|Home|Quick Start|Sprints|Progresso|Modelagem|Protótipos|Arquitetura|Artefatos|
|---|---|---|---|---|---|---|---|---|---|---|---|
Modelagem
Acesso rápido:
* Escopo da aplicação * Dicionário de dados * Fluxo de dados entre telasEscopo da aplicação
Dicionário de dados
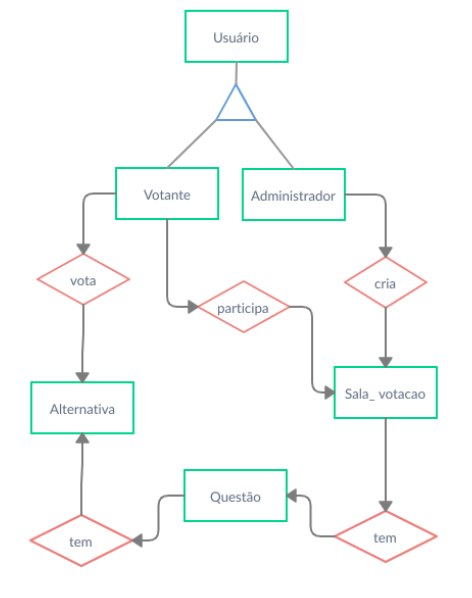
Se tratando de um projeto que utiliza um banco de dados não relacional, uma das preocupações do time foi definir e documentar o formato esperado dos diferentes tipos de entidades.
O dicionário de dados está organizado pelos objetos que compõem o banco de dados do aplicativo eVote (Usuário - Sala - Questao - Alternativa).
Artefatos: modalagem-dicionario-de-dados.zip Documento Não encontrado
Fluxo de dados entre telas
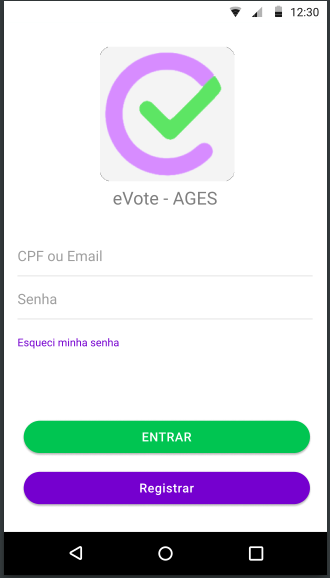
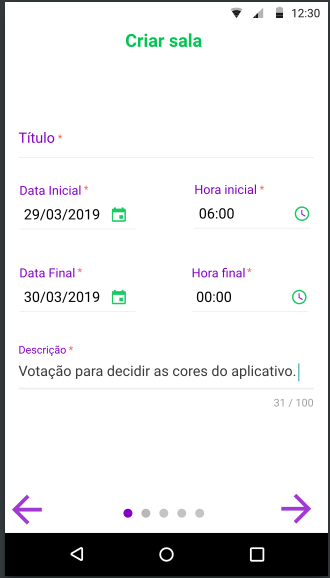
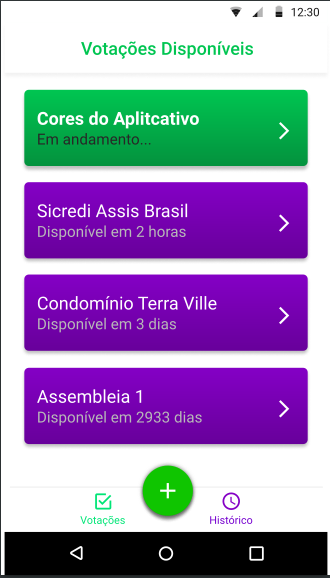
Para aumentar o nosso entendimento sobre a aplicação e auxiliar o desenvolvimento, foi criado um modelo que mostra o uso de dados ao longo dos processos principais da aplicação (abertura do app, criação de sala votação, votação em uma sala e auditoria da votação). A maior parte das telas interage com passagem de dados via state do react-navigation. Outra escolha que merece atenção é o salvamento do usuário logado em uma AsyncStorage, possibilitando a dinâmica admin/convidado ao aplicar filtros de exibição nas salas cadastradas.