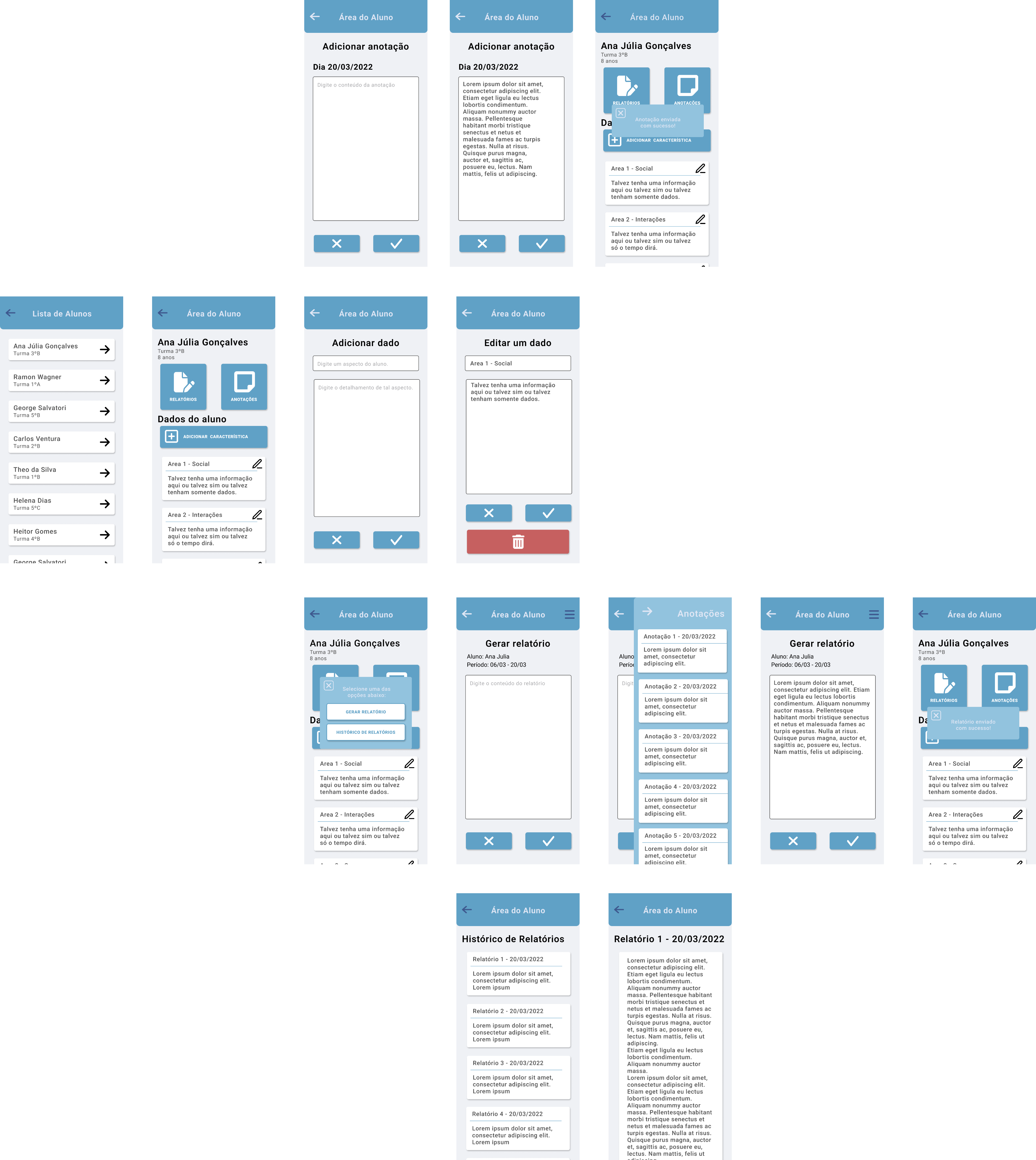
Por fim, abaixo também podem ser vistas as telas relativas à listagem de alunos e à área do aluno. Na linha de cima, podem ser vistas as telas relativas à inserção de uma nova anotação sobre este aluno, na linha do meio podem ser vistas as telas relativas à inserção ou edição de um dado sobre o aluno, e na linha de baixo podem ser vistas as telas relativas aos relatórios (tanto a geração quanto a visualização do histórico). É possível ver que, durante a geração do relatório, é possível clicar em um ícone do cabeçalho para visualizar ao lado todas as anotações feityas naquele determinado período e utilizar isso como base para o relatório, conforme havia sido desenhado no protótipo de baixa fidelidade.

Fluxo do especialista
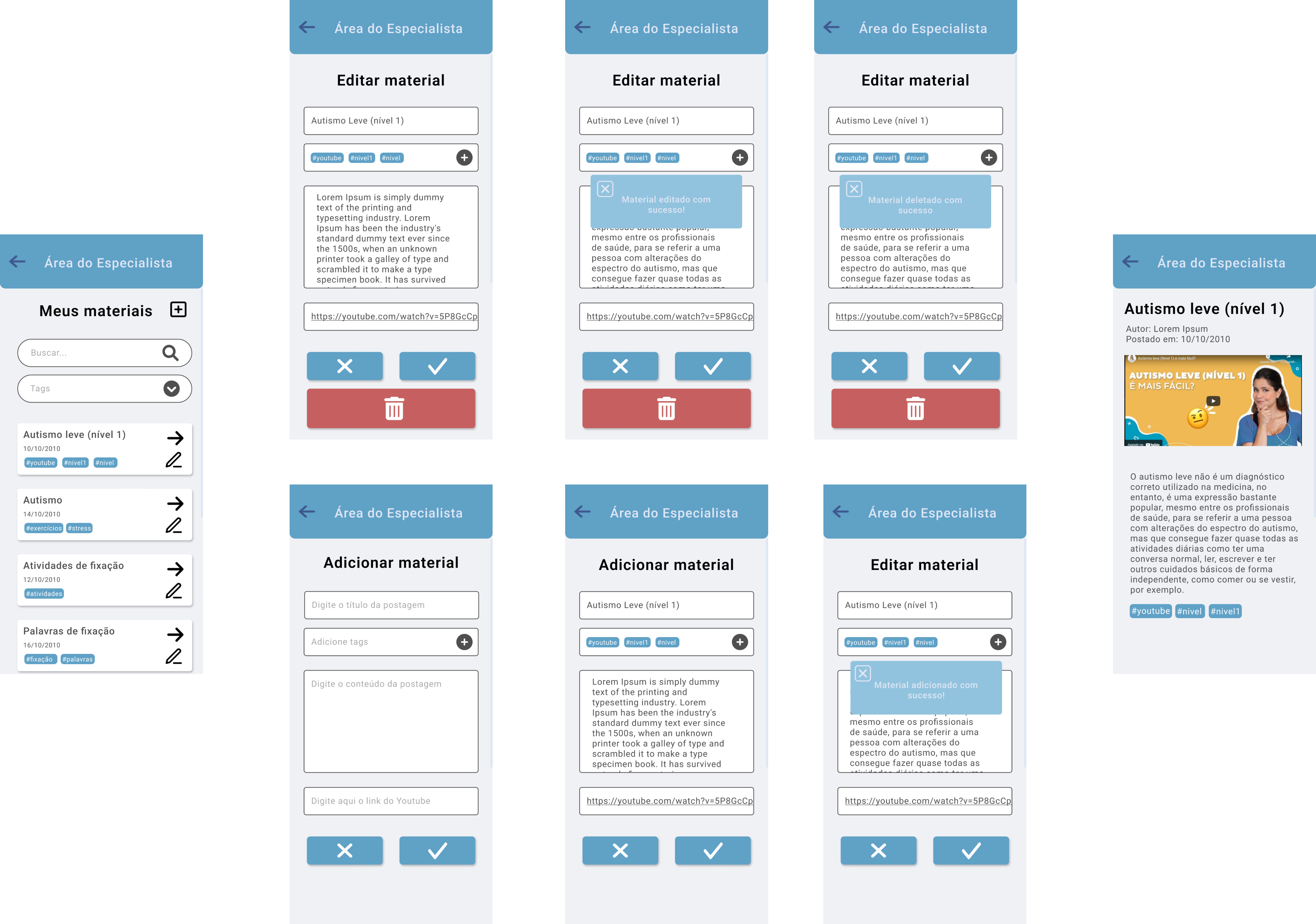
Quando se tratando do fluxo do especialista, existem três funcionalidades: materiais, meus materiais e fórum. Com relação à visualização de materiais em geral, as telas são semelhantes àquelas já apresentadas no fluxo do professor. Já quando se tratando das telas de meus materiais, deve ser possível acrescentar novos materiais e editar/deletar materiais já existentes, conforme mostrado na figura abaixo.

Com relação às telas de fórum, estas também são semelhantes às telas do professor, com exceção de que as telas para inserir uma nova postagem não possuem o campo para escolher se a postagem será visível por especialistas ou não, como pode ser visto abaixo:

Fluxo do coordenador
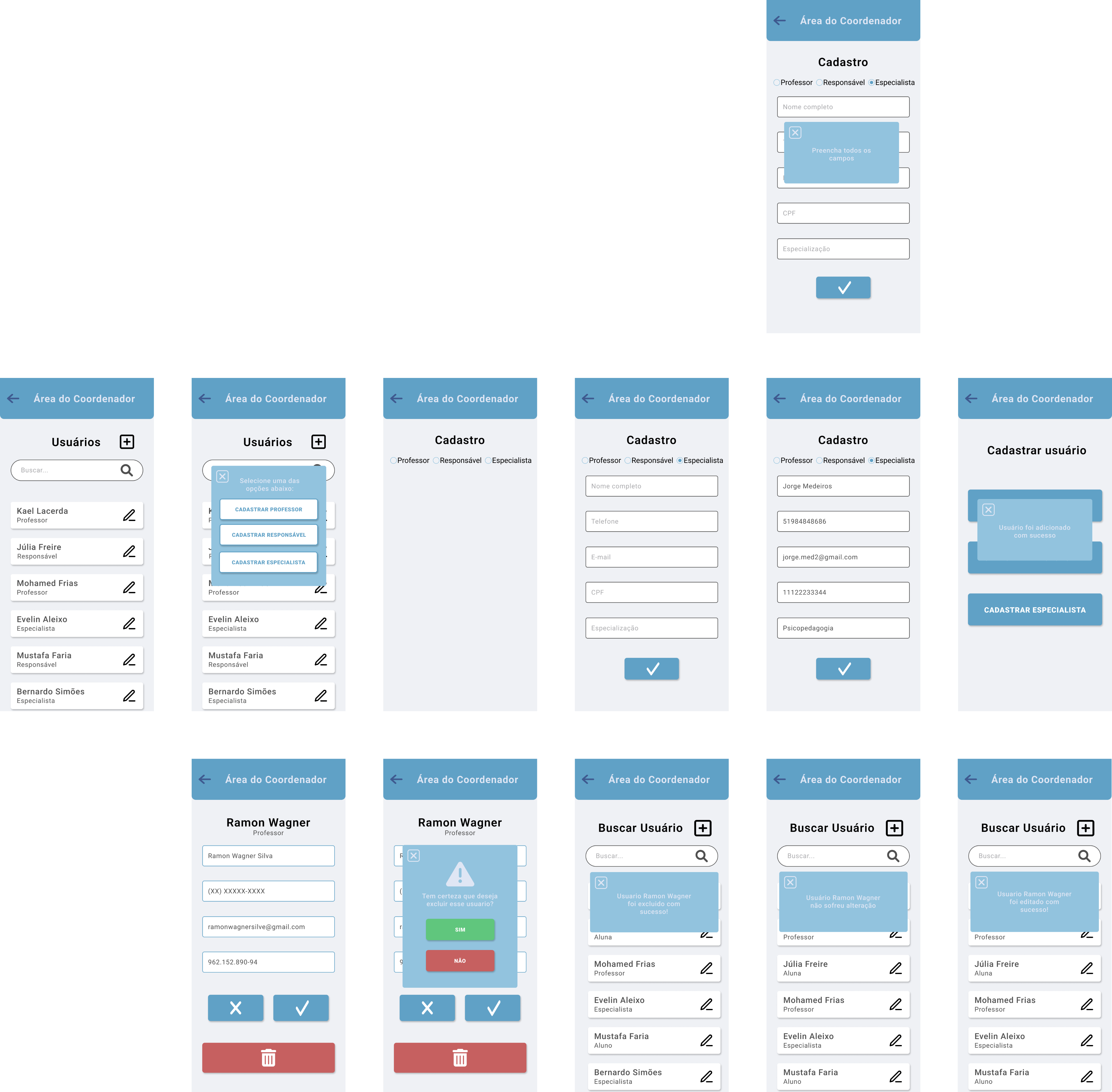
Para o fluxo do coordenador, a homepage direciona o usuário para as telas de gerenciamento de alunos ou de gerenciamento de usuários (professor, especialista ou responsável). Nestas telas, além de realizar cadastros, deve ser possível realizar edições e deleções.
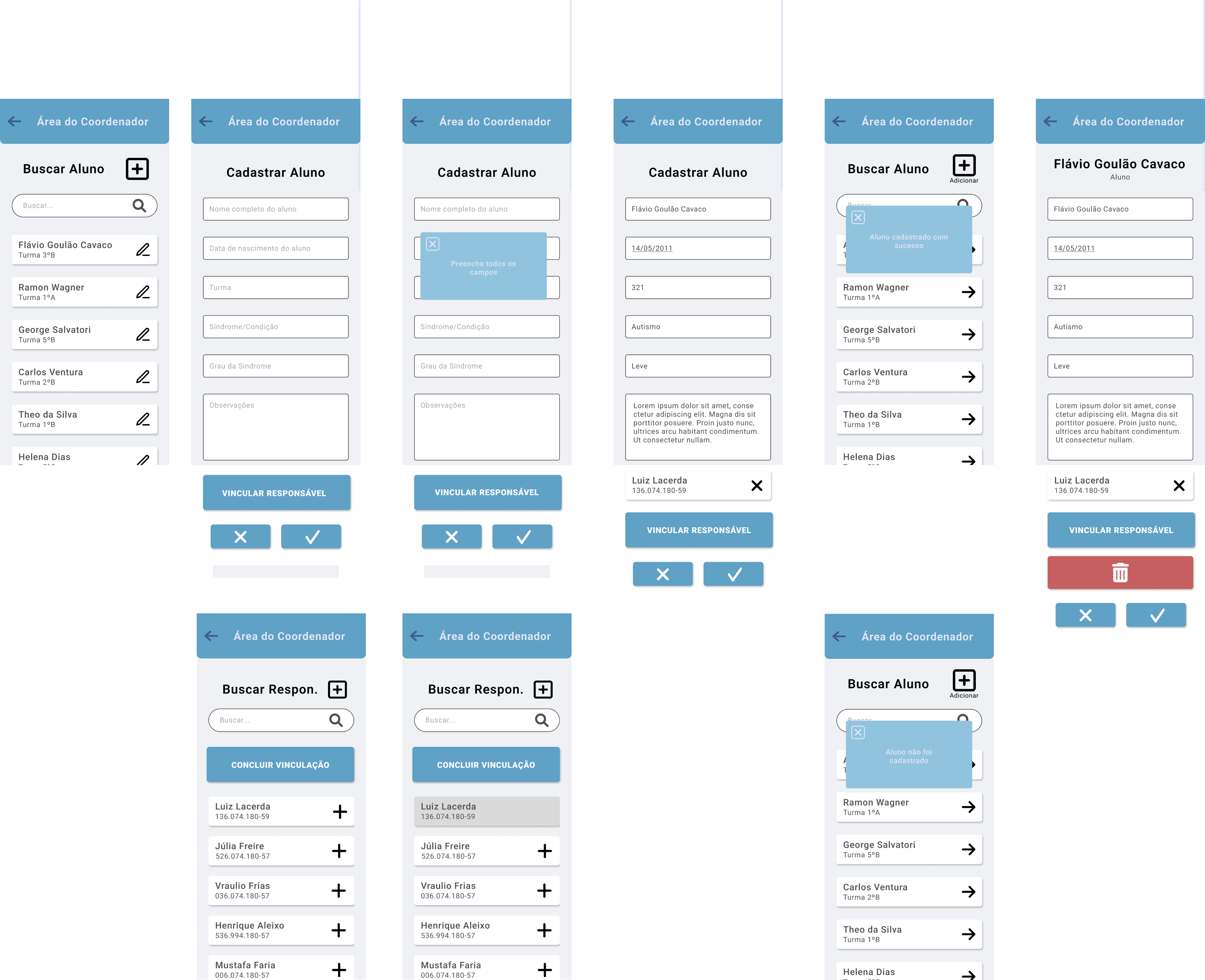
Abaixo, estão presentes as telas de gerenciamento de alunos, sendo que a a primeira linha de telas representa o cadastro e a edição de alunos, enquanto a segunda linha de telas representa a seleção de responsáveis para vincular com o aluno (podendo ser um ou mais responsáveis) ou o cancelamento do cadastro do aluno.

Nesta outra figura abaixo, podem ser vistas as telas de gerenciamento de usuário. Já foram desenvolvidos dois formatos de tela para seleção do tipo de usuário que será cadastrado: a primeira sendo a tela com o popup de escolha do usuário, que encaminhava para diferentes telas de cadastro com diferentes formulários; e a segunda sendo as telas onde o formulário é mostrado dinamicamente de acordo com a seleção do usuário no radio button. Já na última linha desta figura, é possível ver a tela de edição de um usuário e as mensagens do popup apropriadas para cada decisão tomada pelo usuário nesta edição.